前言
我們網路上看到非常多的UE4遊戲片段影片或是純影片的表現,這時候UE4裡面的Cinematic就佔了很重要的分量,利用電影工具我們可以創造出真正高質感的影片,也是為什麼我們要學習這套軟體的真諦,而在UE4裡面我們可以使用滑軌、吊臂等真實世界上會出現的攝影器材,讓我們可以在虛擬的世界裡面使用這些昂貴的器材,可以說是相當讓人幸奮呢。
Cine Camera Actor
我們打開Unreal的Place Actors可以找到Cinematic,可以清楚的看到裡面有三種項目,而主要的電影攝影機則是要選擇Cine Camera Actor, Cine Camera Actor 是模擬現實世界的相機,可以調整焦距、光圈值、手動對焦等等功能。

這邊我們可以建立一個普通的Camera來看看,從Gizmo的圖像上就差異很大了,而普通的Camera拍出來的畫面也是無法達到CineCamera的電影效果,而普通的Camera則比較適合當作遊戲上跟隨的相機,CineCamera則是適合電影質感的影片或是遊戲上高質感的過場動畫。

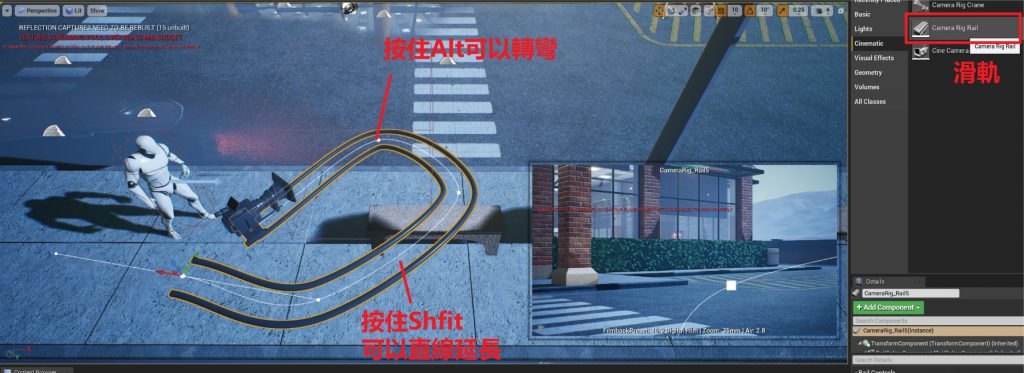
Camera Rig Rail
Camera Rig Rail就如其名,是架設滑軌的電影拍攝工具,我們在建立的時候只要按著Alt就可以調整軌道轉彎,按住shift則是可以直線延長軌道,這方面架設軌道的UI比Unity直覺很多。

接著我們如果要讓攝影機隨著軌道滑動,這邊需要將CineCamera當作CameraRig的子誤件即可完成合併。

我們直接調整Rail Controls的Curent Position on Rail即可以直覺地看到攝影機在滑軌上的滑動,但可以發現在預設的狀況下我們的攝影機只能朝同一個方向拍攝,如果要改變拍攝方向的話則是要在每一個影格裡面設定攝影機的拍攝方向。

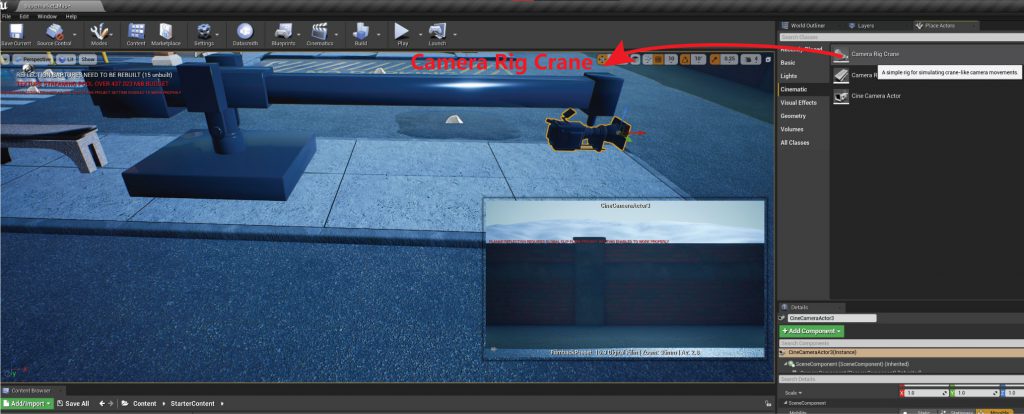
Camera Rig Crane
Camera Rig Crane猶如真實世界中的攝影吊臂,可以從 Place Actors 裡面找到 Camera Rig Crane ,一樣的我們將攝影機放在 Camera Rig Crane 的子物件就可以連結使用了。

