前言:
本次專案主要是要做Unity3D 的介面設計,因此如何讓uGUI的轉場動畫效果變得更好、做得更快就變得相當重要。
尤其這個世界比的是想法,不是只有技術或專業而已。在開始專案之前,我們來釐清一下如何讓整件事情變得好。
而轉場效果是UI變得更加有質感以及提升使用性(Usability)的一種方式。因此本篇就來探究如何讓介面與介面的轉場動畫效果變得更好、同時也讓團隊做得更快。以下就是UI轉場(UI Transition)主要的目標
a. 做得更有質感、效果更優的UI Transition
找出工具可以讓設計師使用常用的工具例如:After Effect來做出動畫效果,做出向量動畫當作轉場效果,令一方面因為設計師能透過自己熟悉的工具,也能做出質感較好的成果。
b. 做得更快,讓工作流程加速的工具
搜尋市場上現有工具,例如直接用unity3D Asset Store找套件,花一點錢,當台幣戰士,花少少的錢卻省下大大的時間。
令一方面就是搜尋Github 上可以加速工作流程的免費工具。
研究市場現有工具:
根據目標除了以往知識的積累,還有搜尋網路上的資源,目前找到的工具大致如下,這邊先快速介紹。等之後再慢慢研究與介紹。
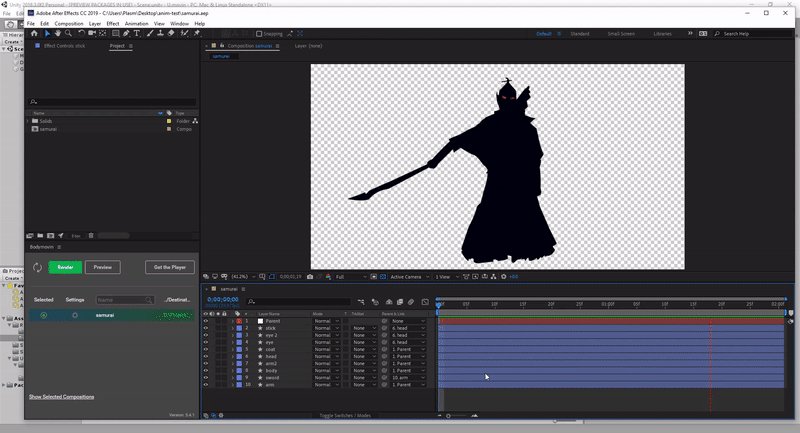
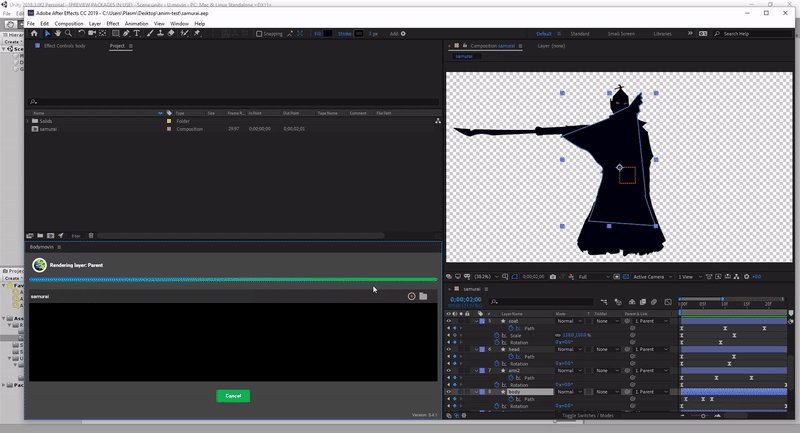
a. Bodymovin
這是一個神奇的工具,可以讓設計師使用After Effect創作出向量動畫,直接轉成網頁用的SVG動畫。如下圖,就是一個透過 Bodymovin做出來的向量動畫。之後會有文章詳細介紹。這邊乍看好像是跟unity無關,事實上這是一個前置動作,想法很簡單,既然Android 、iOS、網頁的Application都能支持SVG動畫來製作UI轉場,那unity3D一定也能把這樣的東西導入。所以在那之前,要能找到工具,把UI元件製作出厲害的向量轉場動畫。

