簡介
由於最近遇到了場景還必須要更精進的優化,提升效能,所以發現了Mesh Baker這套件更多的功能,而且由於我之前要解決大型場景物件透過一顆材質球就做到精美的效果,所以對拆UV動了一些小手腳,但遇到Mesh Baker時就遇到了Bake過後的效果不佳,因此我在這篇做一點小整理與實驗驗證。

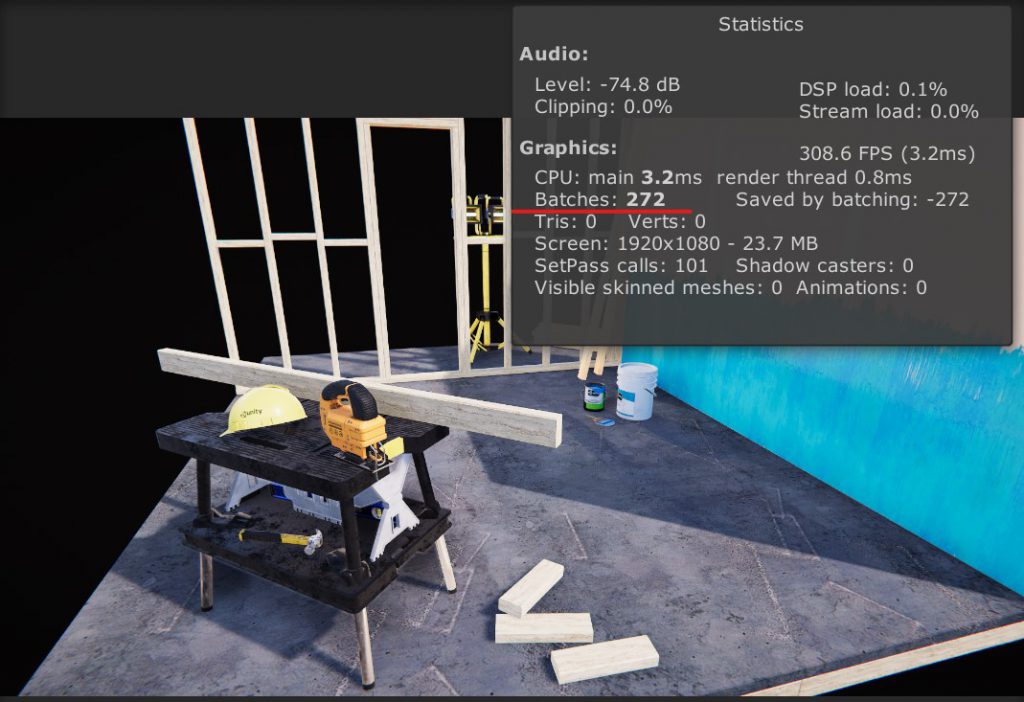
我們先看看實驗場景尚未動手腳後的效能指數,Batch:272。
Texture + Muti-Material Baker

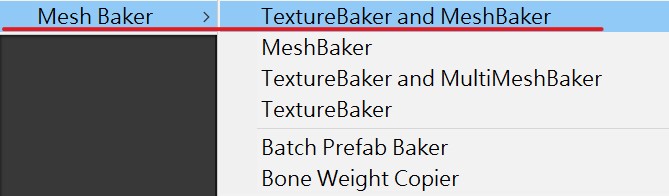
這是這次要介紹新發現的功能,大家一樣到「GameObject → Create Other → Mesh Baker → TextureBaker & MeshBaker」,作法前步驟都跟Atlas Baker前面相同。這邊我還是完整講一下:

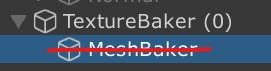
1.將TextureBaker物件的子物件MeshBaker刪除。

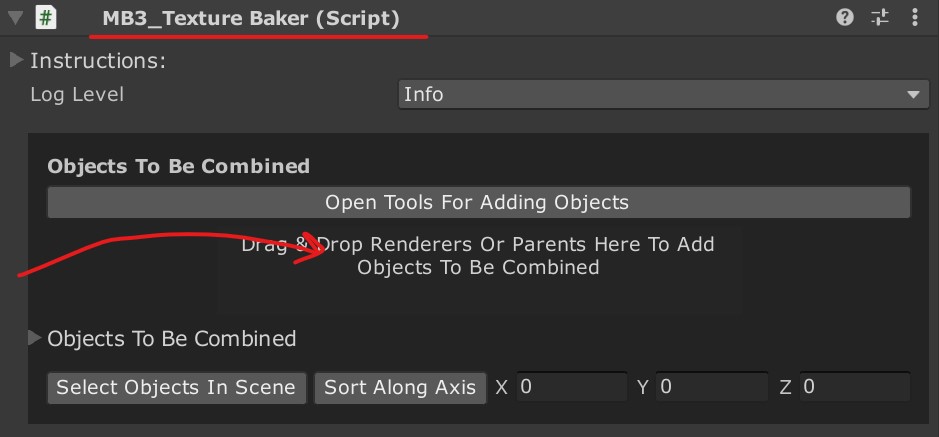
2.將要Bake的物件拖曳進箭頭處,會自動新增在「Object To Be Combined」陣列中。

