[目的]
大家都知道Wordpress中樣式theme就是精隨所在, 如果在所使用的主題樣式之中,想要額外加入功能則須用到WordPress中的自訂欄位,但是這個方式使用起來很多的不方便也比較陽春,因此這邊分享另一種使用方式,可以透過其中工具- Advanced Custom Fields 來加以設定。
[方法]
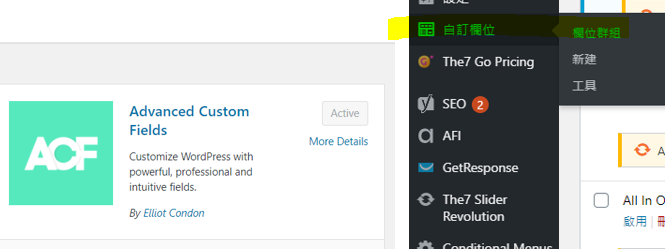
Advanced Custom Fields是一款用來增加所使用當下主題以外的功能,可以先下載安裝ACF至Wordpress中,成功後左方欄位會出現自訂欄位即可開始設定。

1.新建欄位
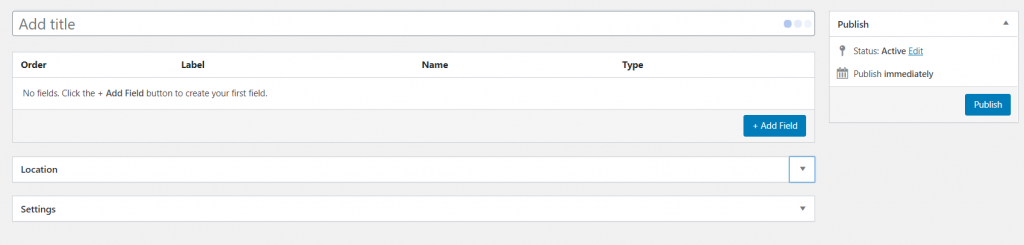
點選新建欄位,進入新增自訂欄位的頁面。這個頁面共可分成三個區塊,由上而下的區塊名稱分別為新增欄位、位置、設定。

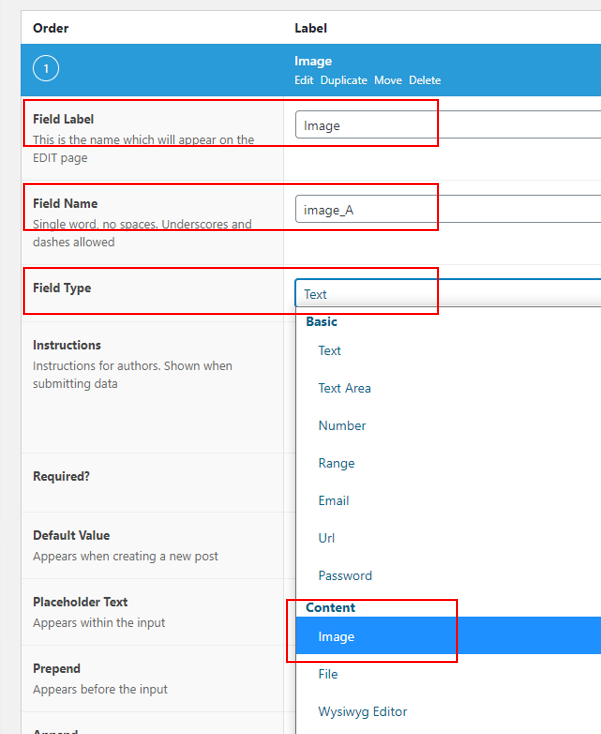
以下以要新增一個圖片欄位,一個文字欄位為主,首先點選add field,來新增一個圖片欄位。

這裡必須設定 field label、 field name,這兩欄位需要寫清楚,之後在對應短碼時才不會有問題,Field Type部分,選擇圖片類型,裡面類型有分為Basic 、Content、Choice的類別這幾項目跟Html很相似,所以熟悉Html並不太難理解其中的作用,而Relational、jQuery則是跟資料庫項目有關。

