關於製作Prototype的工具很多,近期Framer大改版發佈新的版本,著重於動態效果的呈現,擺脫以往需要有一定程式基礎上手難度偏高的印象,讓設計師在製作 Prototype 更容易上手,也多了一項新的工具做選擇。
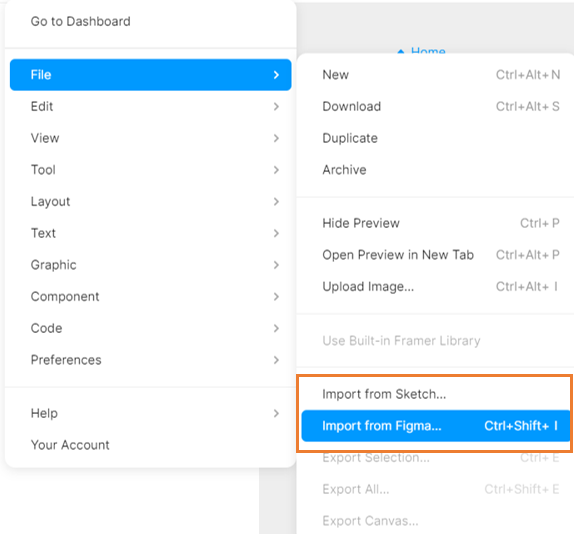
1. Framer與Figma同樣是Web線上設計的工具,相對於一些製作prototype只提供MAC版,大大降低了設計師的使用成本,且與現今流行的Figma、Sketch的軟體整合,可以先在這些熟悉軟體中進行製作,再直接匯入檔案,進行動態部分。

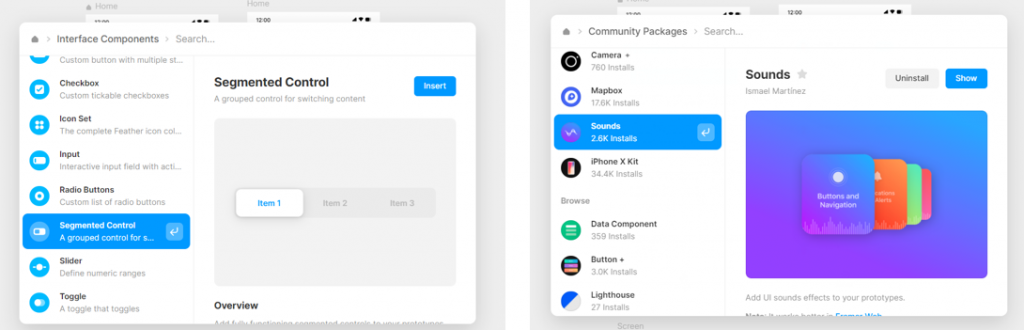
2. 在Inser選項中,提供很多內容可使用,如Interface中就已做好各種按鈕效果、Slider、Input等等, Community Package也提供一堆很常使用的Components,這些只需要插入點選,就可以做出很完整的prototype。