可以看到吊臂就跟真實世界一樣可以上下、左右,伸縮,讓我們在製作影片的時候猶如在拍攝電影一般的使用大型機具。

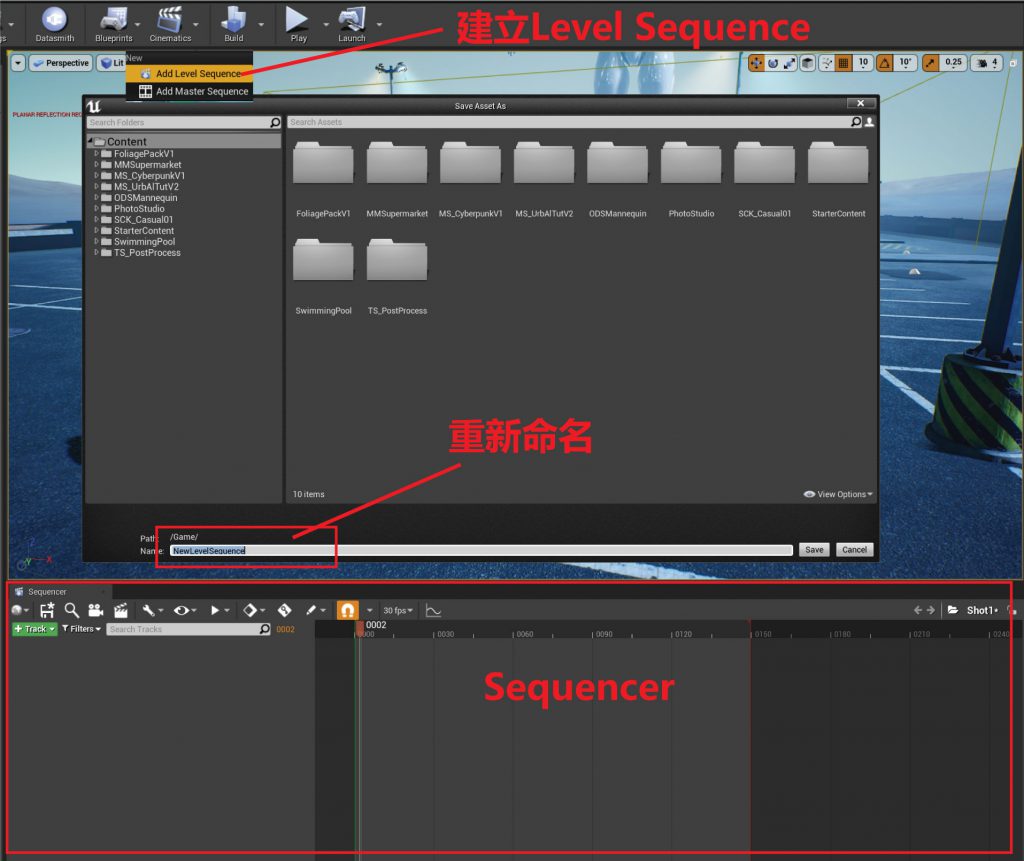
Sequencer Shoot1
接著我們就可以開始製作動畫了,首先我們建立一個Level Sequence並將檔案名稱重新命名,建立好就可以看到一個Sequencer的編輯區,這就是我們到時候錄影的片段邊及區域。

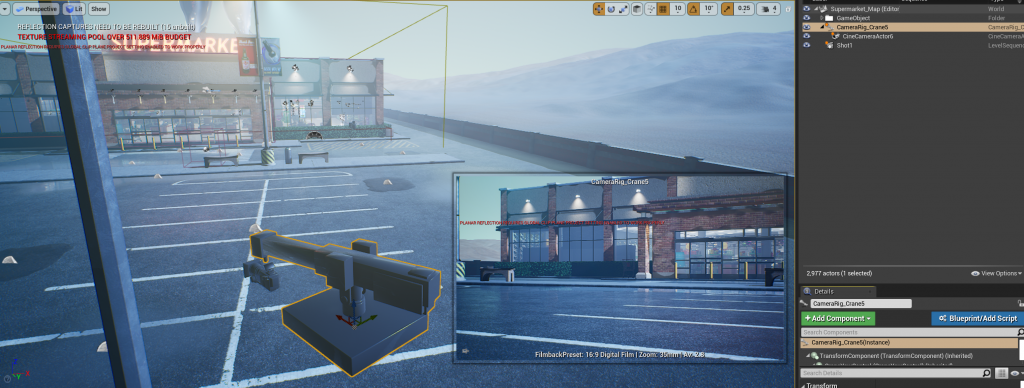
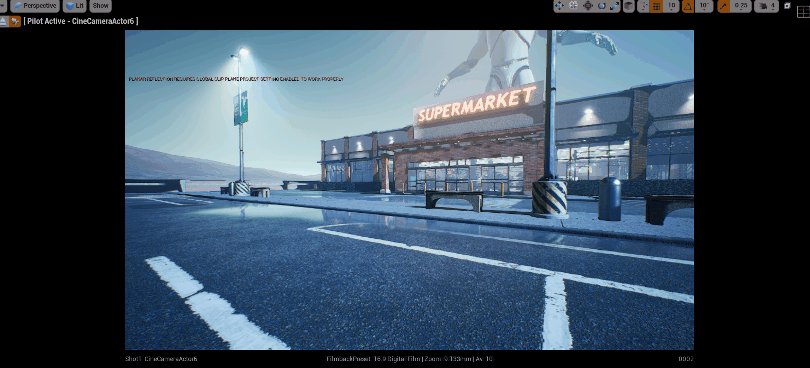
我們先製作一個Crane吊臂並新增一個CinceCamera當作我們要製作的影片片段,先將這個攝影機調整一個看起來還不錯的視角。

