前言
先前有介紹過 Unreal 的Material方式比較偏向Unity的Shader Graph串接Node方式,雖然Node製作的方式已經是眾多3D軟體的必學過程了,但我們還是需要練習一下如何在Unreal使用PBR的Texutre以利日後要在Unreal裡面製作Material才可順利進行,本篇就使用大家最熟悉的Substance Painter 來練習如何在Unreal使用PBR的材質製作材質球。
Substance Painter
不免俗的我們打開SubstancePainter並將所建立的3D模型製作上色上材質,這部分就不贅述了,大家應該都很了解運作方式。

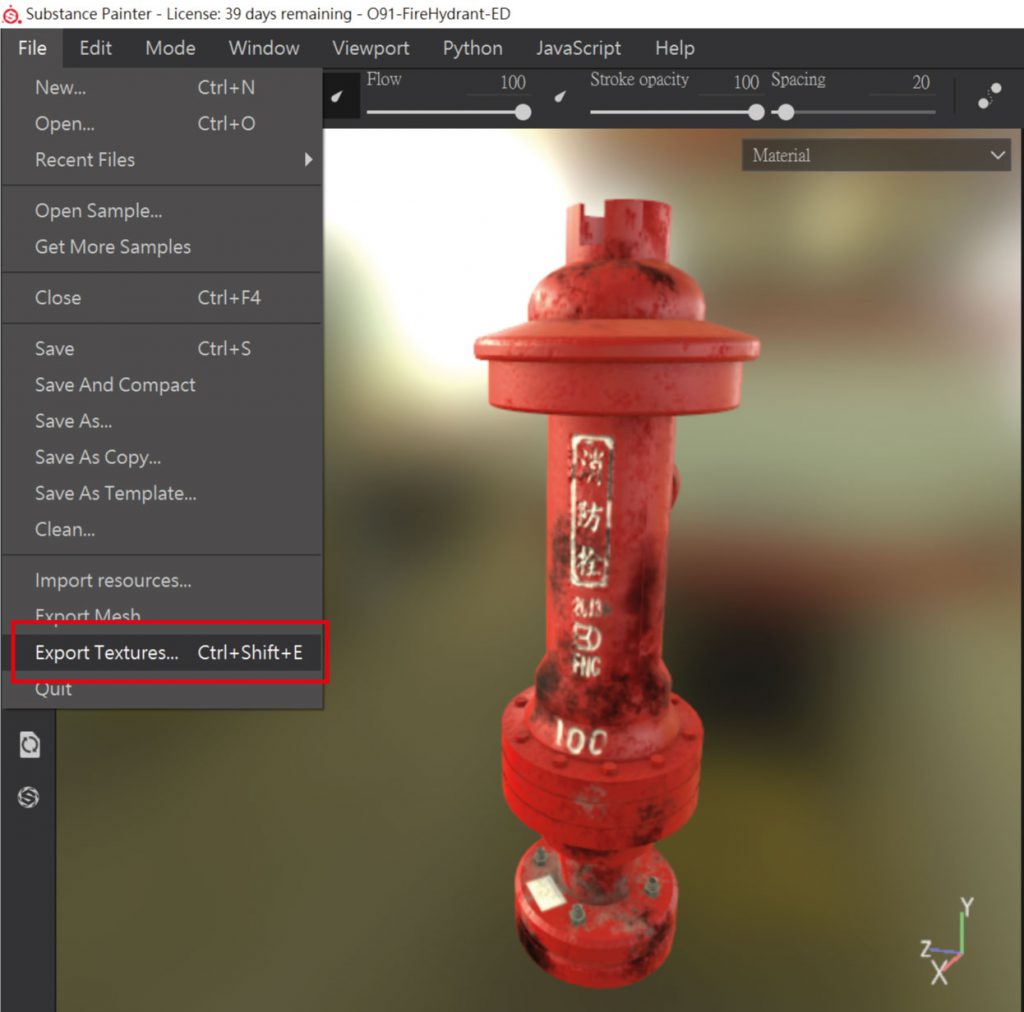
製作好以後我們在Painter開啟File並選擇Export。

