[目的]
行銷方式有很多種,Email行銷則是其中一種很常使用的方式之一,但對於寄送Emial以及如何透過系統自動觸發通知信件,就是在 Email行銷需要先瞭解的個環節,前篇透過AFI(Advanced form integration)使用Contact Form 7來讓GetResponse與WordPress串聯,這一篇則是分享使用GetResponse Form與WordPress之間的串聯並運用自動寄送工具完成此階段的任務方式。
[主要步驟]
一、 GetResponse 與 WordPress 連結
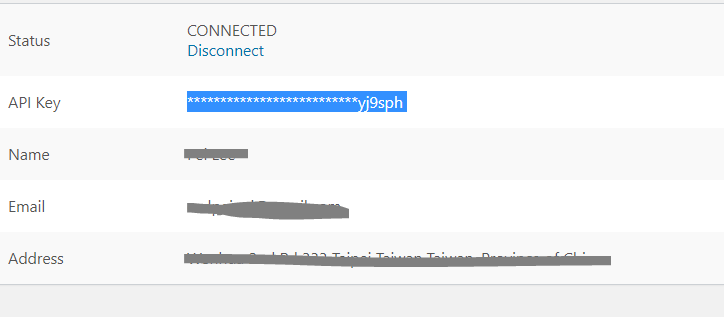
至WP中下載 GetResponse plugin,並至 GetResponse中取得API Key,產生 一組API 編碼,至WP中將編碼貼上。

二、設定 GetResponse Form
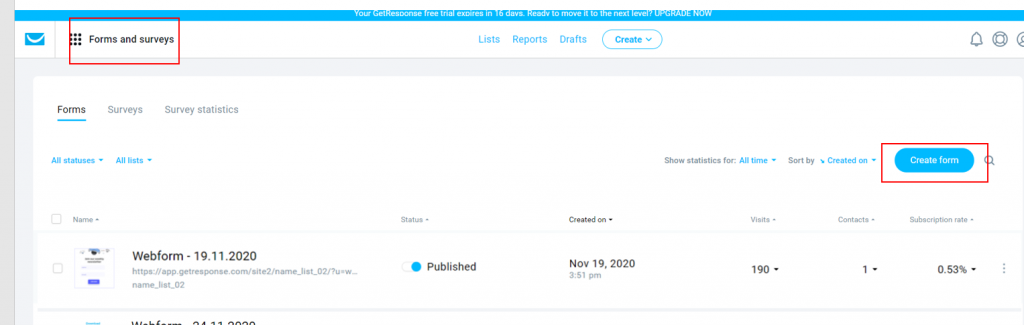
到GetResponse至左上角的主選單中,進入Foms and surveys,點選Create form,產生表格,這步驟為了就是後續要將表格放置在WP中。

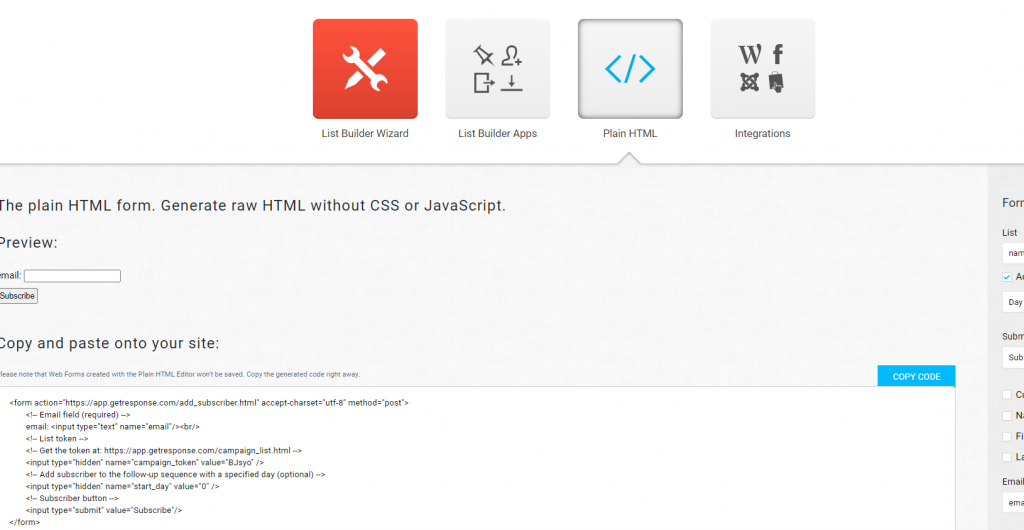
裡面有四種產生表格的形式,可以直接客製化HTML、使用template來進一步更改,其中也可以將form以不同的形式出現,如popup、fixed box、scroll form等形式,節省了很多製作聯絡表格的時間。
裡面有四種產生表格的形式,可以直接客製化HTML、使用template來進一步更改,其中也可以將form以不同的形式出現,如popup、fixed box、scroll form等形式,節省了很多製作聯絡表格的時間。 每一種表格形式進入細節的編輯介面會有所不同,以下是以第一種BuilderWizard為主要步驟。