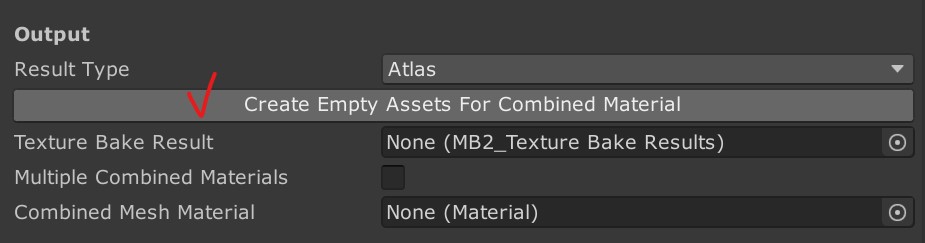
3.新增Texture Bake設定檔,請指定資料夾並輸入檔名即可。

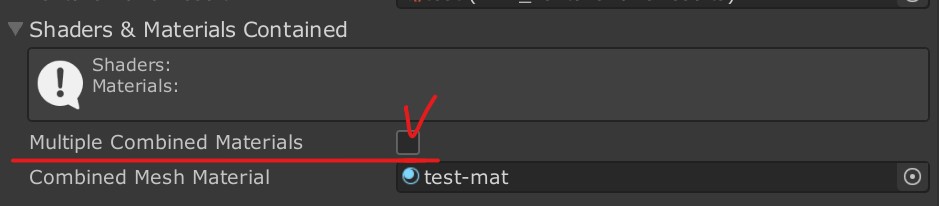
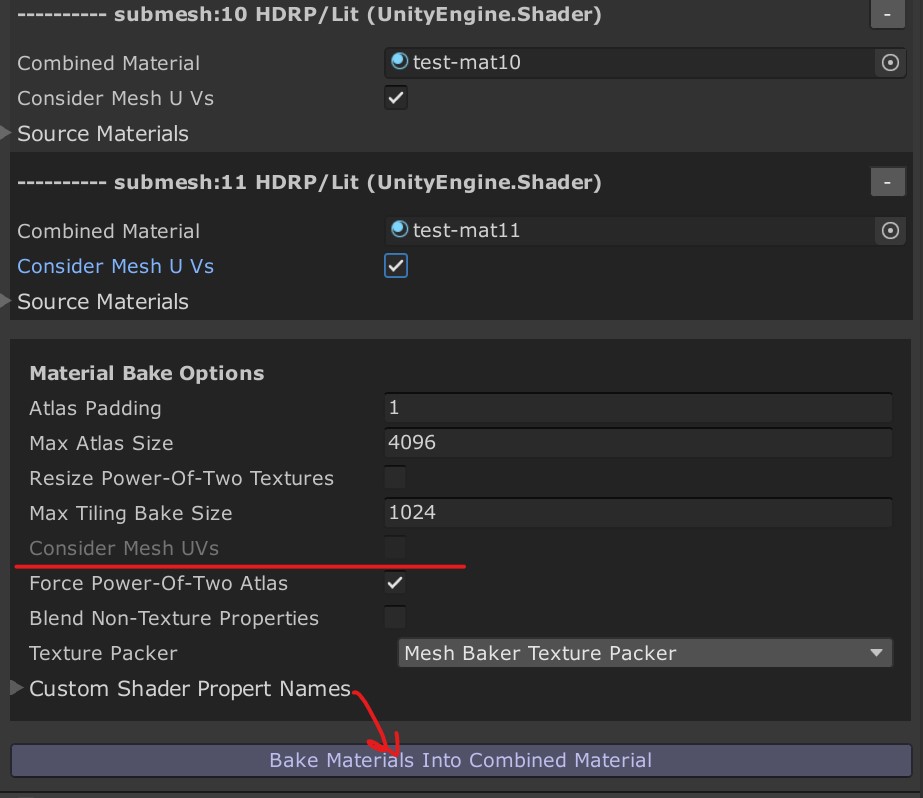
4.重點來了,在一個非常不起眼的地方「Shader & Materail Contained」將 「Multiple Combined Material」打勾。

