JSplacement 是一個用JavaScript製作的貼圖軟體, 主要是可以快速的製作出非常複雜的,類似電子元件的紋理貼圖, 非常簡單。
可以先至下方連結下載軟體:
https://windmillart.net/?p=jsplacement
一進來左上方方塊icon點進去, 就有不同風格的模組提供選擇。

選擇一個風格進入按下Generate 進行生成,會產生一張很像電路板的貼圖,右邊部分則可以調整一些細項參數,產生不同變化。

選擇Toggle colorizer可以編輯顏色。

依照需求設定好參數後,接著至左下分別儲存Height 、Normal 、Color的材質。

三張材質提供不同用途:
Color: 3D模型呈現甚麼顏色 。
Normal: 負責3D模型處理反光的效果。
Height: 3D 模型如何由平板生成凹凸形狀 。

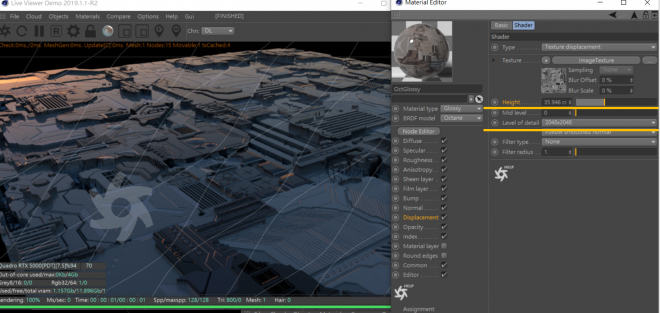
接著就進入C4D部分,在其中新建一平面,因為使用OC來算圖,就在OC中打光,並新增一個材質球(OC Glossy Material) ,來做高反光材質。

開啟OC 編輯器,依序新增Displacement與Image texture 節點,並在 Image texture 中分別將剛導出的3張材質置入,再分別對應連回OctGlossy材質球上,Color image連至Diffuse、Normal image連至 Normal 、 Height image 連至Displacement。

最後回至Displacement 中參數:
調整 Height 數值,來讓材質高低程度更加明顯,調整Level of detail 則提高整個畫面的細緻程度。

最後算圖可看到成品,這看似要花費很多製作時間且佔電腦資源的效果,其實用一個Plane,靠著材質的特性,再加上燈光上的變化,就可以產生豐富的效果出來。
參考資料
https://www.youtube.com/watch?v=ee59XU3fKFw
https://www.youtube.com/watch?v=NifRic3IZ3c