3.快速製作複雜的動態效果
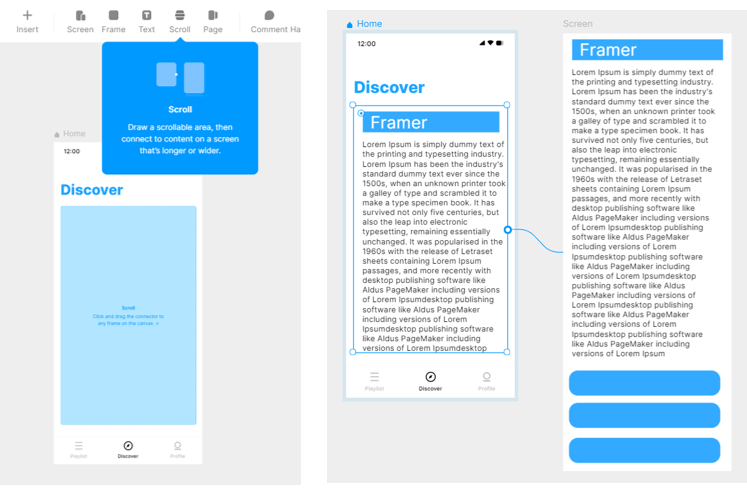
Scroll effect
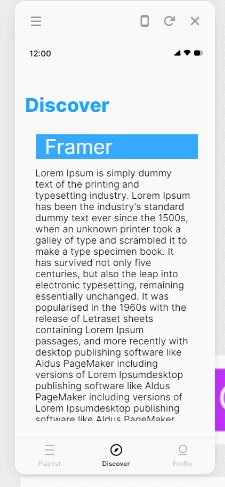
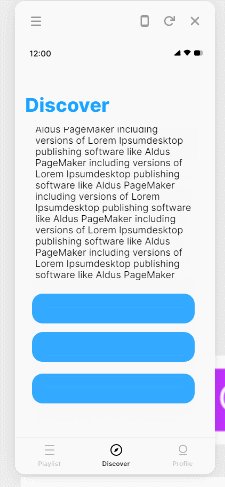
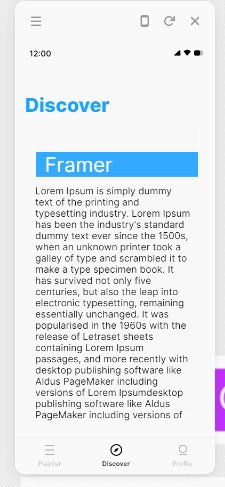
上方的Scroll ,至版面中拖拉一區域為要捲軸的區域,接著製作捲軸的內容區,把捲軸指向內容區域,即可以很快速呈現捲軸動態效果,記得這步驟在其他製作原型設計的工具上還要先遮罩設定再進行動態移動才能達成,這在Framer中是可以很快速達成效果 。

Carousel List
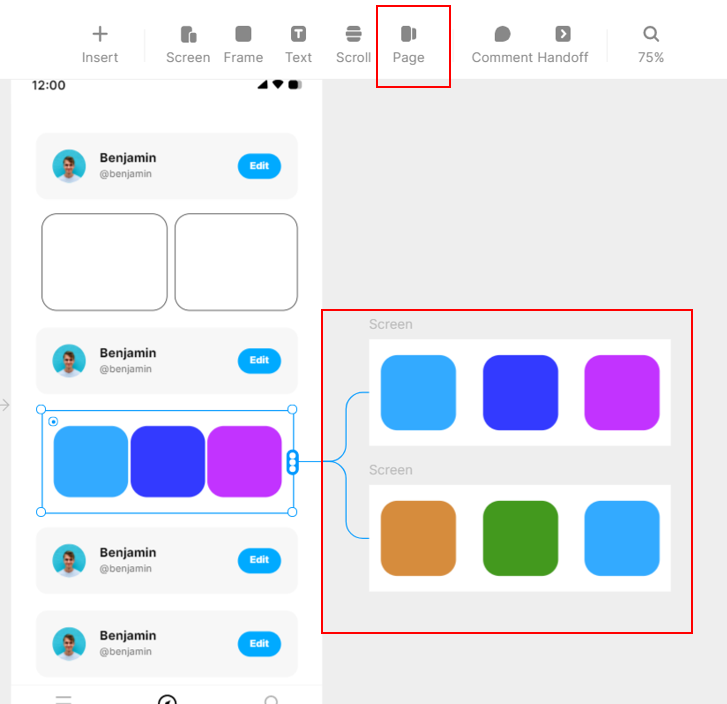
點選上方Page,至版型中置入page的範圍,再另開Screen製作 Carousel 內容,這邊要設定好一個Screen中要出現幾個區塊內容,共有幾個Screen就是可以輪轉幾次。再將Page連結至所屬的內容 Screen 上。