起始的位置設定好以後我們就可以開始編輯攝影機的焦距等等,這時候我們點選Perspective並選擇目前這個攝影機的視角,可以看到我們的場景畫面會直接轉到目前的攝影機視角。

因為目前的攝影機焦距有點太近,我們可以在攝影機裡面找到Focal Length並調整讓視野看起來更遼闊。

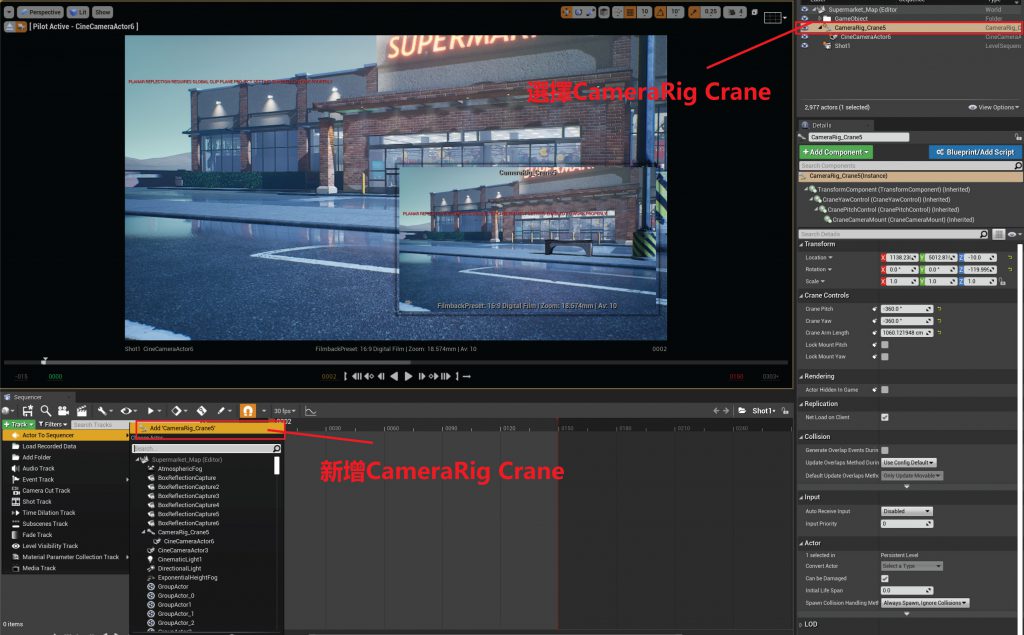
接著我們在Sequencer做CameraRig Crane的影格,首先我們要選擇 CameraRig Crane 並在 Sequencer 點選Track並找到 CameraRig Crane 即可將我們的吊臂做出影格。