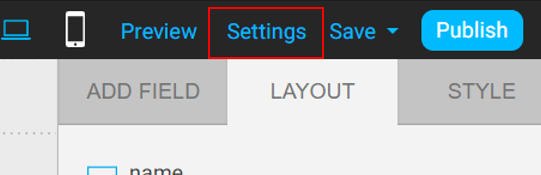
進入編輯頁面可以彈性調整裡面的布局與樣式,設定完成必須至右上方的Setting項目中設定。

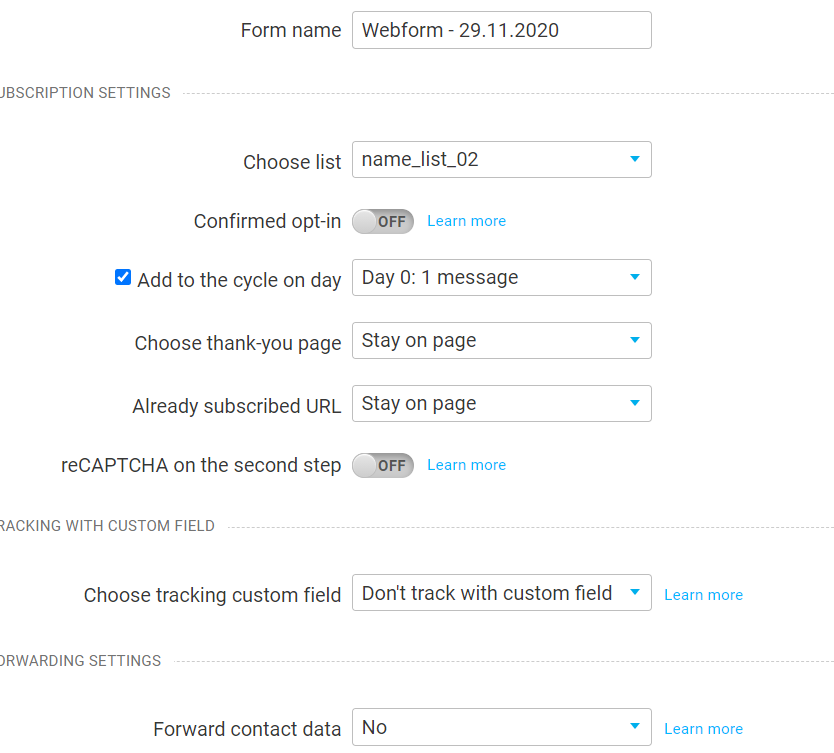
表格細項設定,設定要將mail收集到哪個聯絡list之中以便後續集結名單與追蹤,並可設定Comfirmed Opt-in是否要開啟彈跳視窗,以及thank-you page的樣式設定、 是否需要啟動reCAPTCHA 設定等。