播放看看效果


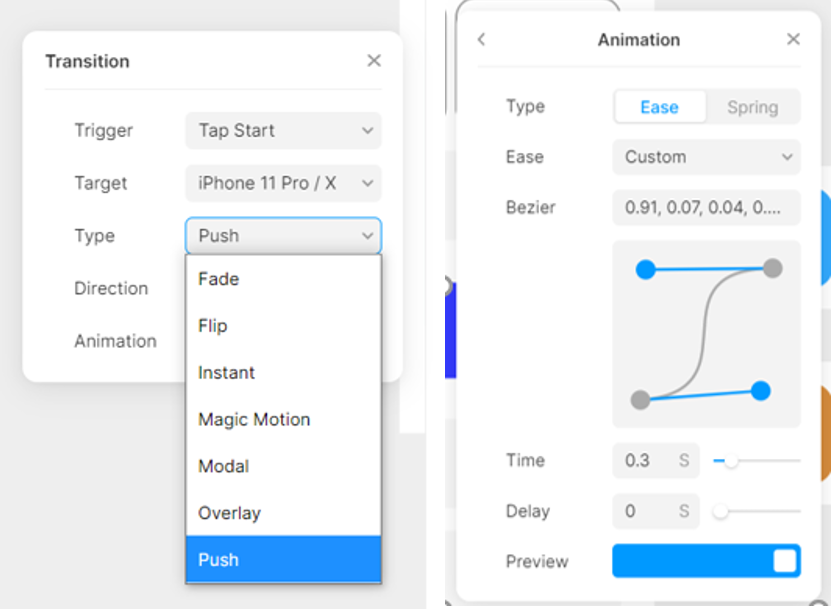
4.Framer中,transition功能也是一大特色之一,除了提供轉場形式,也可以進一步調整速度參數,而這些參數也可以拿來作為後續提供給程式人員調整的依據。