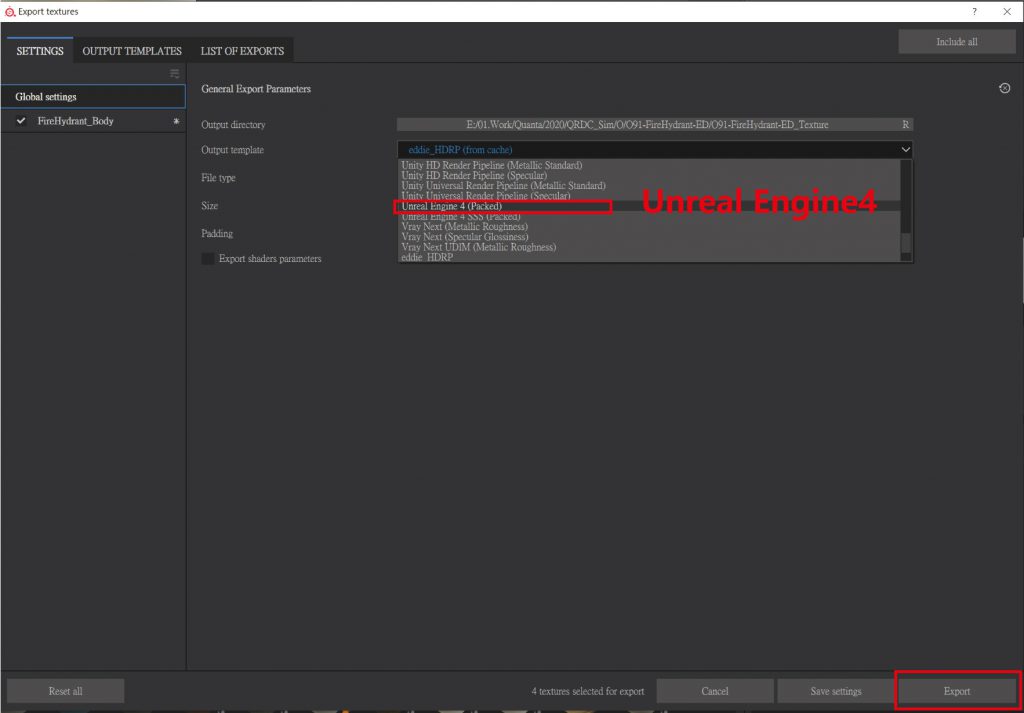
這邊我們的Output template一樣的可以依照自己所需要的材質不同自訂,這次我們選擇最常用到的Unreal Engine 4 pack即可,選擇好以後按下Export就完成了PBR材質。

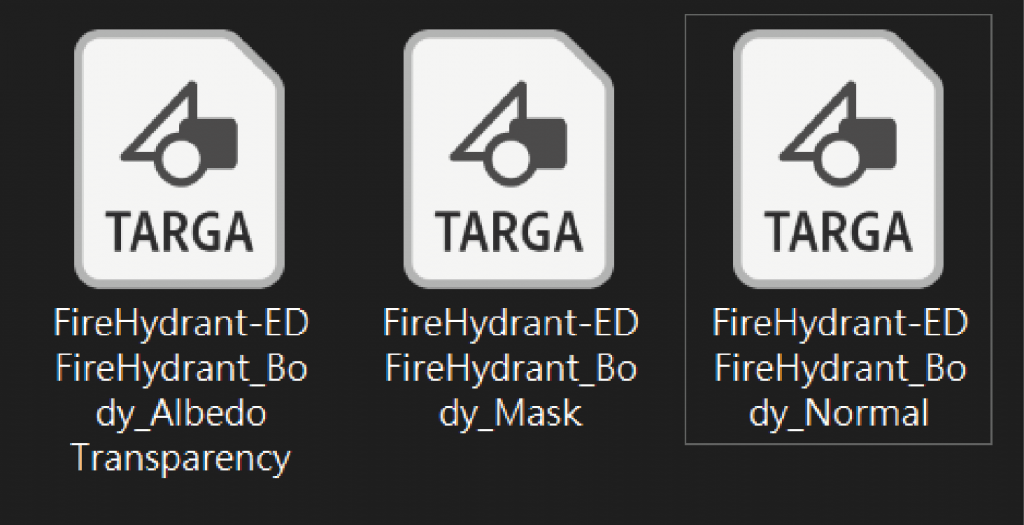
從輸出的檔案可以看到Unreal的Marterial所需要的PBR跟Unity