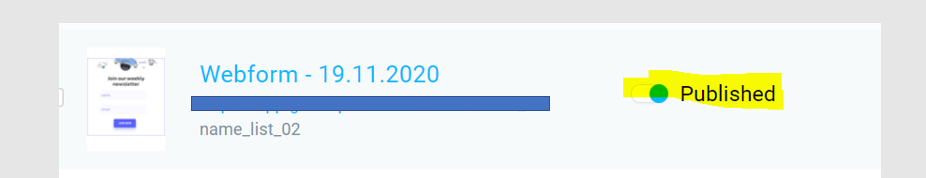
最後記得儲存外,必須要將狀態改為publish,之後才會在WP中正常顯示。

三、設定回覆受訪者信與管理者通知信
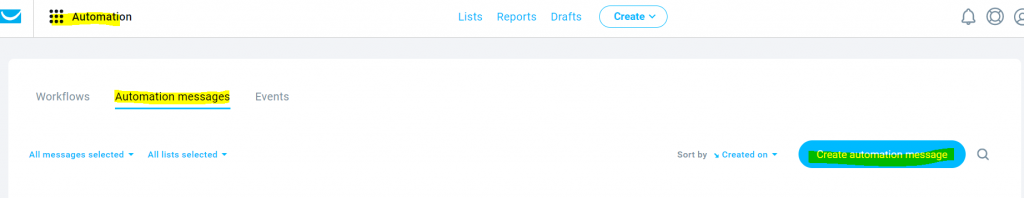
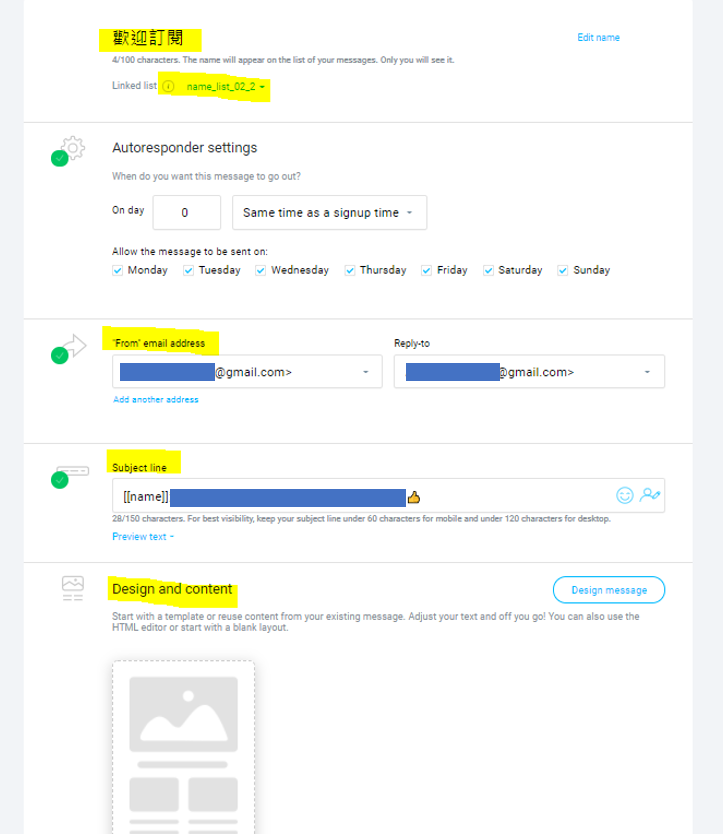
至左上方點選Autoresponders 選擇Automation messagers創建回覆內容。

