[前言]
對於一完整的Landing page而言,只要訪客進入頁面中第一接觸的視覺畫面就是最上方的 Slide的部分,而Slider Revolution是一個專門製作網上的圖片動態效果以及輪播的效果的工具,現今出現許多這類工具可以省去很多製作上的時間,以下則來分享其中的使用方式。
[特色]
1.具有可以調整Responsive版型的各個細節。
2.可以結合多樣的內容,除了自己所架設的內容平台,也可以與社群平台、購物平台等結合。
3.介面架構清楚簡單,且可以支援動態、影片等。
[使用方式]
1.基本設定
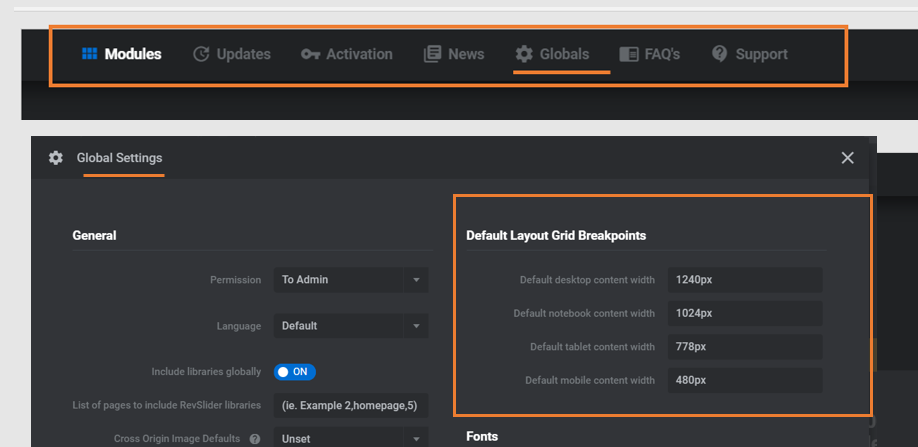
主要功能都集中於上方做切換,其中Setting部分可以設定大小及使用權限等設定, 其中Default Layout Grid Breakpoints 則是用來定義RWD的寬度尺寸。

2.創建Slide形式版面
直接從主選頁中,選擇New Blank Module,當然也提供付費版的Module或是從外部Import 。
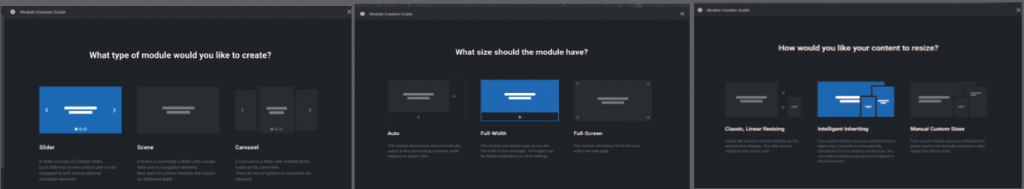
a. 一開始可以選擇Slide形式:slider、Scene、Carouselm
b.版面尺寸 Auto:自動隨著所選用主題而定、 Full-width:根據螢幕的左右寬度呈現滿版寬度 、 Full-screen: 讓Slide隨時呈現滿版狀態。
c.定義RWD,工具預設有3種,其中 Intelligent inheriting使用起來很方便,系統會根據選擇的桌面設置自動創建四種設備尺寸,並可以依據需要進行調整。

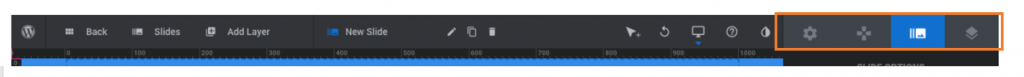
3.進入開始製作,最主要就是以右上方四種主功能做切換:
由右至左依序為General Options、Navigation Options、Adding Slides、Adding Layers。以下就分別以這四項大致分享其中的設定