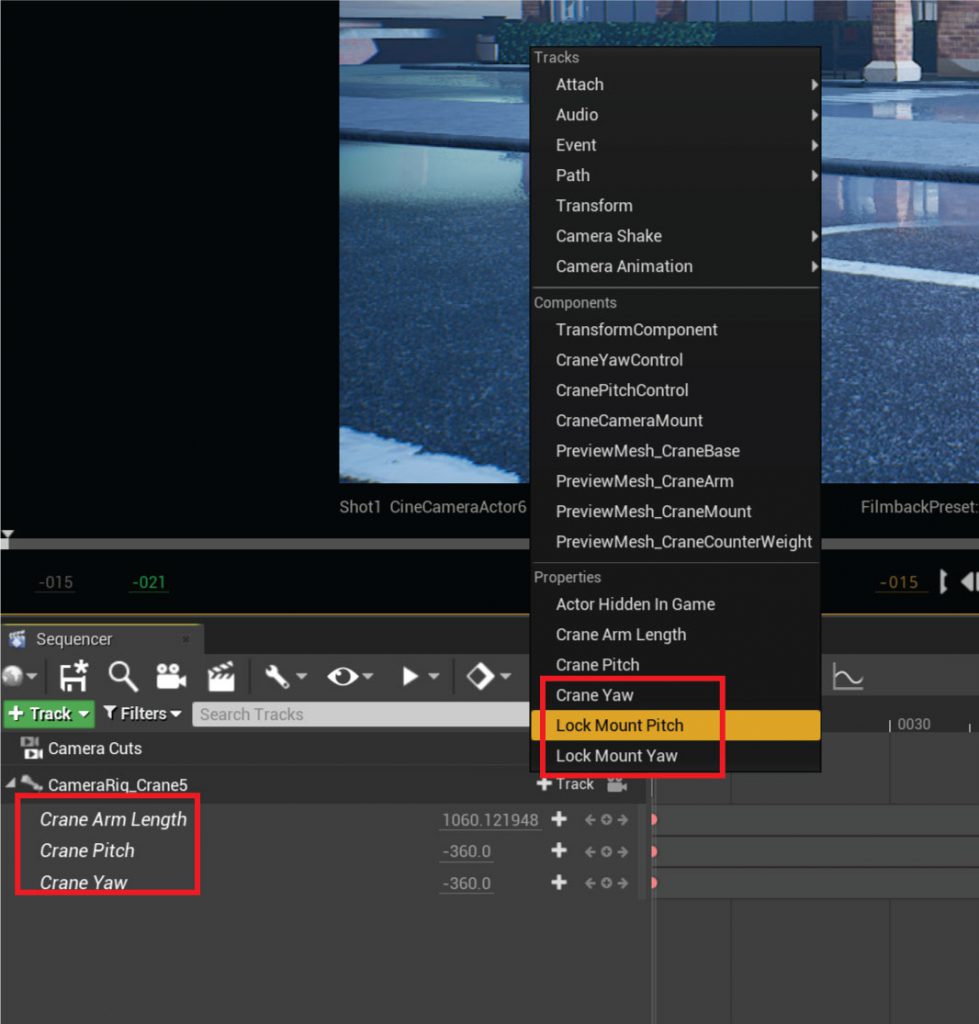
我們點選Track可以看到我們可以新增調整吊臂的項目,我們新增三個會用到的項目 Crane Arm Length、Crane Pitch、Crane Yaw。

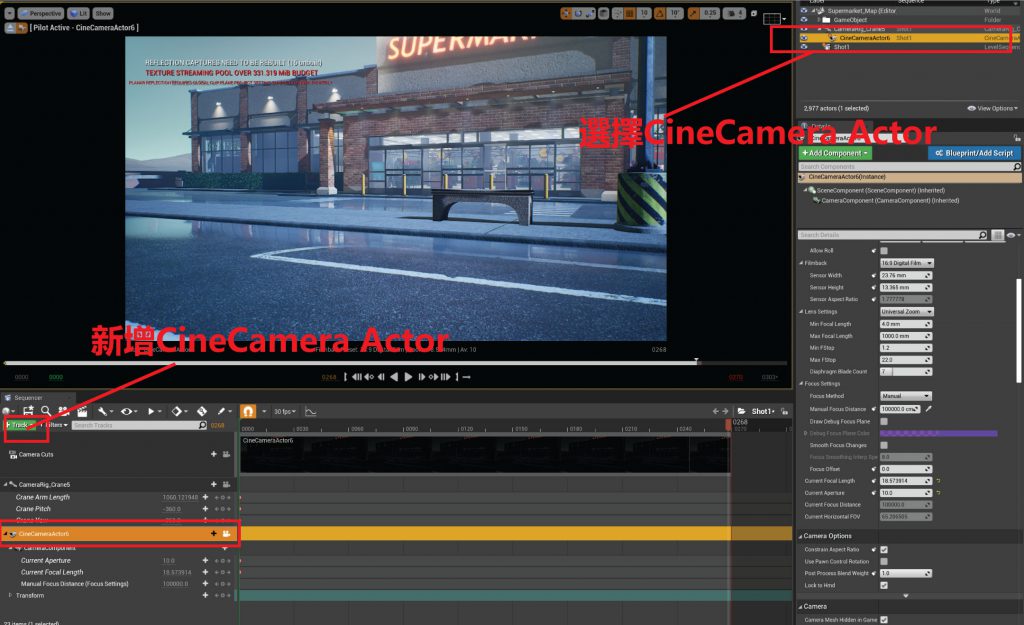
接著我們一樣新增CineCamera Actor的影格,先選擇 CineCamera Actor 並在 Sequencer 點選Track並找到 CineCamera Actor 即可將我們的攝影機做出影格。