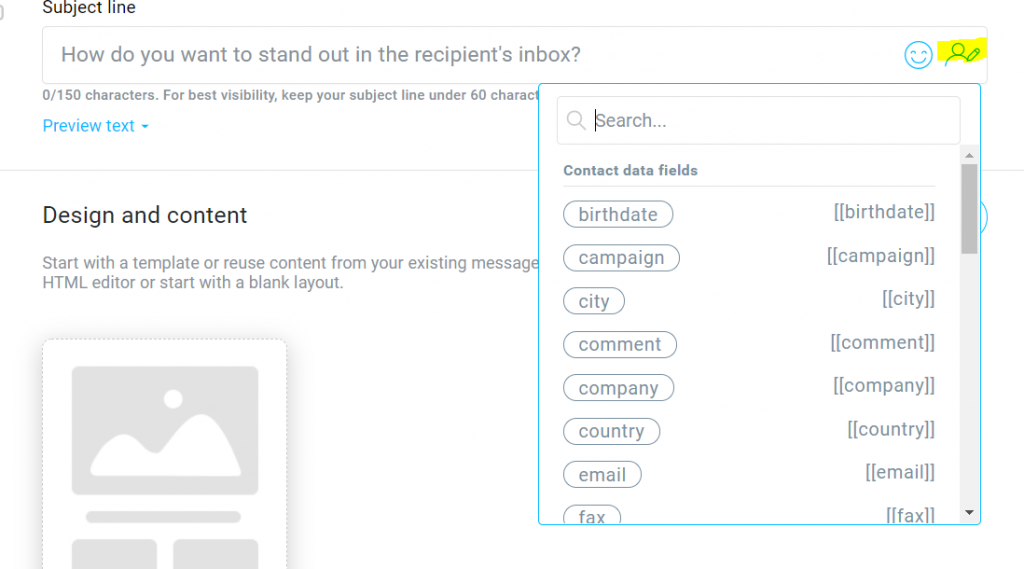
以下為必須要先定義好的項目:接收的email、信件格式與內容、信件標題,而在Subject line中點選最右方圖示,可以在標題中插入Contact Data Fields,在標題中可以自動帶出訪者的資訊,如名字、公司、都市等等,只要能抓取到訪者填入的資訊,都可以被顯示出來,讓收件者更有親切感來增加開信率。


四、排定自動回覆flow
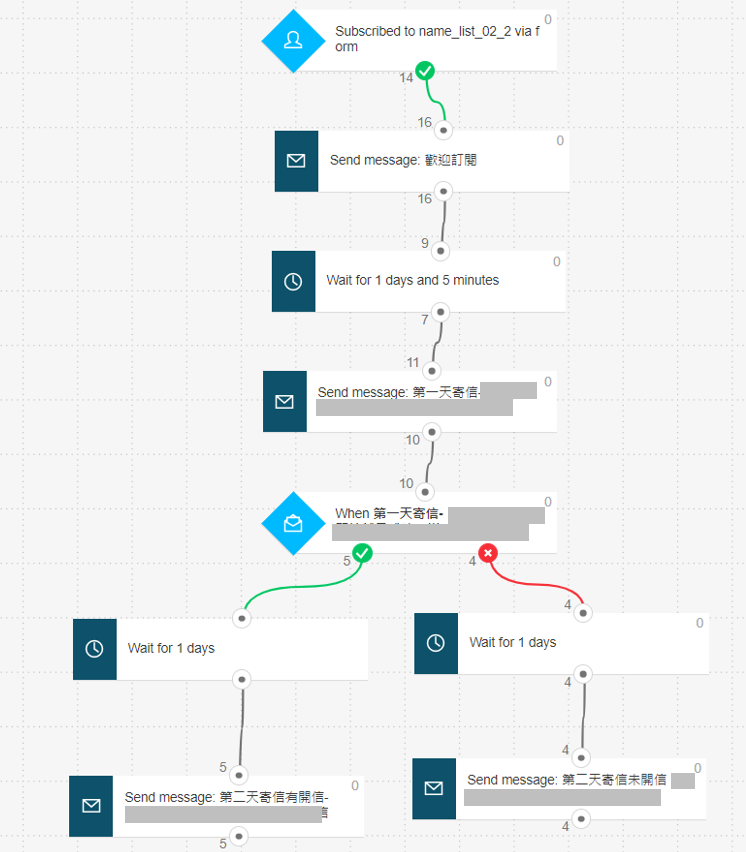
置入好基本設定後,至Automation中的Workflows設定,要將這些條件都串在一起形成一連串的自動流程。

