[目的]
在製作網路中常會想要添加不同的字體來提升網站版面的設計感與使用體驗,本篇分享該如何添加上自行定義的字體於網站中。 其實很多字體都可以靈活增加, 例如Google font就是很多網站開發人員最常用且免費的字體庫, 以下就拿 Google font 為例分享如何自行在WordPress中的添加字體的使用方式。
[方式]
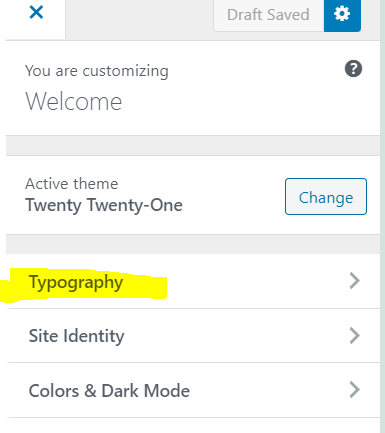
1.首先安裝並啟動 Easy Google Fonts ,啟動成功後會在Appearance > Customize中出現Typography。

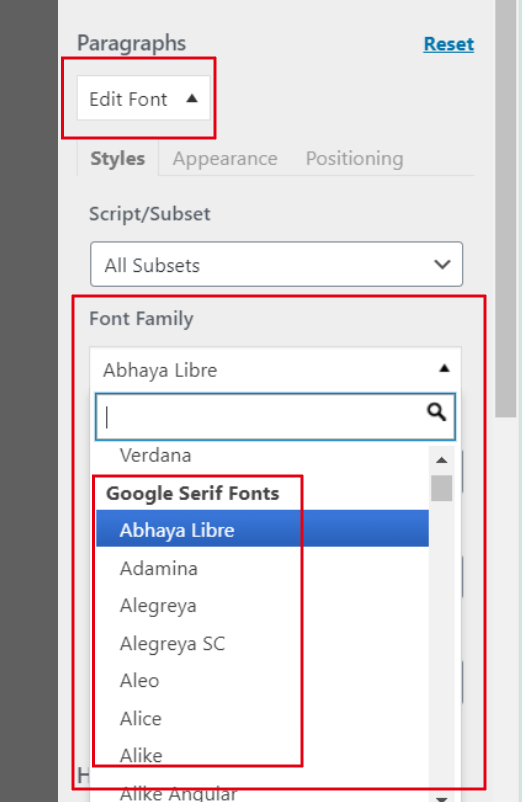
2.點選進入可以看到此處主要是定義網站中不同區域的字體,點選其中一個Edit font,就可以找到Google font已加入在列表之中,可以在此定義 font style, font size, padding, margin 等數值來改變字體風格。