設定完一個圖片欄位,按下close field則是收起設定欄位,在按Edit會打開,不過Close Field並不會儲存,必須按發表才會儲存設定。

2.定義欄位出現的位置
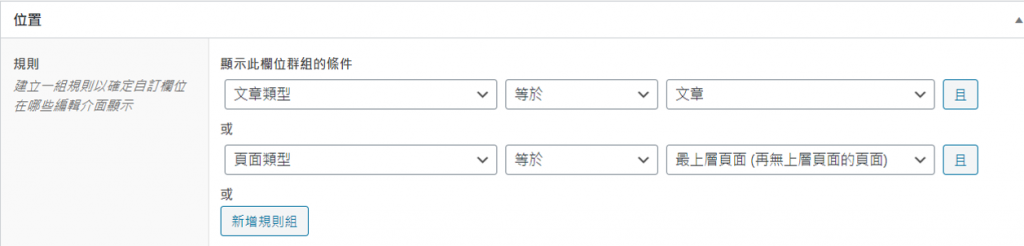
在第一步驟我們加了一個圖片的欄位,而這欄位要放置在WordPress中的哪個編輯介面中,就是在Location欄位中作設定,這邊將位置設定為:文章類型等於文章,也就是只要是Post文章,都會多出一個可以設定圖片的欄位。以及頁面類型等於最上層頁面,則是每一個page都會多出設定圖片的欄位。

3.Setting
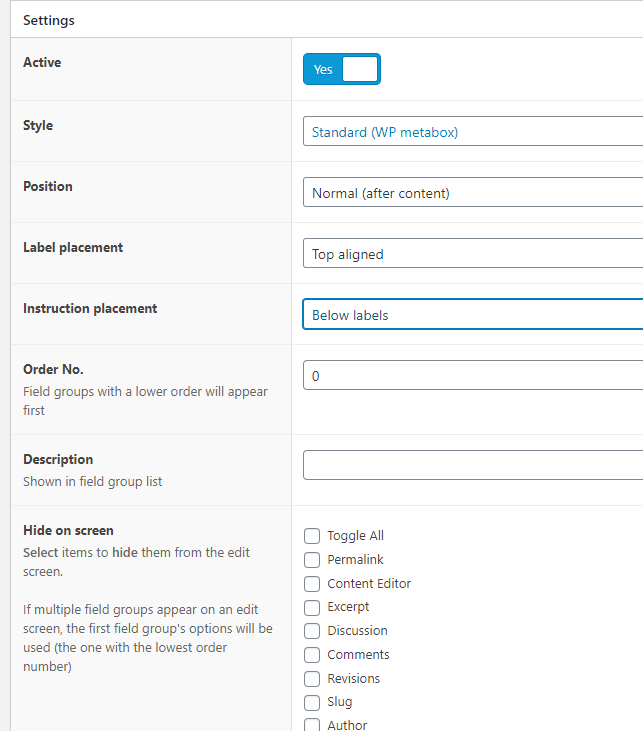
設置自定義字段組的位置,樣式,標籤位置和說明位置,以及是否要啟用。

4.至指定欄位類型設定新欄位
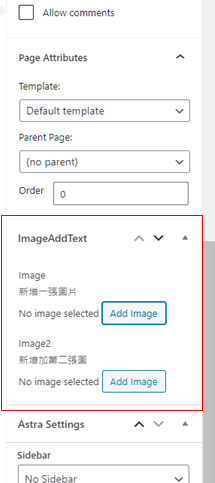
在ACF新增好了兩個關於圖片的欄位,只要新增Post或是Page中,進入編輯頁面下方或左邊,會出現所新增加圖片欄位的功能。

5.最後也可以至Elementor設定所增加出來的欄位設定。
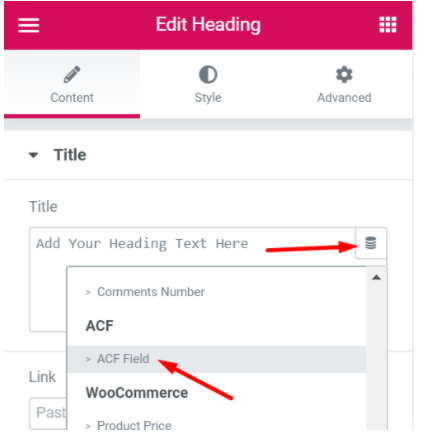
在Elementor編輯中, 每個元素模組中,點選右上icon,就是可以設定動態元素的地方並選擇ACF>ACF Field。

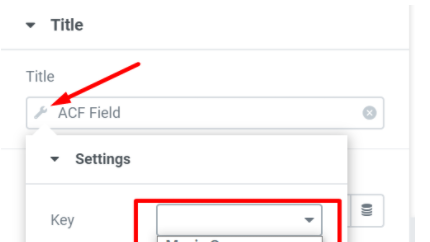
進入 ACF Field ,至Settimg> Key中,選擇所新增的欄位名稱,即可新增自訂欄位的項目。

[小結]
ACF的功能大致上就是這樣去新增欄位,再與Elmentor編輯器一起使用有更多彈性,但建議也不要設定的太複雜,設定很多不同的欄位綁在不同的頁面或文章上面,到最後要調整很容易會亂掉。