HDRP一樣是以Albedo map、Mask map、Normal map為主要PBR材質。

UnReal
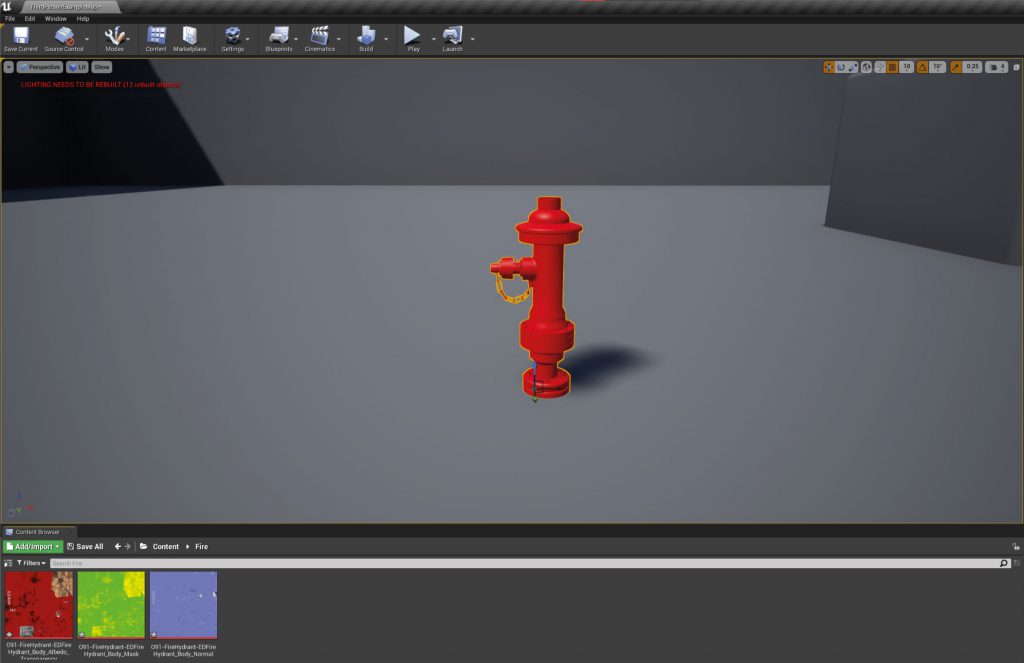
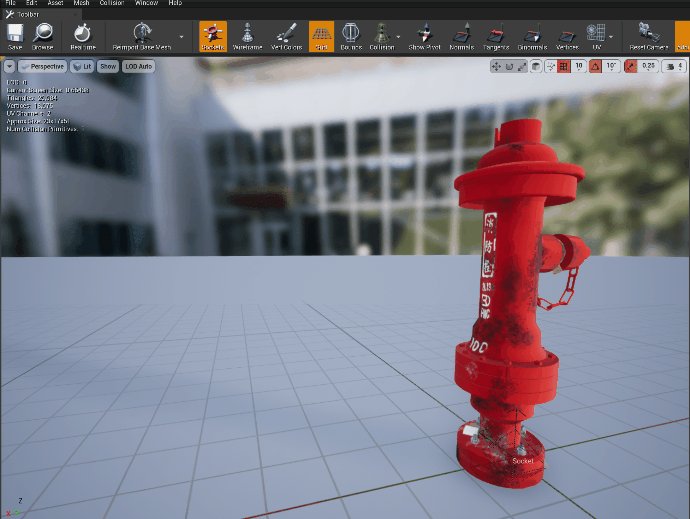
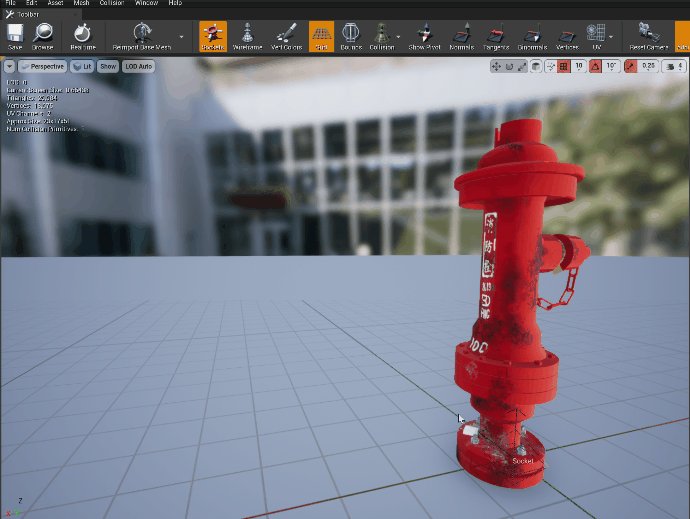