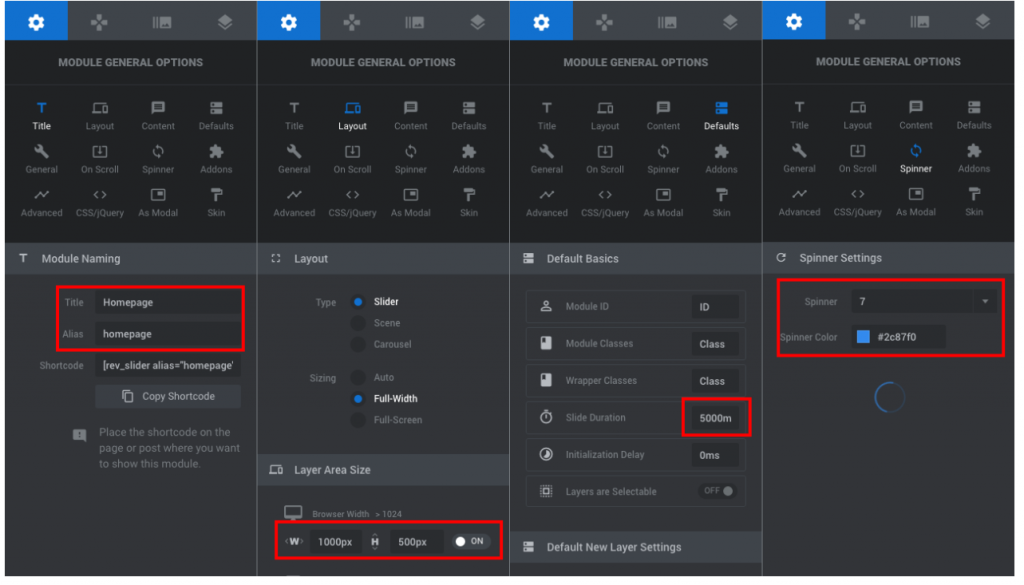
3.1 General Options
這邊主要挑選必會設定的項目:標題可自定義標題和別名 、Layer area size:自訂桌面圖層區域高度和寬度、 Slider duration:設定選擇預設幻燈片持續時間(以毫秒來計算), Spinner裡面也提供不同種類的loading樣式。

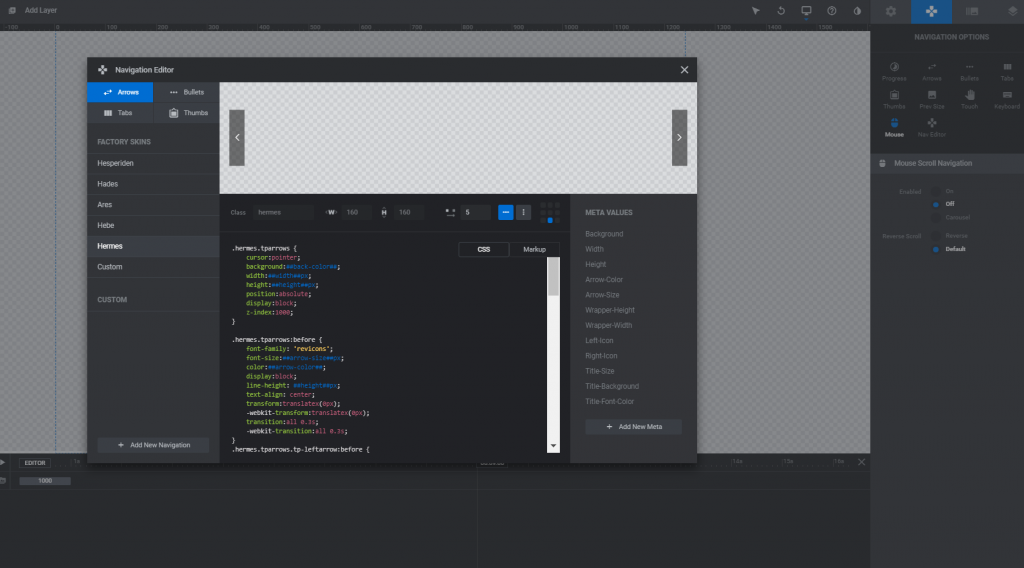
3.2 Navigation Option
主要設定Slide的樣式,可以提供有縮圖功能,滑鼠設定、也可以透過調整CSS來改片Slide導覽的樣式為何。