其中設定的概念與方式可以參考Marketing Automation-getResponse Autoresponders,這邊主要敘述整體flow的安排:首先,將訪客所註冊的資料集中至名為name_list02聯絡列表之中>當訪客註冊後會收到歡迎訂閱的信件>設定5分鐘之後寄送第二封信 > 接著設定當過一天後,偵測第二封信件是否有被開啟 > 有開啟寄送第三封,若沒開啟則寄送出專門設定給未開啟的內容信件。

五、表格置入前台頁面
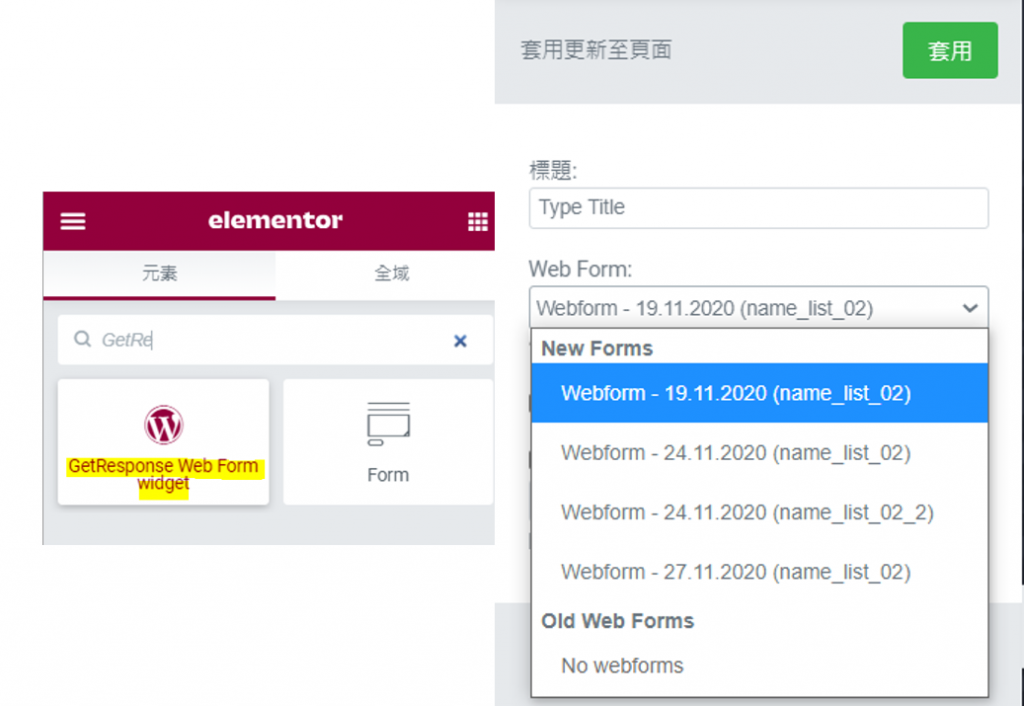
以上則為在GetResponse中設定Email的所有設定步驟,接下來要將表格設定置WordPress中。 由於在第一步驟我們已將 GetResponse 與 WordPress 串聯好,這時進入WordPress 中要置入表格的頁面,於Elementor編輯器中就會出現 GetResponse Web Form widget,至WebForm下拉選單中,會出現在 GetResponse 所設定好的表格都會顯示在其中,選取要置入的表格,即完成設定。

小結:
透過練習實際操作 GetResponse ,將其與WordPress連結一起,運用其中的Automation的功能,建立email自動回覆系統,這其中設定細節很多,須不斷從中進行測試調整,或從設定結果再行調整,才能將結果調整至最好的狀態,待後續使用到更多設定會再陸續分享。