打開Unreal後我們將剛剛輸出好的Texture丟到Unreal裡面,同時也將3D物件丟到場景看看。

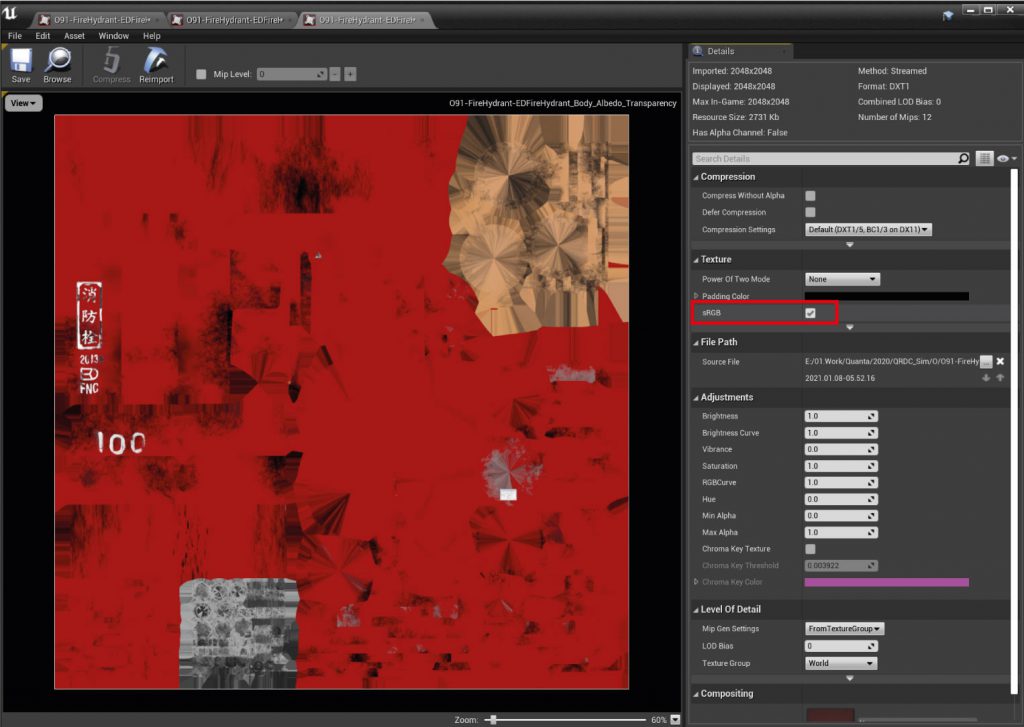
這邊要注意一下我們匯進來的Texture都打開一下確定sRGB是否有打勾,打勾完記得要儲存。

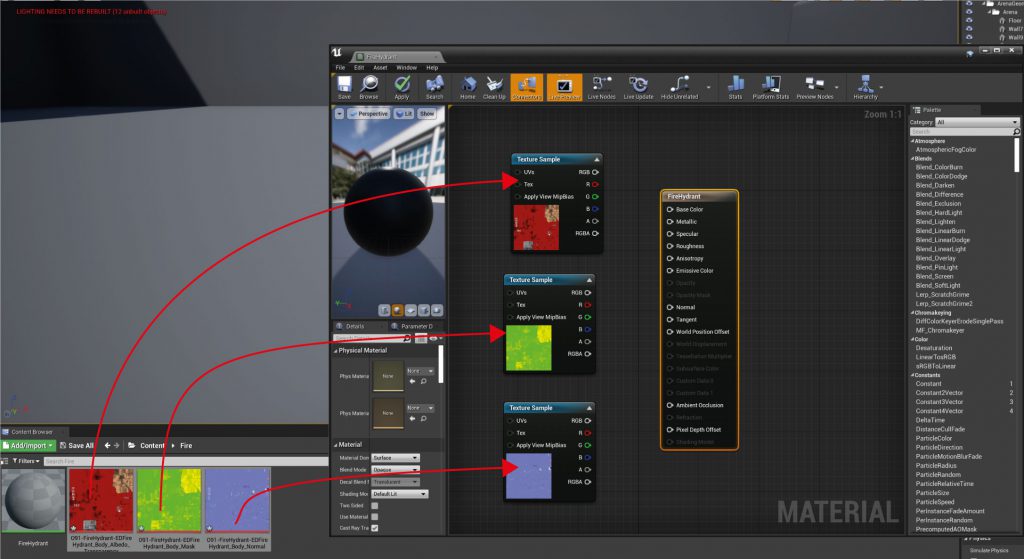
