[前言]
上篇著重於使用 Google Analytics 所需要的專有名詞,在進行介面介紹中,先來了解該如何將 Google Analytics 與自己的Wordpress來進行連結。
[方法]
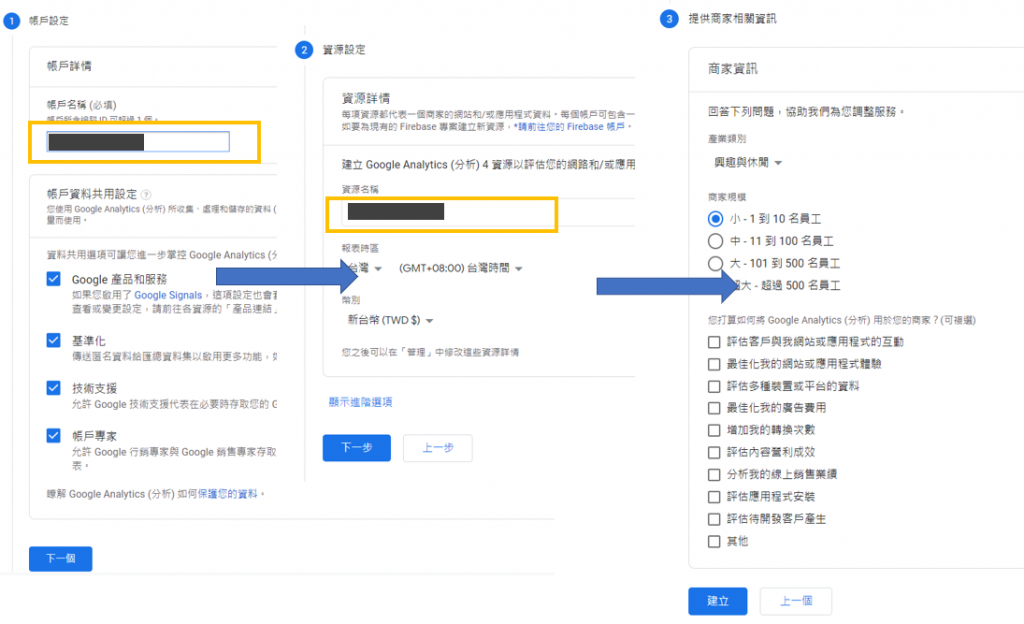
1.Google Analytics註冊與設定,可先至 Google Analytics 註冊帳號。
- 網站名稱:填入網站名字,而下方選項可以保持預設全部勾選
- 資源名稱:這邊的資源名稱就是則自己的帳戶下的相關網站,而每項資源都有對應的追蹤碼。
- 網站網址:這邊要注意在填寫資源名稱下方會有進階選項,必須要下拉填上自己的網止,否則網站並不會與GA連結。
- 產業類別:自己的網站類別
- 時區:依據所在位置,選擇台灣

2.設定完成後,進入GA介面,可以取得程式碼。
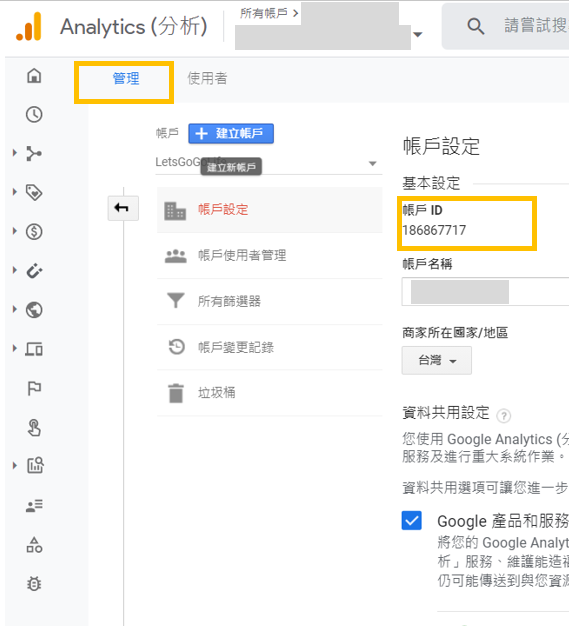
方法1:取得GA ID:
先至管理>帳戶設定>帳戶ID,我們就是要取得這組ID。運用這組ID至Wordpress所使用的工具,回貼至對應列表中。