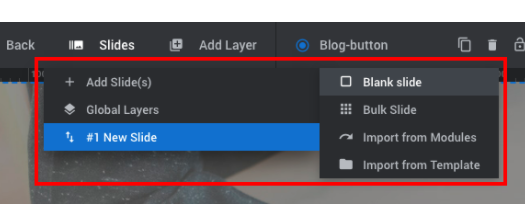
3.3 Adding Slides
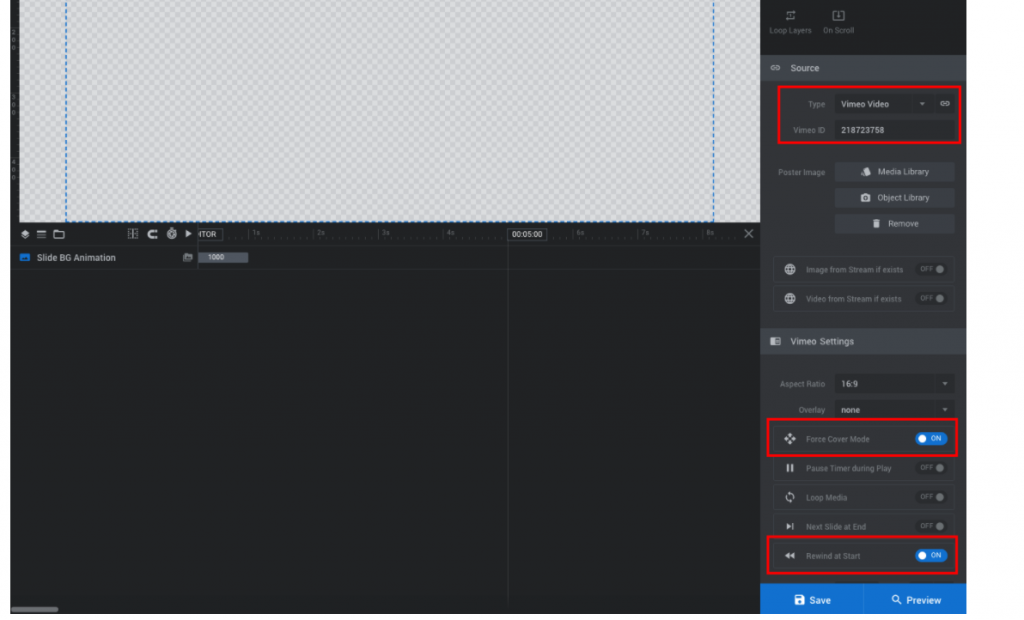
設定所有關於Slides的部分,當創建一個新 Slides 時,預設就會直接增加一個,因此可以立即開始添加設置和圖層。 Slides背景可以以image、顏色或是影片為主,
以影片為例,可將Slider為force cover mode , 因此可將video充滿整個slide,並將 rewind on start 開啟,每次開始時就可以從頭開始播放。