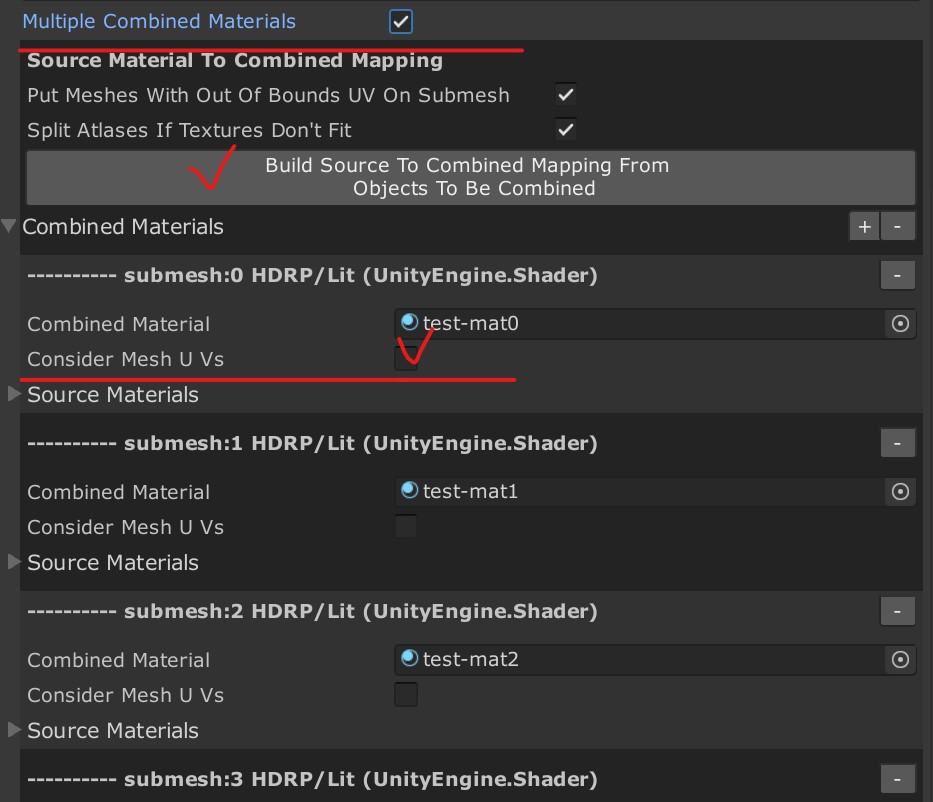
5.打勾後,會出現一個大按鈕,如上圖打勾處,按下後就會自動產生所需要的材質球,請把每一顆球的「Consider Mesh UVs」都打勾。

6.都打勾好之後,可以看到「Material Bake Options」原本可以打勾的「Consider Mesh UVs」已經隱藏起來不讓我們打勾,意思就是可以選擇哪顆材質球需要延續原本材質球的UV,讓我們多一個選擇。

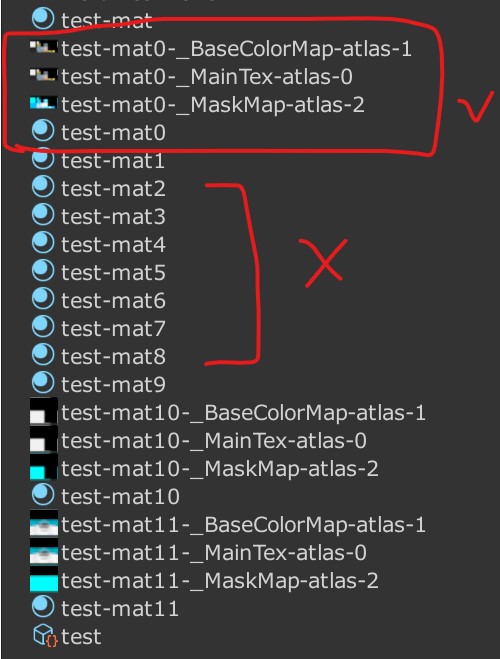
7.而這邊要提到的是,假如你某材質球沒打勾,他就不會產生出新的Texture,如上圖。