接著我們就可以將Texture丟進UE的材質球裡面了。

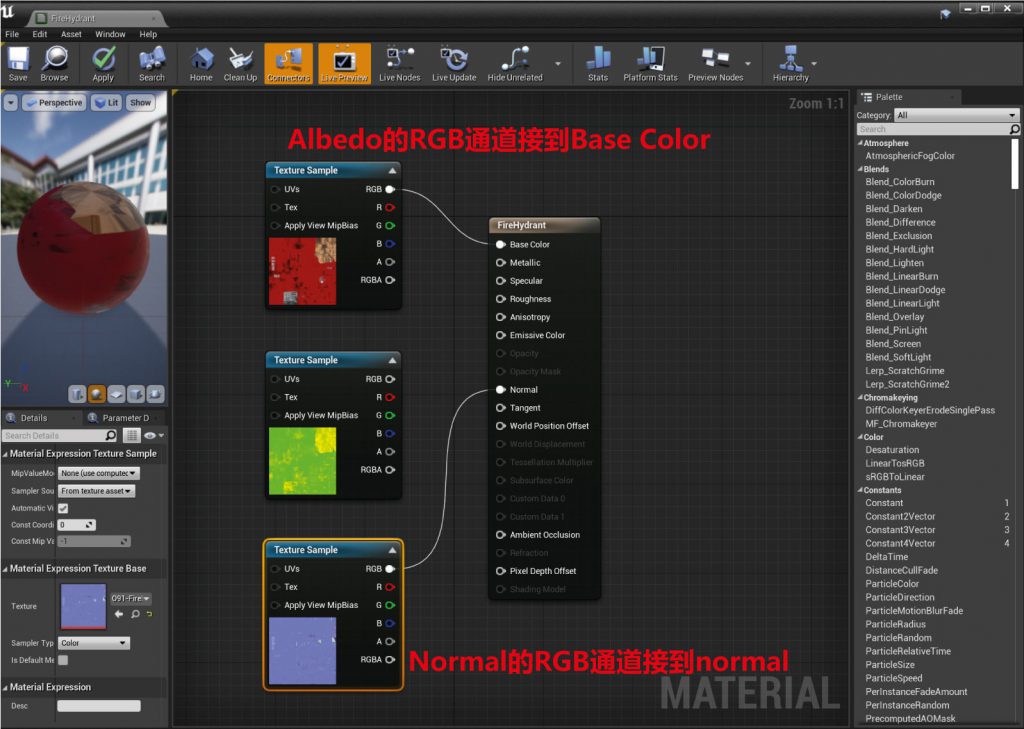
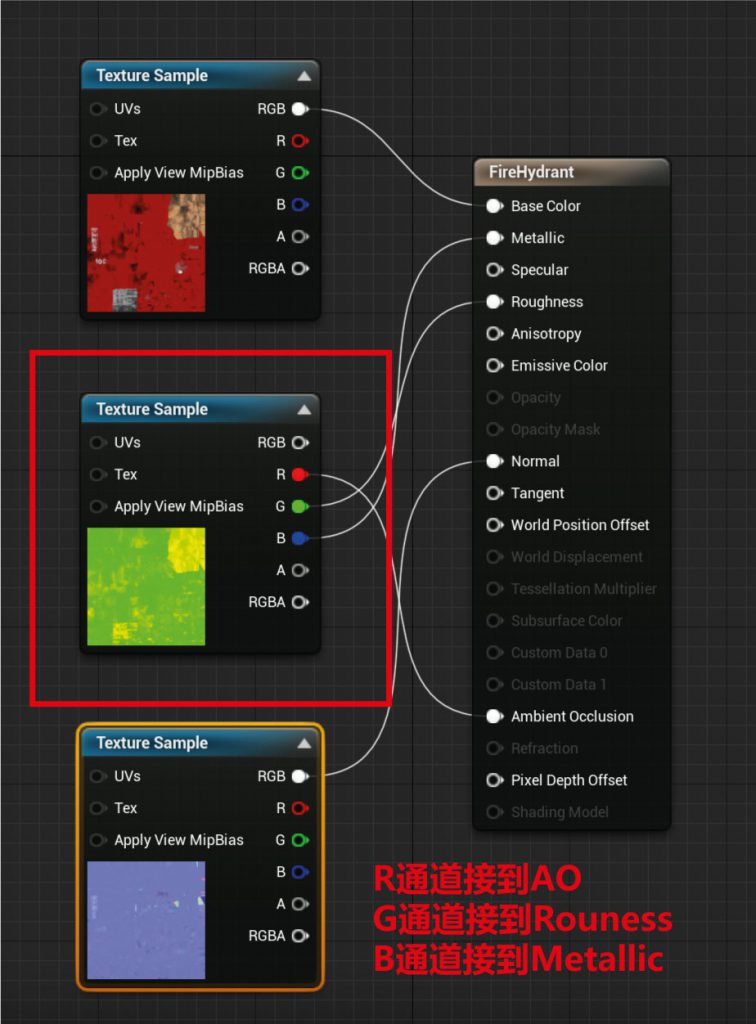
再來就是我們的重頭戲了,向Albedo這種常用的texture當然只要把RGB通道接到Base Color即可,而Normal也是將RGB通道接到Normal即可,是不是很簡單呢?