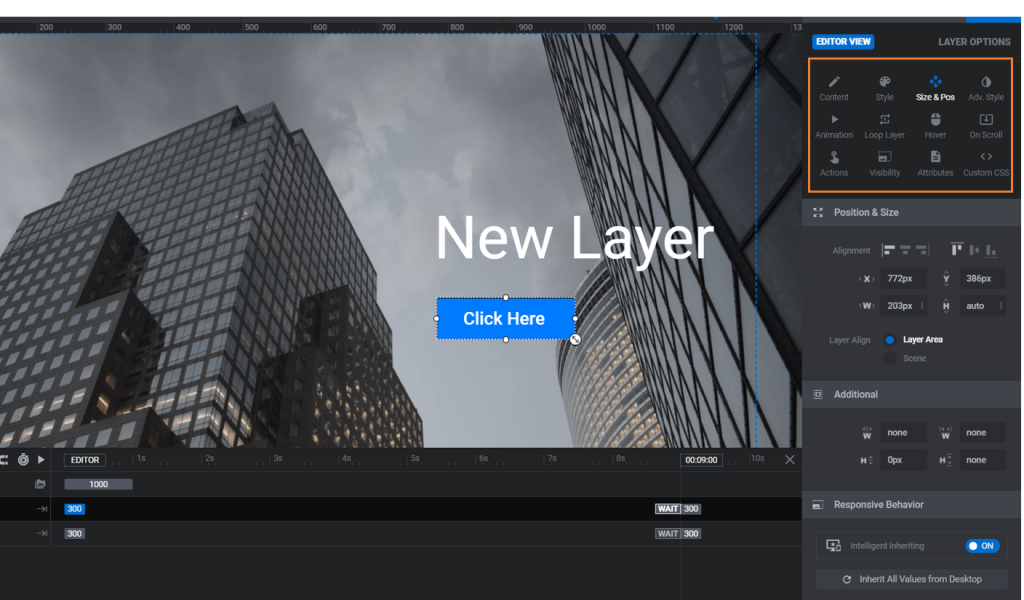
3.4 Adding Layer
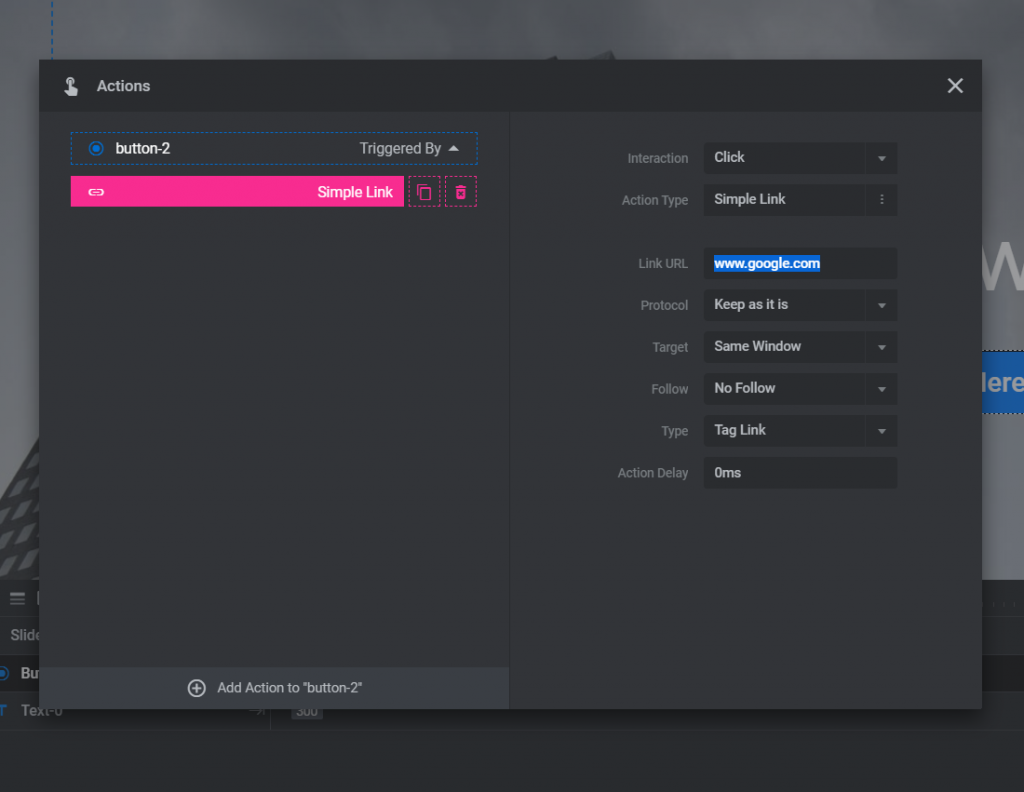
開始置入圖層,至最上方+Add Layer,其中來說明一下在Slider中重要的元素-Button, 右方可以調整樣式參數,按鈕Hover樣式,進入和退出的動態等等,都是可以藉由調整參數呈現出

