[簡介]
透過Music app的主題,試作一app中的介面,會製作到按鈕的動態、滑鼠引導的VFX效果及音樂播放時間的Progress bar,這章就從設計GUI,切圖及規劃互動方式開始.
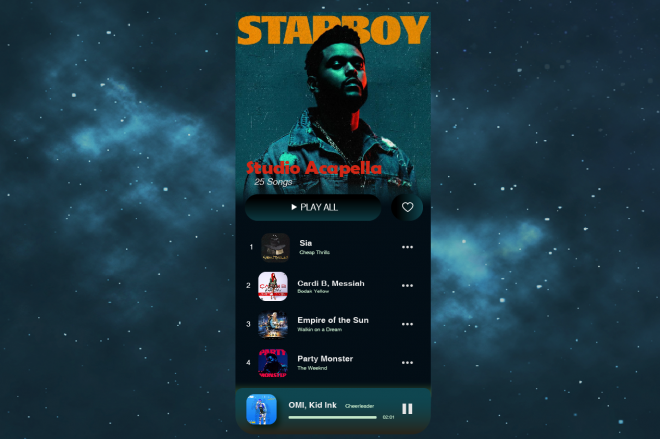
1.先從整體風格開始選擇,這次選用的太空星空的色調.

2.開始設計Music app的介面,會想試著將不同的UI元件放入,所以選擇了正在播放中,但可以選取不同歌曲的頁面,來進行設計。背景色調也因應介面的色系而調整成比一致的調性。

3.如之前的練習,會將需要獨立製作動態的部份切出來.

4.主要版面設計好後,開始進行互動方式的規劃
a.按Hover時,按鈕就會漸入放大
b.音樂時間的 Progress bar會利用VFX的效果呈現
c.滑鼠移動時,在每首的歌曲背後都會有VFX的音波粒子在移動

[小結]
在介面中預想VFX效果時,很需要已經有練習過的案例經驗,不然會對於這些效果的呈現的想像有所侷限,又要和介面的性質有所相關,蠻有挑戰的.