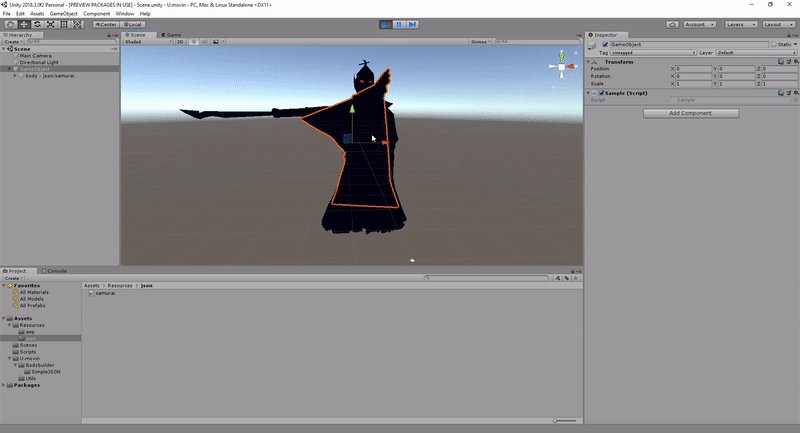
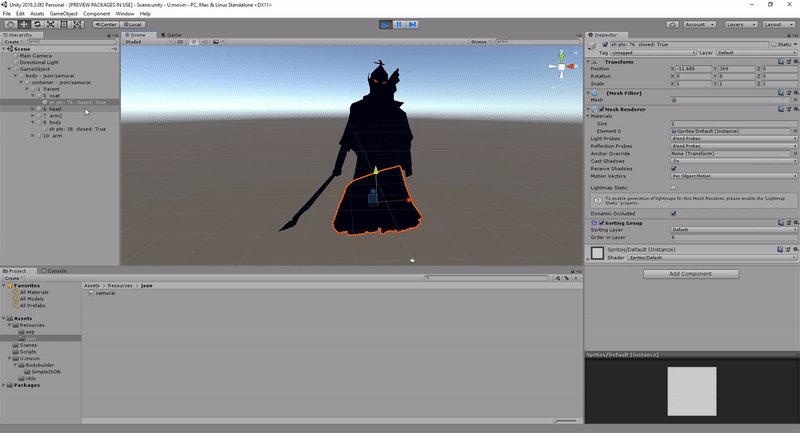
b. u.Movin
延續上面的議題,若能使用After Effect做出向量動畫,試著想想看,若能夠放在Unity3D裡面,豈不是能做出超棒的介面轉場。確實有找到這樣的工具,就叫做u.Movin,這工具能讓你把After Effect做的動畫直接轉到unity3D中,但能不能適用在uGUI當作轉場特效或是增強視覺效果,需要再研究一下。

c. Unity3D Visual Effect Graph
這是一個很大的議題,透過VisualEffectGraph中的材質與particle系統來強化UI效果先前也有研究過許多這樣的系列文章。可以參考下面DEMO影片以及本平台的其他Visual Effect Graph系列文章,這些系列也是提供許多概念與討論在試做中完成。
d. iTween
iTween是老牌的轉場效果腳本套件,除了控制介面的轉場,它是泛用型的轉場腳本也是鼻祖,3D物件、2D物件、數值都能產生補間(Tween)的效果,非常強大且竟然免費。但使用的人需要了解呼叫Function的Hash Table。
uGUI的介面元件通常出現或是消失都需要有Transition或視覺上的Fade-in / Fade-out 的效果。除了動態,我們也很需要透過Ease-in Ease-out等轉場的方程式效果讓它變得更好。 這套件是我找過Unity3D Asset Store上面最泛用與最易用的介面控制移動與轉場的套件。
花一點點小錢,讓專案所有參與者都能加速流程與品質,且無需重新發明輪字,當這樣的台幣戰士,非常值得。
> Unity3D – Beautiful Transition (Basic) (在新分頁中開啟)”>延伸閱讀 >> Unity3D – Beautiful Transition (Basic)
f. JumpIn JumpOut – UI Animation with Ease
這是一個快速幫按鈕加上動態效果的插件,花少少的錢,快速增加按鍵效果。也是值得的。
g. LeanTween
跟上面說的 d. iTween 有異曲同工之妙,同樣為佛心套件,使用Tween來製作動畫對比Animator做的動畫,用一行Code來控制元件,更是精簡。與iTween最大差異就是LeanTween可以使用串接的方式把要的功能一直串下去、iTween要熟悉Hashtable的參數。兩套都推薦!
市場上還有DOTween、HOTween,功能類似,這邊推iTween與LeanTween,其他就不贅述了。

延伸閱讀>> leantween-非常好用的unity3d-tween套件
結論:
以上就是本次優化一個技能所需要的思路,執行專案之前,先想想,如何用知識與智慧提升 品質 與 效率。 往往先找一輪工具、知識文章之後,在開始專案就能比閉門造車好很多。
因為本次關於準備用在UI轉場效果介紹的工具內容很多,之後會再慢慢跟大家分享實作與研究內容。
