[ 目的 ]
在製作網站中相信都會看到Icon font這個詞,相信並不陌生這個詞,此篇就是分享其中的特性與在製作網站上該如何添加所要使用的icon font。
[用途定義]
Icon font 並不是字母和數字,而是圖示,且呈現方式是以向量為主並非像素,主要是讓其添加到網站內容中,並可以使用CSS控制,來調整圖示大小。這與圖像的圖式相比,字體的圖式要來的快得多,這有助於提高網站的整體速度。
[方法]
在每個WordPress安裝其實基本上都有附帶免費的dashicons icon font ,這些是可以直接於WordPress 選單中直接使用的。
但除了WP官方產生的,也有很多名的Icon font,如有名的 Font Awesome、IcoMoon 等,都是在專門製作icon font的平台。
其實使用的方法很多,也有許多開發工具可使用,以下分享方式為不要在站內載工具即可以使用 Icon font 的效果。
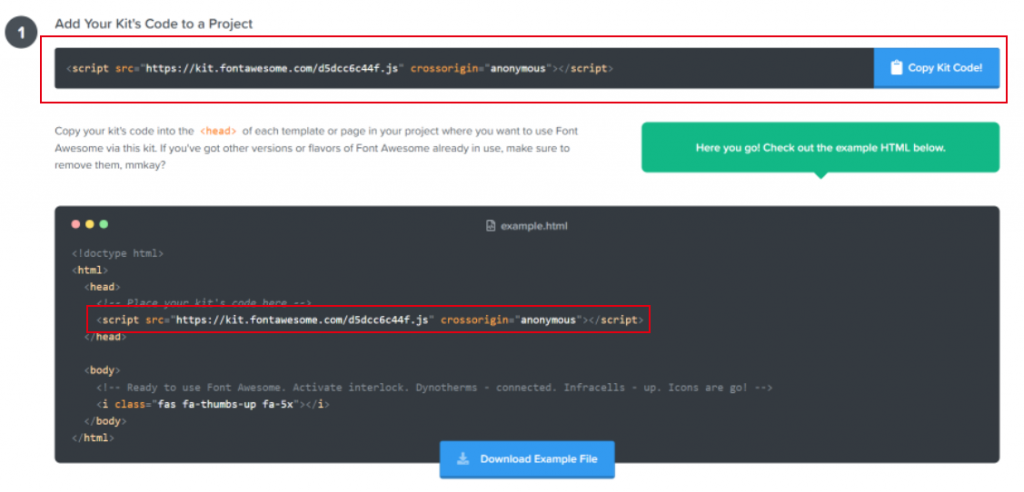
1.首先要先至 Font Awesome 啟用服務, 主要是為了不用下載 Icon 檔案,就直接在網站中使用這些 Icon。 註冊完之後,就會跳轉到以下畫面,點選右上角Copy Kit Code 將這串程式碼進行複製 。

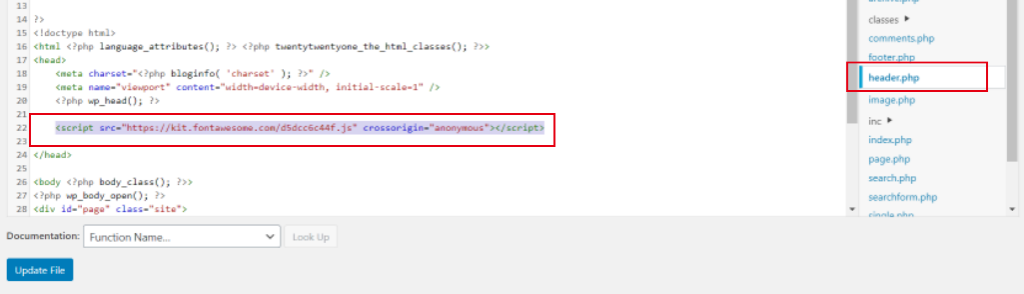
2.將剛取得的程式碼至網站後台,至 Appearance > Theme editor,至右邊欄位選到目前所使用得主題,並點選 header.php ,在 header.php 裡面找到</head>並將剛剛複製的程式碼貼在前方,按下Update file。這步驟就已將網站加入了font awesome。

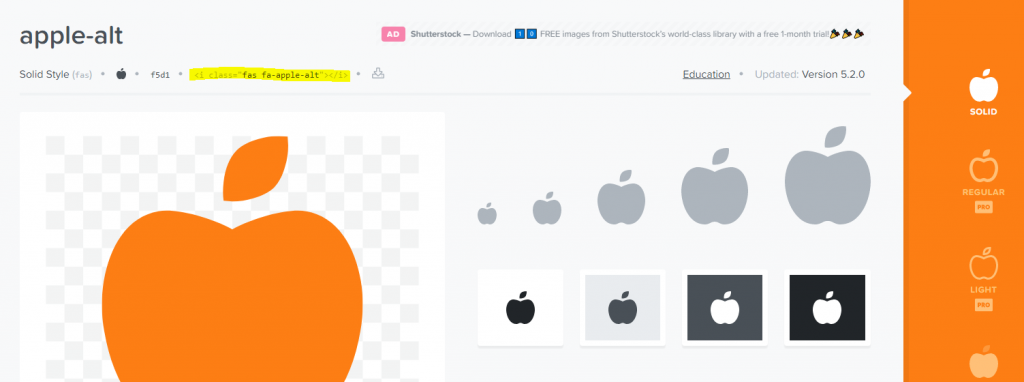
3. 正確載入 Font Awesome以後, 至平台中選擇所要加入的圖示,每一個圖示都有專屬的圖示碼,至平台中取的圖示的html,<i class=”fas fa-apple-alt”></i>

4.接下來回到網站前台,把 Icon font至串HTML加到網站中。
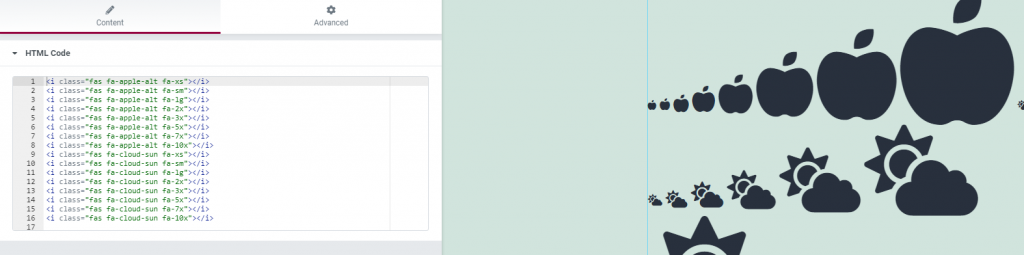
可以在文章頁面編輯時,將編輯模式切換到文字, 或是在builder中選擇shortcode模組,直接將這組程式代碼置入到網站中,或是使用大家熟悉的 CSS 設定選取好物件,將要加入的圖示對應到要加上CSS物件位置上,且可運用CSS控制icon font樣式屬性,即可完成。

[小結]
圖示在設計網站中是個不可缺少的元素,可讓整體網站更易閱讀與且更具完整性, 且扁平化設計的趨勢,瀏覽器與CSS3的進步,使用 Icon Font 的方式越來越普遍,如何讓 Icon Font 和傳統的 Icon 做最完美的搭配,讓 Icon Font 和版面有最佳的協調性是一個好的網頁設計必要學習的部分之一。