3.這邊會根據所使用的主題,而限制想要控制字體的區域數量,可能會遇到網站中某些區域是無法設定到自行定義的字體。為了解決這個問題,在Easy Google Fonts 中可以增加創建自己的控件,來更改網站上的字體。
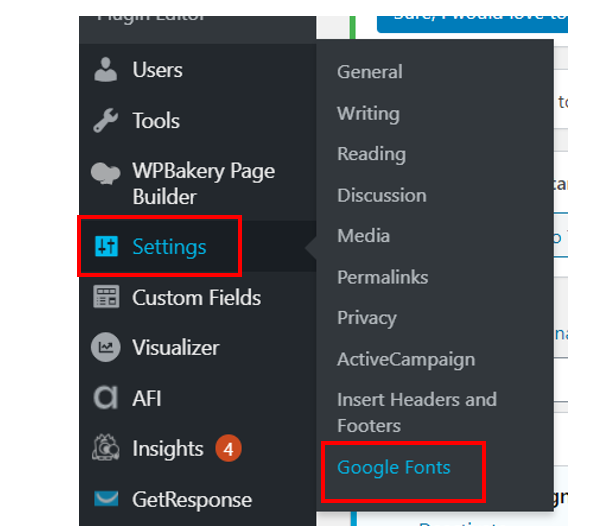
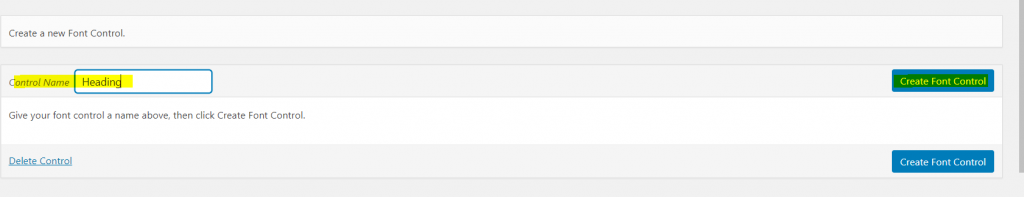
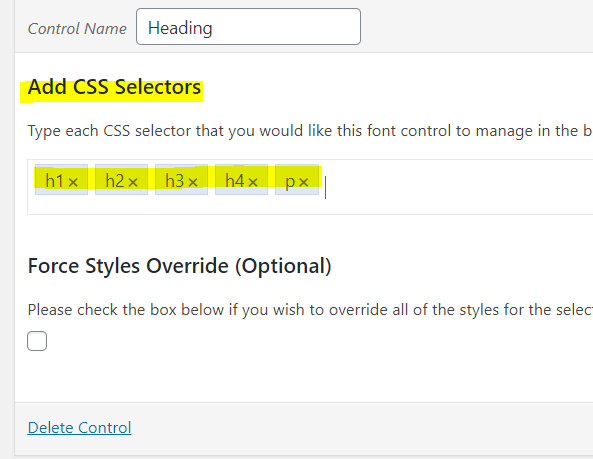
需要至Setting>Google Font頁面,新增一組controller(點選Add font controller),並提供控件的名稱。


4.接下來,輸入下方CSS selectors,在此可以添加需定義的html元素,如h1,h2,p,或直接在瀏覽器中檢查工具搭配使用,來查要更改的特定區域,填上要使用到google font的CSS類。

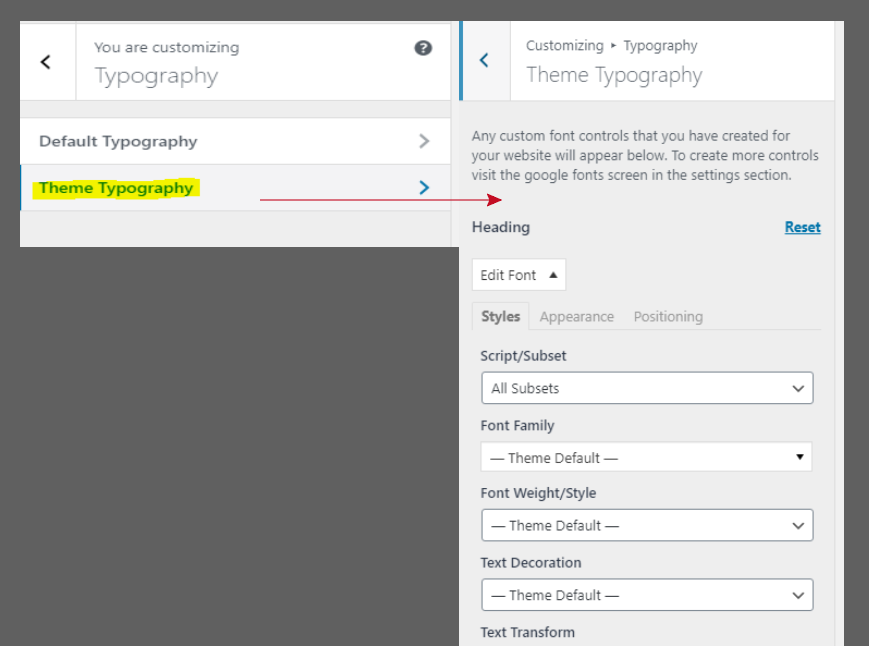
5.增加完成一組控制器,再回到 Appearance > Customize中出現Typography ,就會看到多增加一組選項,點選進入就會顯示之前創建的定義字體控制器,即可以選擇該控件的繼續定義字體和外觀。

[小結]
字型是設計中重要元素之一,字型可以改變一個設計的風格,於網頁中也會影響整個網站的效能進而影響搜索排名或是使用者拜訪的意願,因此網頁中字型的定義搭配HTML、CSS的應用,是設計師必要了解的知識。