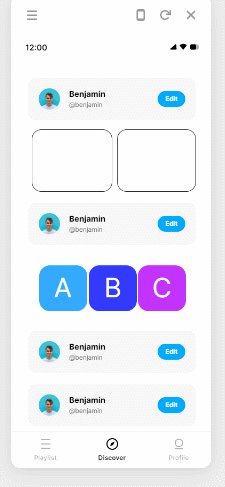
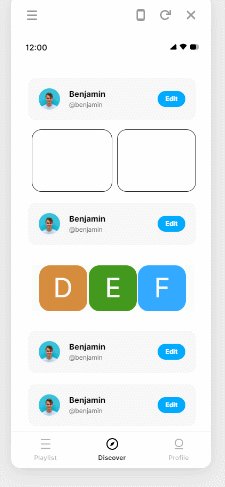
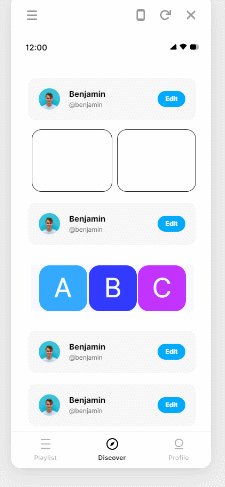
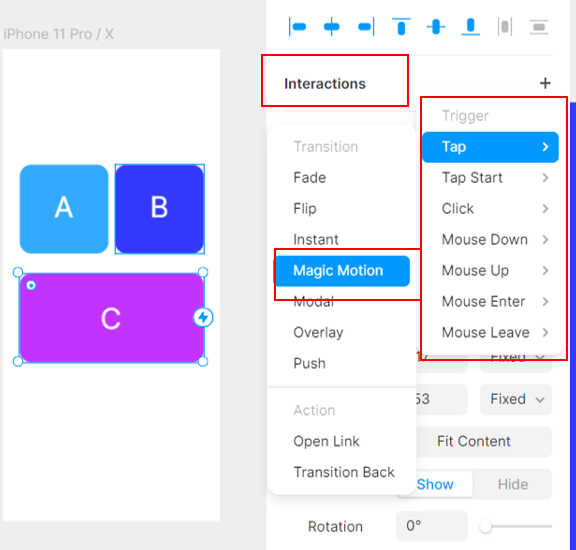
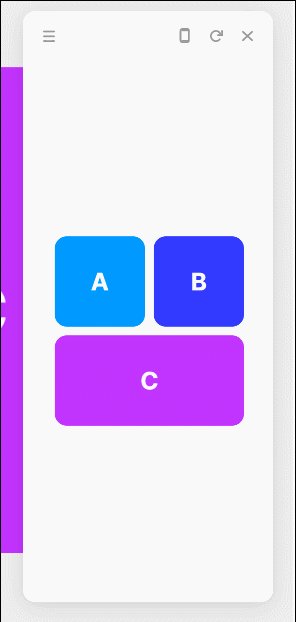
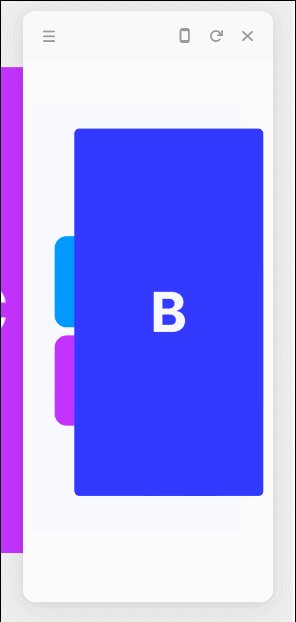
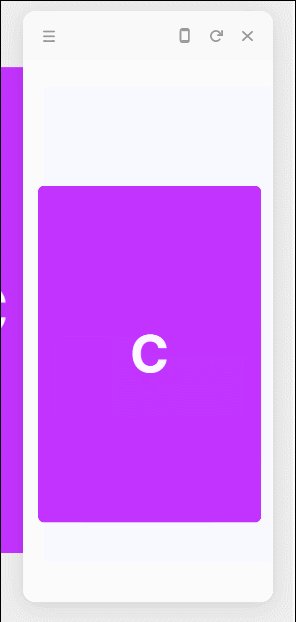
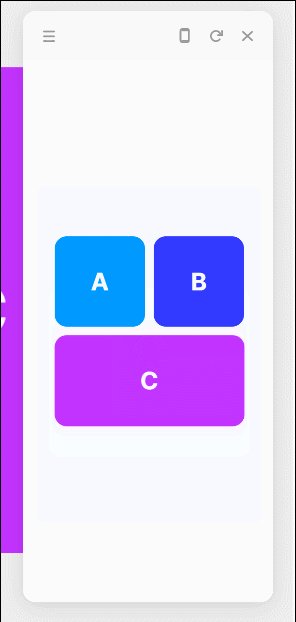
另外,值得一提的是Transition中的Magic Motion ,可先預設好物件,在要互動的物件上賦予Interaction,而每一個互動形式中裡面都可以選擇到Magic Motion。

