[簡介]
在製作樹叢的時候,因為樹叢的長度不固定,所以需要製作一個介面可以透過調整數值可自動延伸及錯位材質的方式。因而需要四方延伸,在製作材質時,會需要以四方連續的素材為基本材質。
1.先製作四方連圖
因為想表現與現實相同的樹叢,所以會先拍照回來,進行去背,會選擇不同大小及形狀的葉子進行排列。在排列的時候有些小技巧,四邊不要碰到,葉子的顏色可以選些對比較大的,這樣看起來會排列效果會比較真實。

若以上圖進行預排,會發現四周圖的連續性會接不起來。

所以我們要透過[濾鏡]-> [其他]-> [畫面錯位] 的方式,將原本排好的圖進行錯位。

將圖調整至錯位後,再將中間十字部份填滿,即可完成。


2.製作Shader Graph
先讓Shader Graph可讀取四方連圖,在Project內新增一個Lit Graph,命名為TillingAndOffset,新增路徑 [Project]-> [Create]-> [Shader]-> [HDRP]-> [ Lit Graph ]。

再新增一個材質球,命名為相同名稱TillingAndOffset ,將代入屬性選擇Shader ,再把剛剛新增的Shader Graph 帶入即可,為了可以放在模型上。

雙撃 Shader Graph 二下進入編輯模式,在parameters中新增Texture2D,命名為BaseColor,目的是透過這個參數可自行加入圖片。

在編輯區上按右鍵選擇Node:Sample Texture 2D,再將BaseColor拉出 parameters 連至Texture(Node:Sample Texture 2D),再將RGBA連至Lit Master的BaseColor。

在 Shader Graph 儲存後。可準備一個模型,將材質球放入,此時會發現會為空白狀態,是因為還沒將剛製作好的四方連圖放入。

選擇 TillingAndOffset 材質球,會看到Inspector的Exposed Properties的BaseColor,右方欄位為空值,點選該欄位,將製作好的四方連圖拉入

拉入後會發現,圖的比例不正確,在這階段這樣是對的,下階段會講解怎麼製作延伸圖和錯位。

3.製作 Shader Graph 的 Tilling 和 Offset
雙撃 Shader Graph 二下進入編輯模式,在parameters中新增Vector2,命名為Tilling 和 Offset,目的是透過這個參數可調整圖片的延伸及錯位。

在編輯區上按右鍵選擇Node:Tilling And Offset,再將 Tilling 和 Offset 拉出 parameters 連至 Tilling 和 Offset (Node: Tilling And Offset ),再將Out連至 Sample Texture 2D 的UV,控制展示圖片的水平軸和垂直軸。

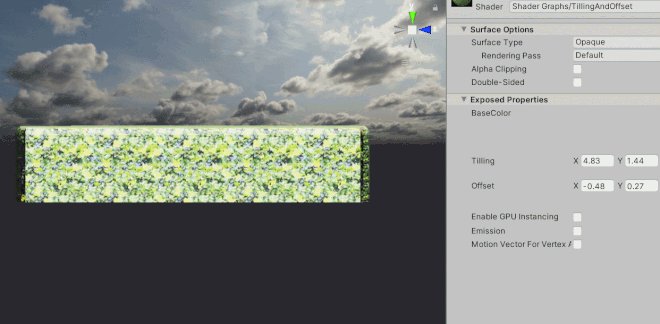
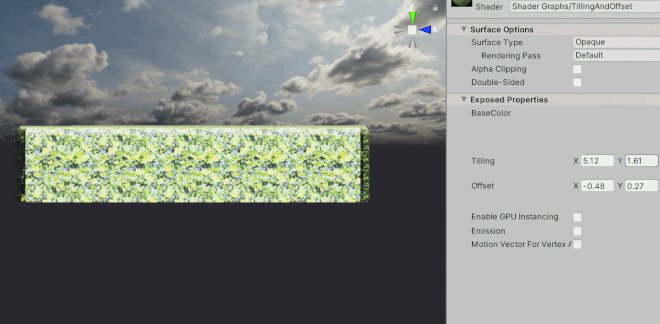
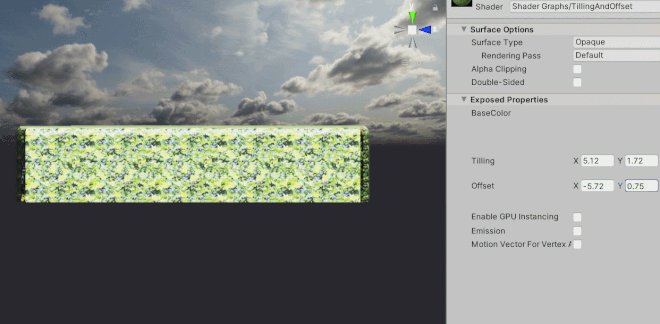
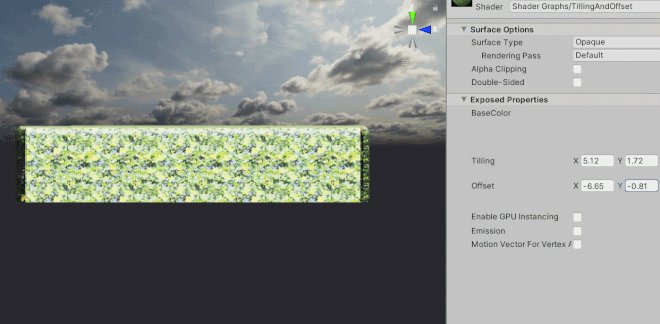
在 Shader Graph 儲存後。 選擇 TillingAndOffset 材質球,會看到Inspector的Exposed Properties出現Tilling和Offset欄位,可透過調整X和Y欄位,就會出現圖形延伸數量及錯位座標。


[小結]
可將 parameters 的參數拉到介面上調整,對於不同模型的設定是蠻方便的,未來還可以加上調整材質顏色及動態效果。