Mask Map的部分就需要將RGB三個通道分開串接了,我們將R通道接到AO,而G通道接到Rouness,B通道則是接到Metallic,串接好以後記得要儲存。

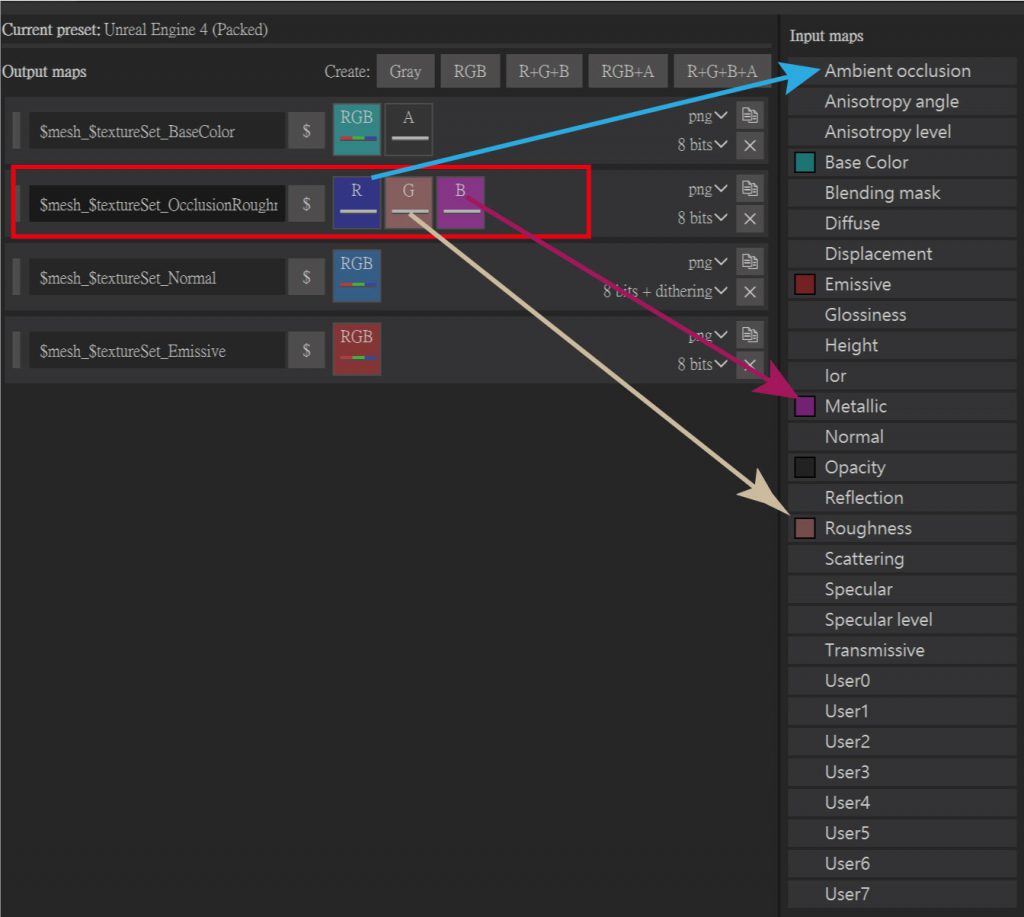
至於為什麼Mask是這樣串接的呢? 其實從下圖我們可以在Substance Painter的輸出設定可以看到,Mask Map是由AO、Metallic、Roungness三個通道所組成的,所以我們在UE裡面也是要依照原本的通道給予正確的串接。

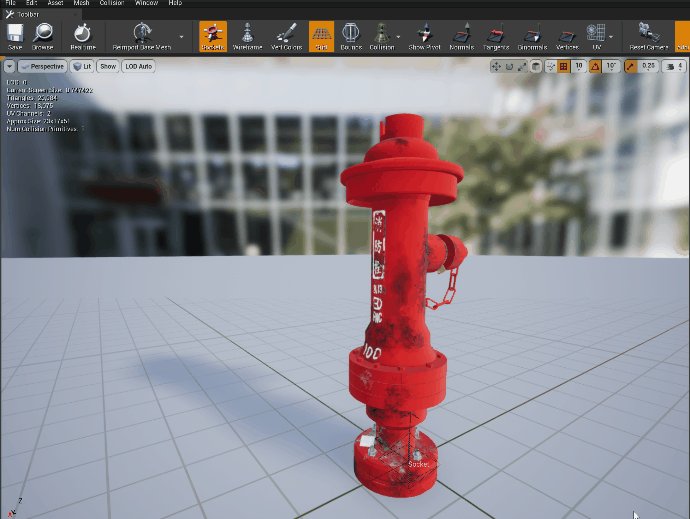
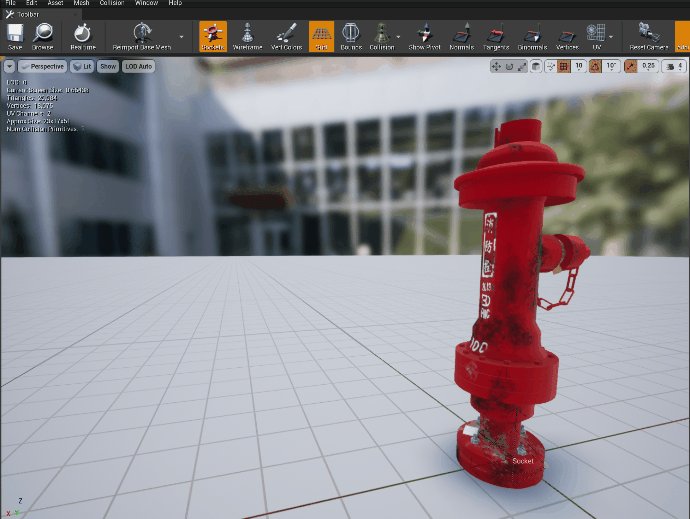
最後我們就可以調整光源看一下目前的材質球是否有串接正確。

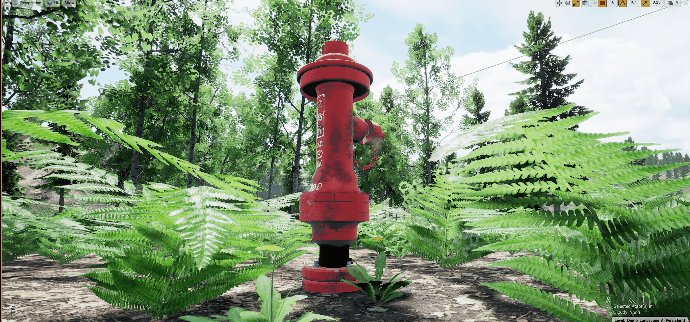