接著創建每個物件所點選進入的畫面, Magic Motion的主要特性為只要不同型態的元素分別在兩個不同的畫板中,但元素名稱一致,那麼在畫板切換時該元素就會生成補間動畫。
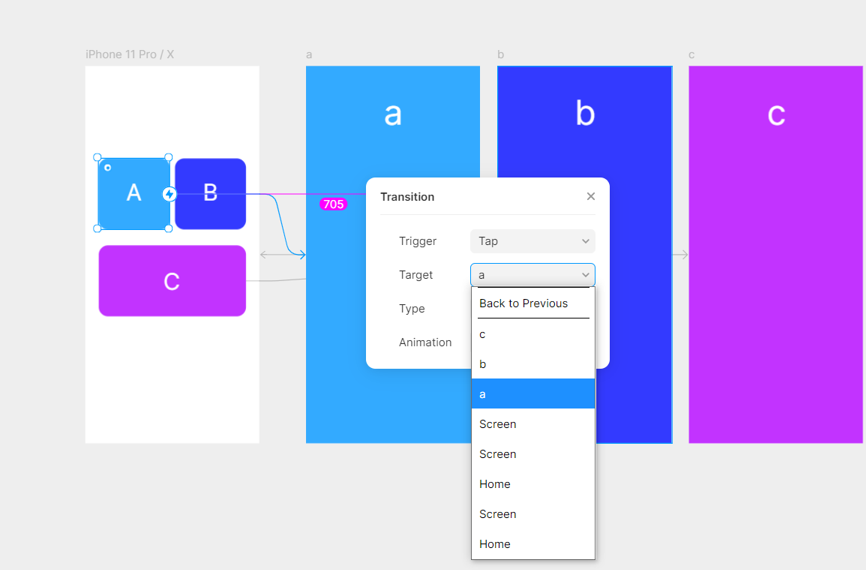
如點選下圖ABC為主要按鍵,點選後會分別進入abc畫面,而這按鍵元素名稱要與abc命名相同,之後分別設定對應的連結,就會自動產生動態效果。

播放看看效果

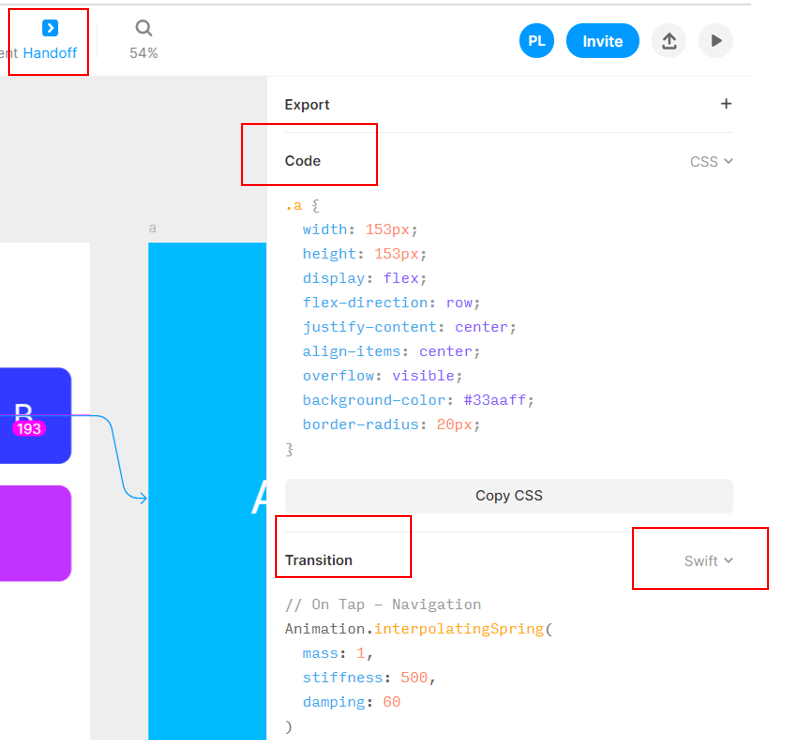
5.動態程式代碼
點選上方 handoff,就會出現相對應設定的動態代碼,設計師也可以直接更改編碼實現更多複雜得效果,且可以有更便利且正確的guideline數值與程式人員溝通,記得之前還需要透過AE軟體取得相對應的數值提供動態的 guideline ,用Framer輔助,讓視覺化的介面設計出具有參數化的動態效果應該會方便許多。

[小結]
在之前Framer曾開發家族軟體 Framer classic、Framer X ,也曾在製作動態互動軟體中掀起一番討論度,但因為在製作中很多效果都必須經過編寫程式,這次改版出了Framer web,使用起來可以感覺跟Figma有一曲同工的部分,也都具有協同分享的概念,或許這兩個線上工具相互搭配,可以讓設計師創建出更高效的原型動態呈現。