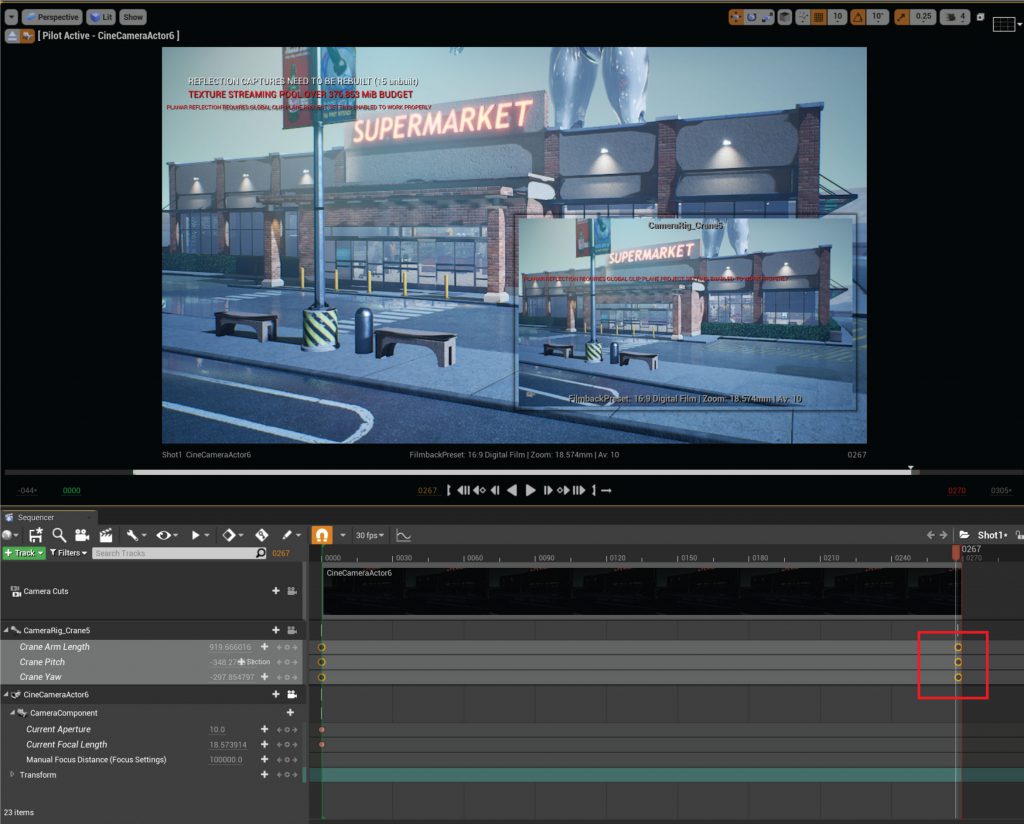
猶如我們製作關鍵影格動畫的經驗,在UE裡面也是一樣我們拉到最後一格以後對吊臂的數值做調整就會產生關鍵影格了。

