[目的]
在Unity uGUI中,就有內建關於Scroll Veiw的組件可以使用,很適合使用單純的文字卷軸效果或是單一的物件效果 ,但在專案中,直接使用內建組件,會產生一些編排上的問題,內建 Scroll Veiw 組件不太適用於較為多層級且複雜的滾動物件之中,以下步驟拆解若要自行創建 Scroll Veiw 的方法與步驟。
[方法]
1.創建Scroll Content:
即是要滾動的群組內容物件,如UI 物件的Image、Button等,且新增一個空物件(ScrollContent)將所有內容物組一起,(*這邊需要注意一下,此空物件必須要包覆整個內容物件組,這樣後續製作才不會出現跑版問題),並將空物件加上Layout Group的概念更加速物件排列,可以參考:http://3.112.19.130/2020/10/26/unity3d-ugui-layout-group-fitter/

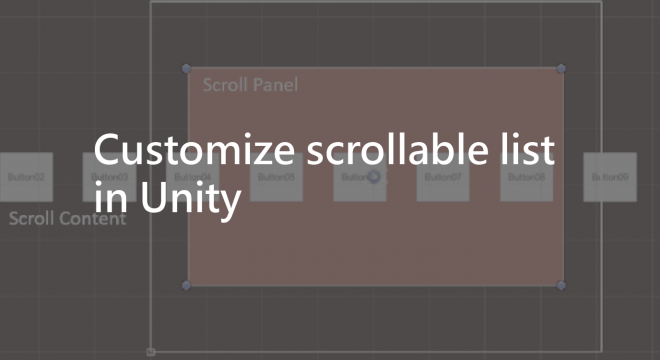
2.創建Scroll Panel:
在UI中點選Image(命名 Scroll Panel ),並設定其長寬,這個大小就是內容物件滑動的範圍,並將此物件作為 ScrollContent 的父物件。

3.定義 Scroll Rect :
在Scroll Pannel需要新增兩種Component:
3.1 新增Scroll Rect Component,就是定義可以被滑動的區域,並將 Scroll Content組物件拖拉至Content欄位之中。


3.2接著在加入遮罩,Mask component,把不要的物件都先遮罩起來,並把Show mask Graphic打勾取消,就不會看到mask的顏色。

4. 加入水平Scroll Bar:
由於是設定水平滾動,因此先把 Scroll Rect 中的Vertical打勾取消,用在UI中新增滾動軸Scrollbar,並放置在 Scroll Panel 之下,也同樣的把 Scrollbar中的Vertical打勾取消。

5.定義 Scroll Bar :
回到 Scroll Panel 中的Scroll Rect component,把Scrollbar拖曳至Horizontal scrolbar之中。

最後按下Play看看,Srcoll的效果。
[小結]
要製作卷軸物件,最主要就是分為三組物件-內容物件、卷軸範圍物件、卷軸物件,並且釐清其中的父子層級,加入組件的對應關係,即可以很快速製作出其中效果。