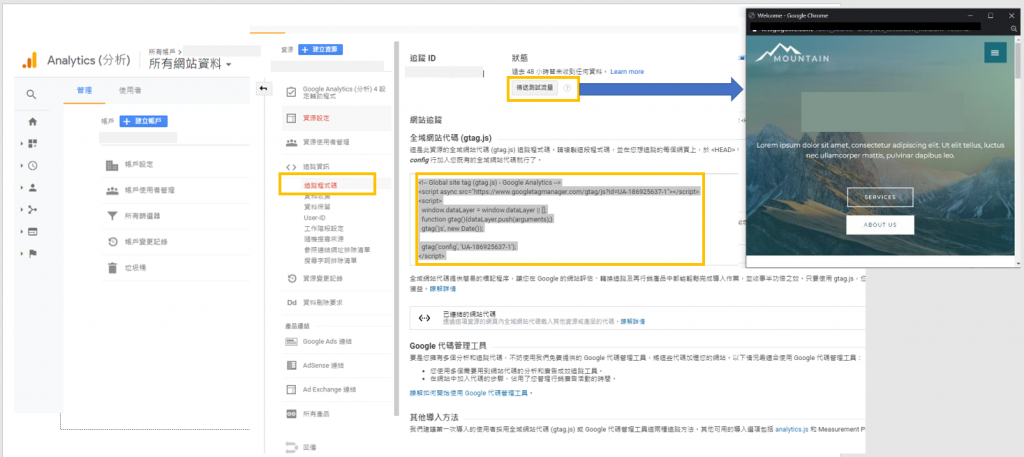
方法2:取得 JavaScript的代碼
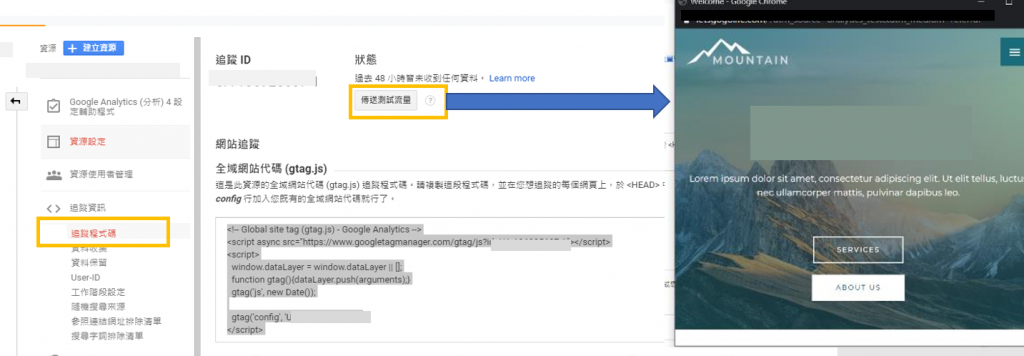
由於我們接下來使用方式是要取得一整串GA產出的的JS碼,必須至管理>追蹤資訊>追蹤程式碼,至全域網站代碼下方程式串複製下來。

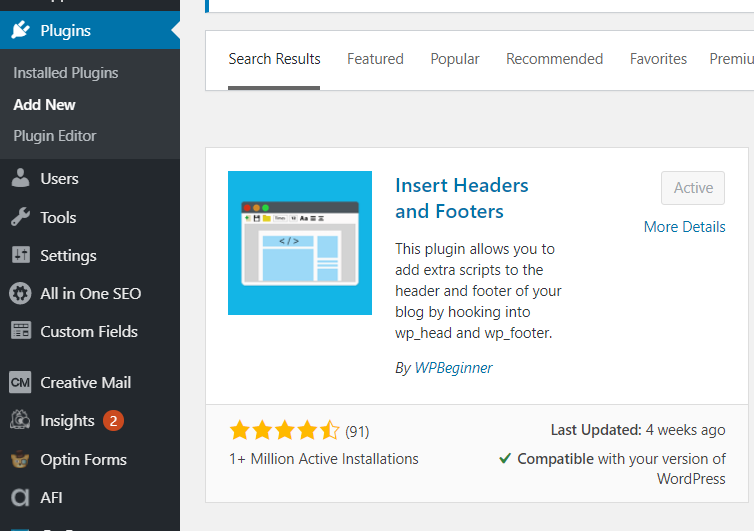
3.接著要把這組程式貼上至WordPress中,要安裝GA的方式有很多,這邊使用Insert Headers and Footers外掛,這組外掛是在WordPress中 ,若想要使用主題外的效果需要額外加上程式碼,所會使用到的工具。