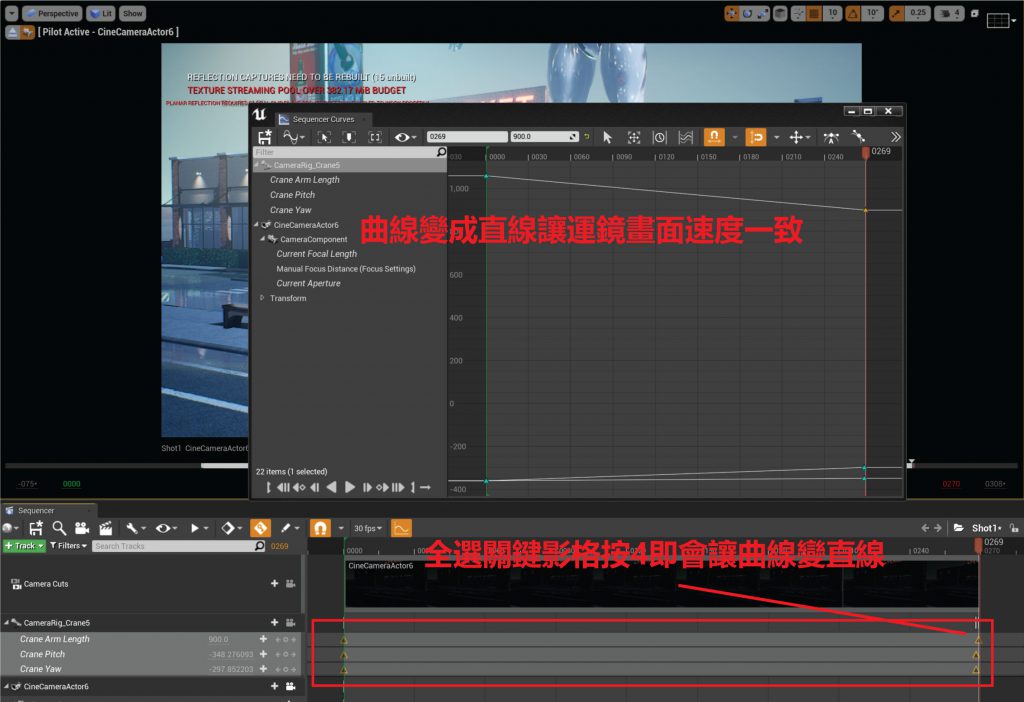
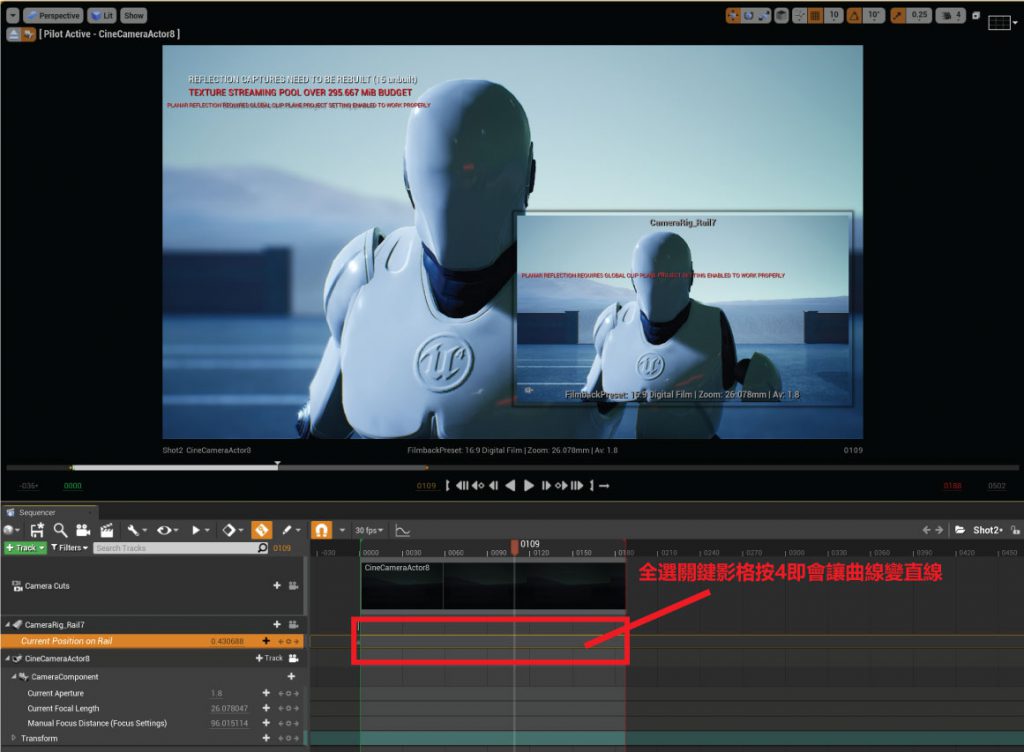
預設的影格會呈現曲線的模式,這時候我們只要將關鍵影格全選並按數字4,UE就會自動幫我們將動畫的曲線變成直線,讓運鏡看起來更順暢。

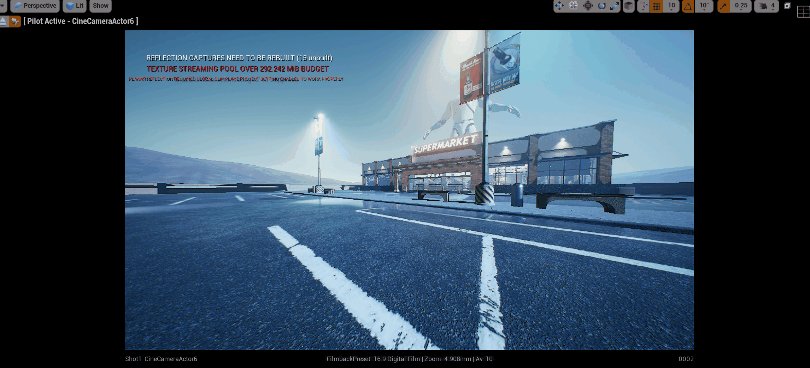
可以看到我們利用吊臂做出了平滑的運鏡。

Sequencer Shoot2
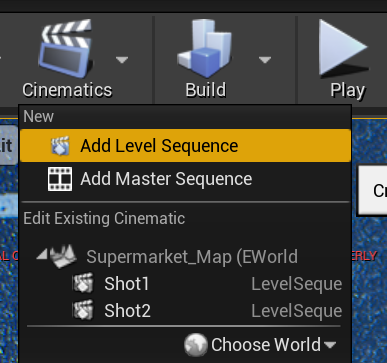
第一段的運鏡動畫做好後我們就可以做第二段的動畫了,首先一樣的我們從Cinematics新增一個Level Sequence。

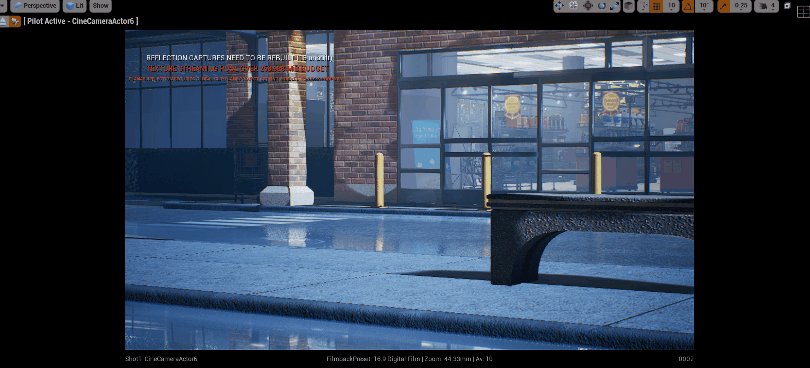
這次我們使用軌道來做運鏡,我們依照需求製作軌道,接著將攝影機作為軌道的子物件就可以調整攝影機了。