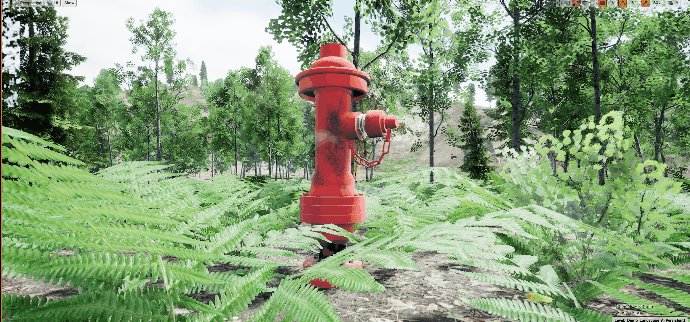
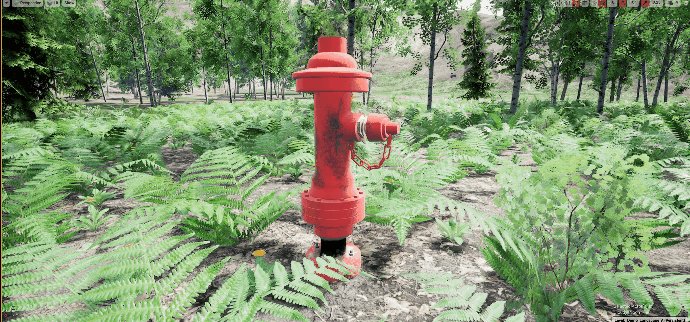
然後我們就可以把帶有PBR材質球的3D物件放到場景上看一下了。

小結
本次的練習可以知道Substance Painter所輸出的PBR可以完整的支援UE,而在UE裡面算蠻直覺可以擺放PBR Texture的,但是目前看起來是無法在Material介面裡面調整各個通到的數值,只能就Painter上面的完整樣式直接移植到UE裡面,在網路上看了各種用法,大部分的人都還是會用到Lerp Node 、Mutiply Node這種常使用的node或是UE自有的Node來將PBR的材質調整到完美,目前以單純擺放PBR Texture的效果我是覺得沒有到很好,日後繼續練習的話再跟著大家一起利用不同的Node讓我們再UE上面的材質更加精美。