另外,按鈕需要有操作動作,則可至Action中執行,可以在其中定義任何細節,如開啟另一視窗、滾動到指定的ID、播放Slide、影片等等,這邊有很多細項功能,都可以調整。

當建立好一個slide,可至上方增加開始建置第二個或第三個。

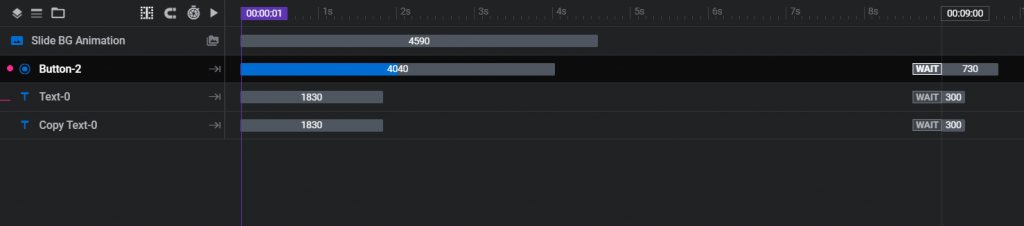
4. 時間軸設定,位於最下方,會看到一個時間軸可以編輯物件動畫,這邊的概念就跟一般剪輯軟體很像。

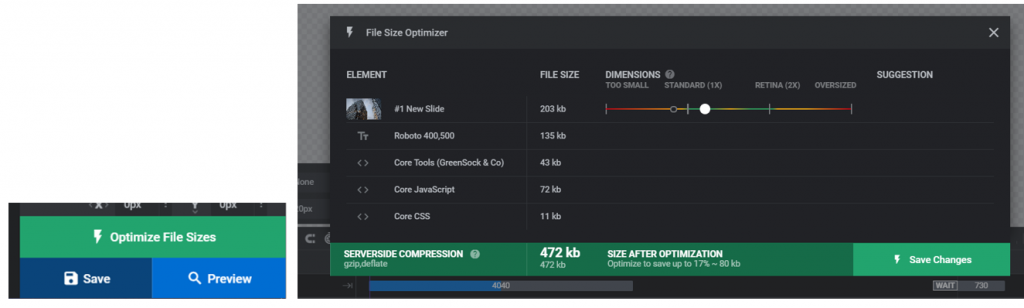
5.預覽播放儲存,在其中有提供一個選項,用於在保存時來優化整個slide的檔案大小,可以提供伺服器端壓縮和優化建議。