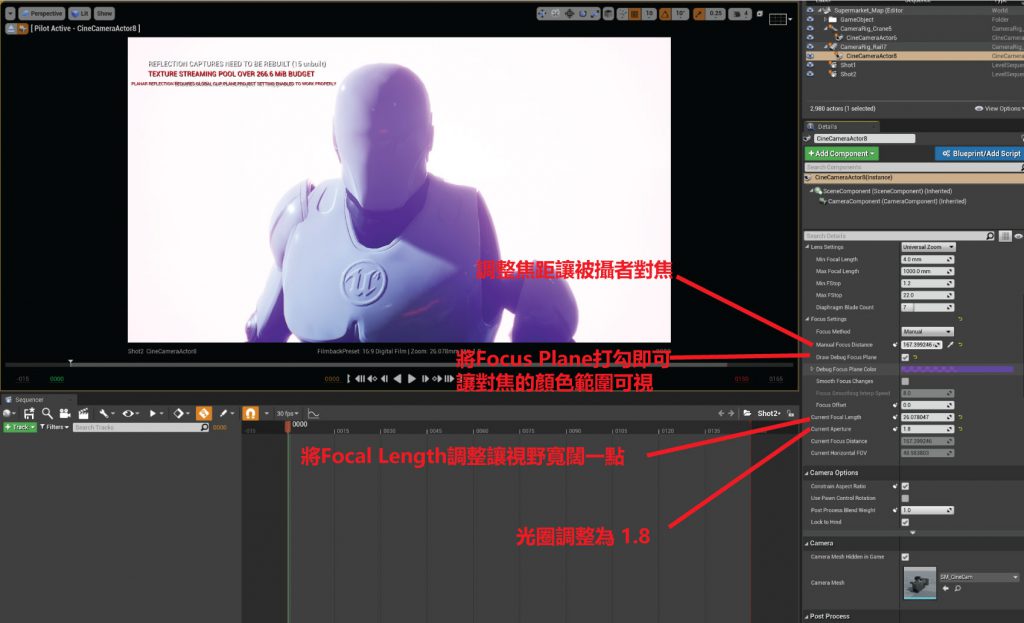
我們接著來做對焦的動畫,首先我們轉到攝影機的視角,並調整Focul Length讓畫面看起來不會太壓迫,並將光圈調整為1.8。
接著對焦的動作,我們調製Focus Distance,如果只是單純調整 Focus Distance 的話可能不夠精準,我們將Draw debug Focus Plane打勾就可以看到預設的紫色,這樣我們在做對焦的時候就可以依照顏色範圍得知自己對焦的範圍到哪。

因為我們光圈開得很大,所以對焦對好的時候可以看到非常棒的景深。

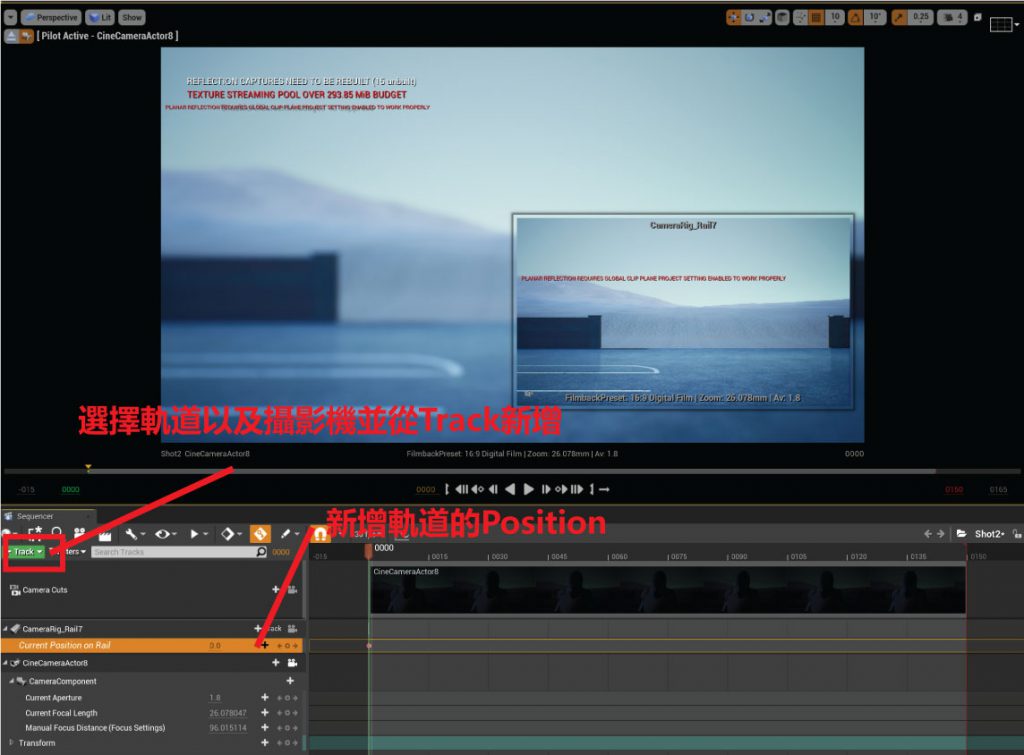
接著我們在Sequencer做軌道以及攝影機的影格,首先我們要選擇軌道以及攝影機並在 Sequencer 點選Track並找到 軌道以及攝影機 即可新增這兩個項目的影格。
我們首先將軌道新增Position並設定為0做為關鍵影格。