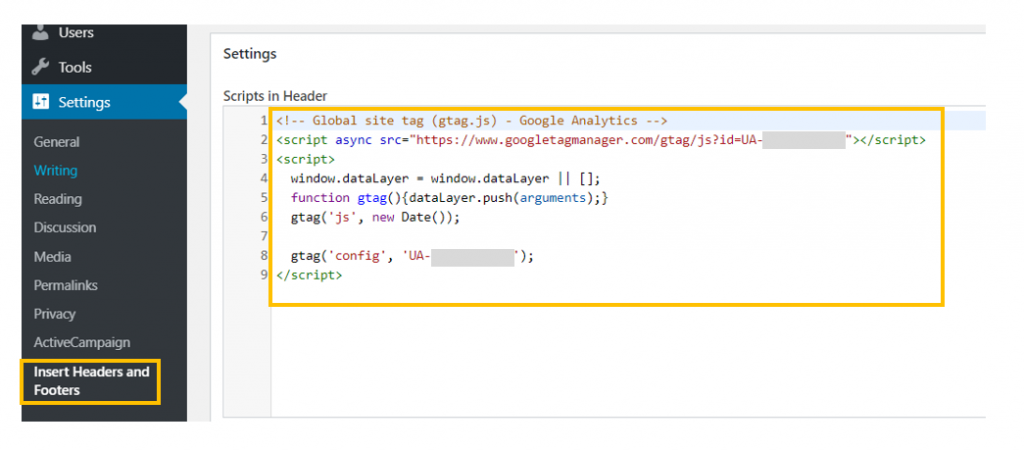
安裝成功後,在Setting中會出現 Insert Headers and Footers ,至Script首頁的系統程式中貼上GA Java Script程式串。

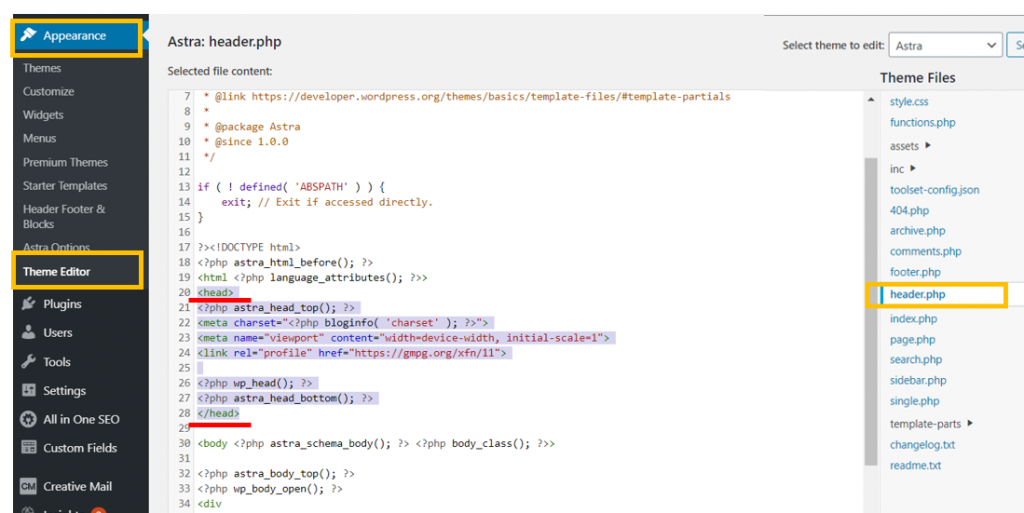
或是另一種方式,可直接至WordPress後台修改,找到Appearance選擇Theme Editor > header.php 複製GA碼貼入<head></head>區塊內。

追蹤碼安裝之後,回到GA中,要做一下確認是否有安裝成功,點選傳送測試流量,會跳出網站頁面那就表示串接成功。

完成上述步驟後就可以開始操作網站的Google analytics,有這工具基本上可以做到很多網站流量的追蹤,並分析客源等等關係,而wordpress也有很多外掛能新增GA追蹤或連動的方式,GA也不只單與WP做連結,若用其他方式建置網站也是可以進行串接,但使用的概念都是一樣的,後續若有進一步發現再另行分享。