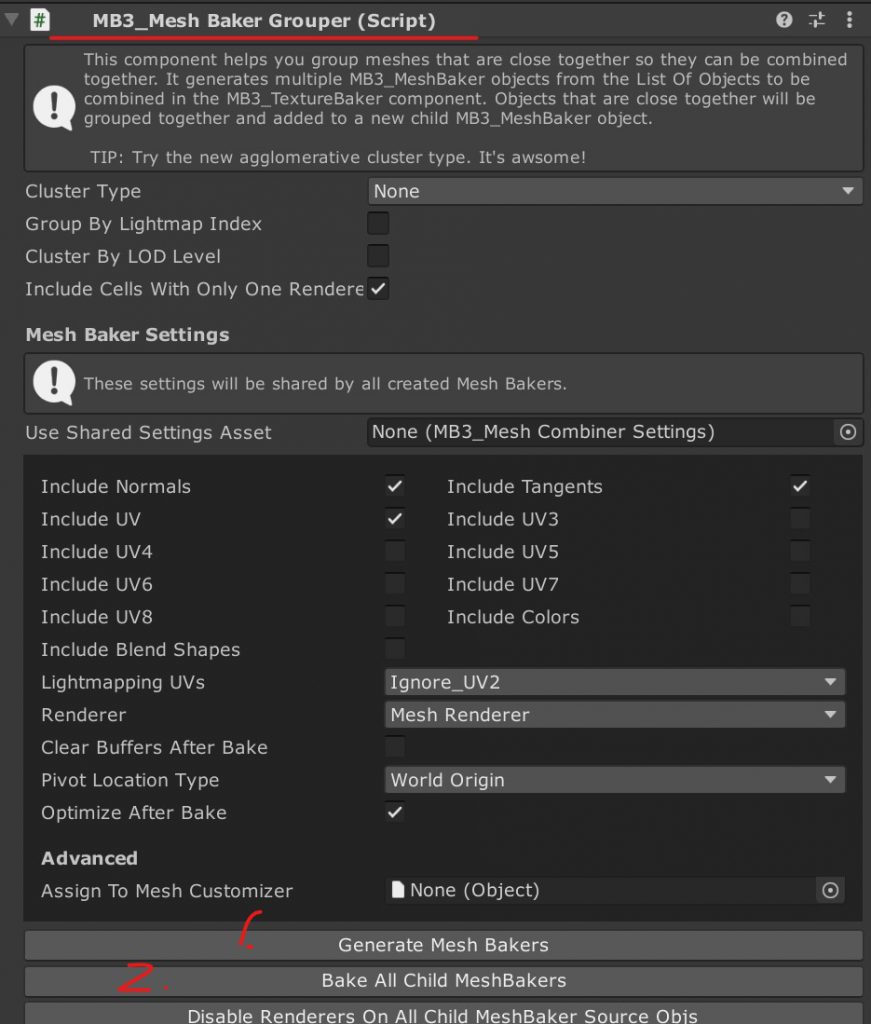
8.材質方面處理好之後,最後就要產生相對應的新Mesh,依據上圖的順序即可。

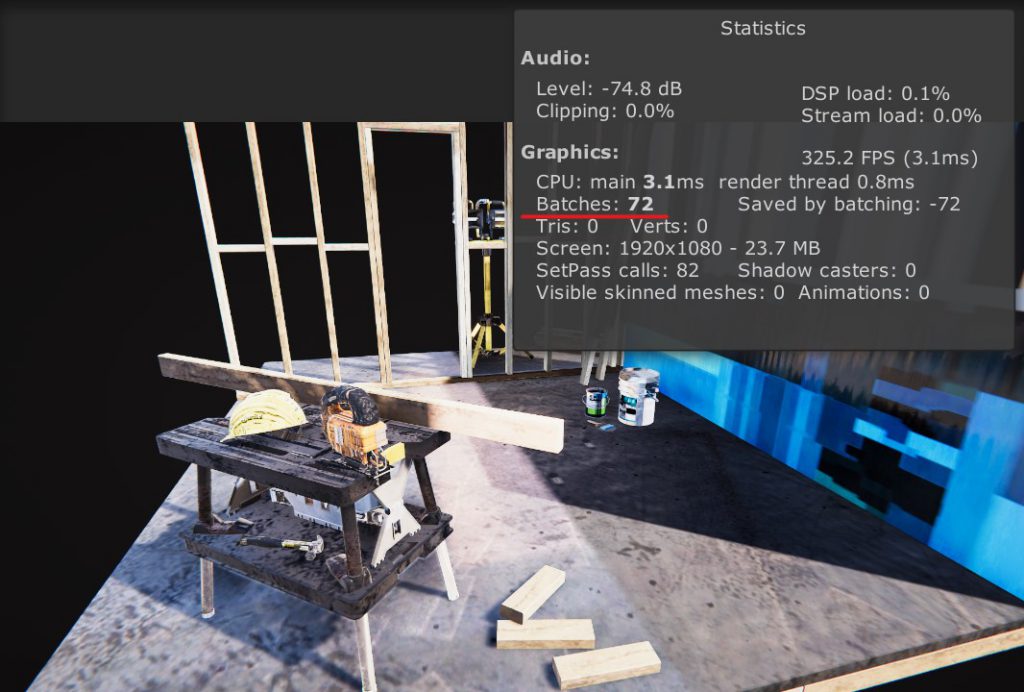
9.最終用這新方法的結果與效能如上圖,比什麼都沒做的272Batch少了200。
小結
每次的修正都可以從中學習到不同層面的東西,各種元素相生相剋,讓我經由實際問題來學習到箇中些微的不同,並解決問題,雖然這篇的方法效能不敵Atlas Texture Bake,但比原本什麼都沒做的效能還好,也可以解決問題,也算是一種收穫。