接著我們開始設定軌道的動畫,設定方法很簡單,我們在最後的影格設定將Postition拉到最後即可完成我們當初建立的軌道運鏡,做好關鍵影格以後一樣全選並按住數字4即可讓曲線變成直線。

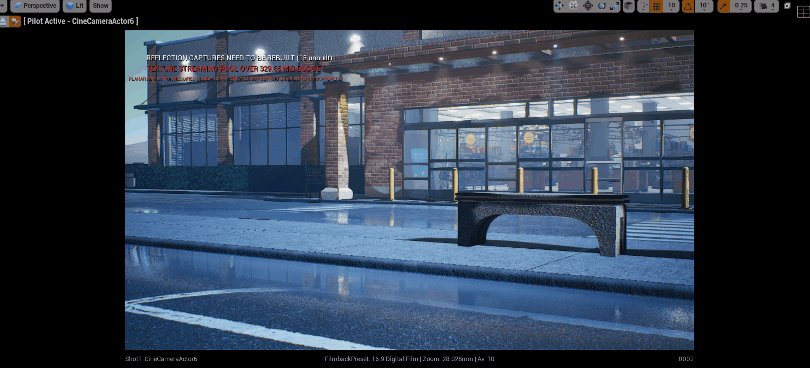
可以看到我們的軌道運鏡非常的平滑,但是鏡頭只是單純的平移顯得沒有故事。

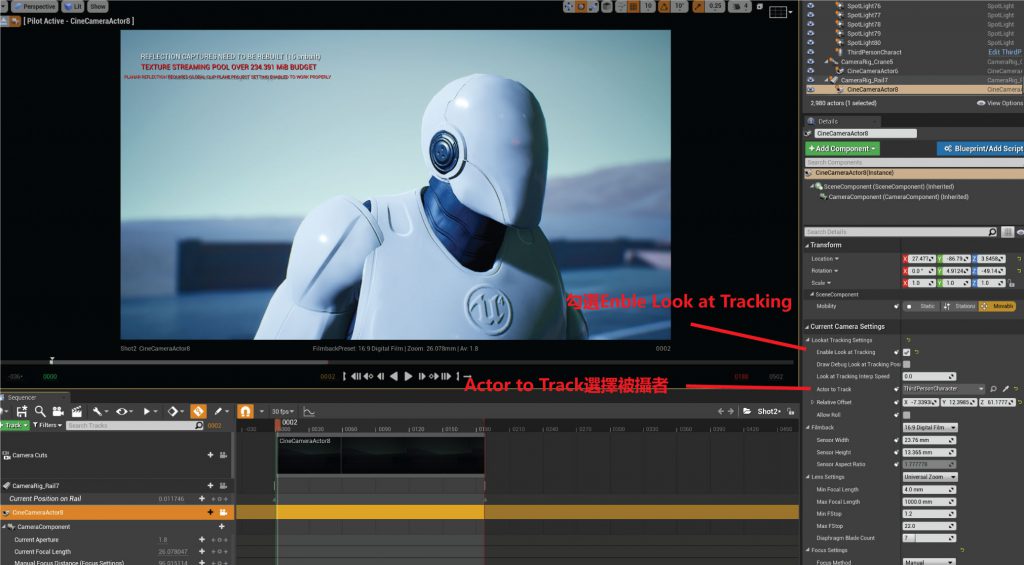
我們這時候就選擇攝影機並勾選Enble Look at Tracking即可開啟追蹤的功能,我們接著從Actor to Track選擇目前被拍攝的物件,一開始追蹤的時候會完全跑掉,但我們只要調整攝影機的Offset即可回到角色的臉部視角。

有了追蹤功能以後整個運鏡看起來就比較有故事了。


Unreal 不窺是專業阿!! 連鏡頭控制都這麼PRO