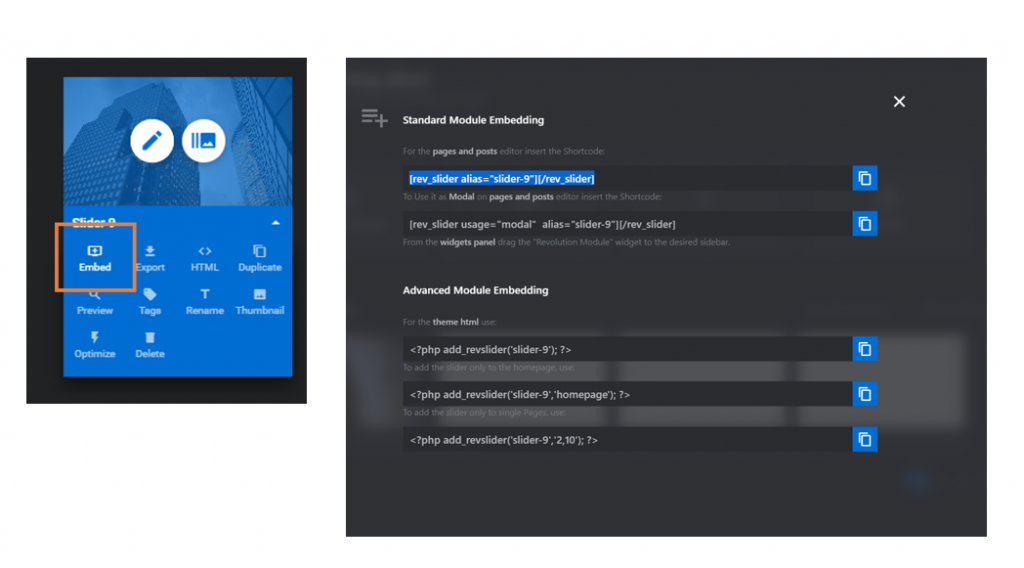
6.儲存完成後,點選上方Back,可以在主介面中看到剛建置的Slide存在這邊,點下Embe,跳出視窗將第一組短碼複製起來,貼上到所要發布的頁面之中。

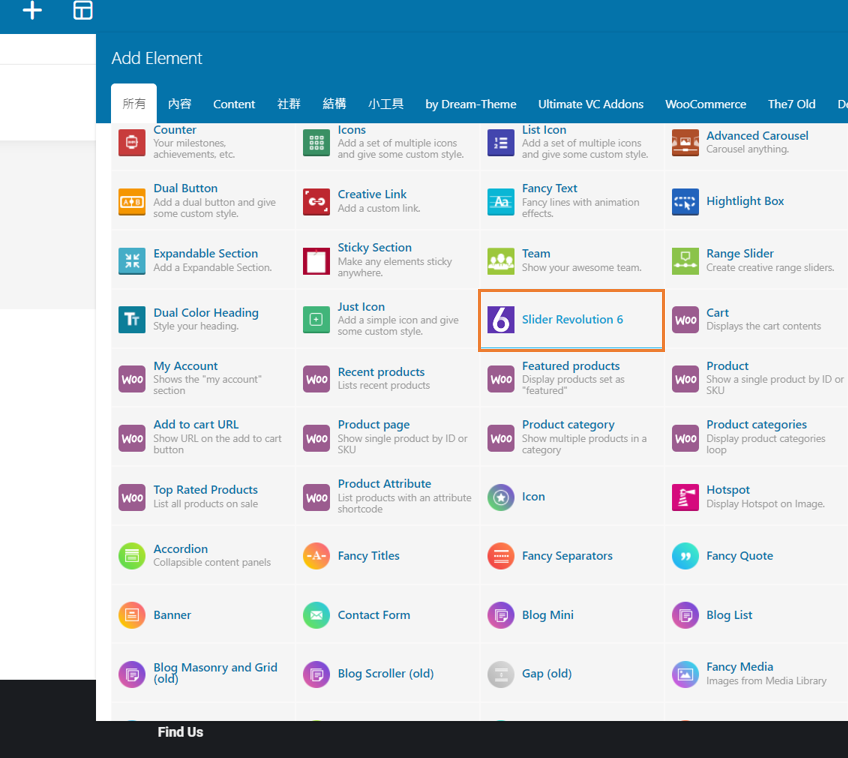
如果本身使用的Theme,是使用 WPBakery page builder ,可以在頁面中加入Slider Revolution 6 ,也會看到剛所建立好的Slide出現在選項中,所以不用擔心與其他的編輯器不相容的問題。

[小結]
Slider是網頁中增加整體視覺形象的元素,而Slider Revolution 是個很易於使用的視覺編輯器功能,且能透過參數調整很多細節,產生更多視覺的變化,加上與多數編輯器相容,是個可以很快上手做出Slide的好工具。