透過Collider,可以將VFX噴射的粒子方向有所控制,可以透過不同形狀的 Collider控制不同的噴射範圍。範例:使用 Collider (Sphere),會將粒子順著球狀的範圍噴射。

1.首先己經有設定初步的粒子噴射的位置,在這裡用的是在Initialize,加了一個Position(AABox)的Block,其他的Position的元素都可以試,會有不同的呈現方式。

2.在Update新增Collider(Sphere)的Block,Mode的預設值是Solid,如果選擇這個值,會發現螢幕上沒有任何改變,因為,現在的球狀大小剛好在正方形內,若調整Sphere下的Radius值從1調到2,就會發現會超過正方形的值,螢幕上就會有一個球體和正方體的結合。


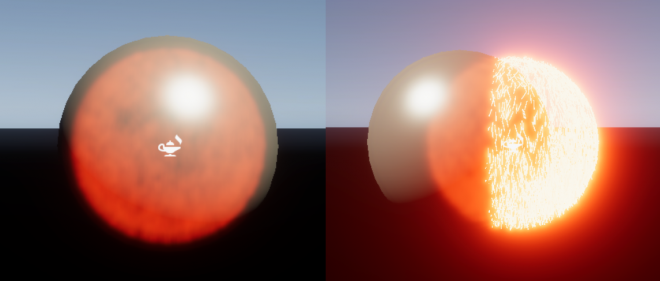
3.在這次的案例中,因為想要把光球塞進玻璃球當中,所以選擇了固定範圍的做法,將Update的Collider(Sphere)中,Mode改換為Inverted,會發現光己經有呈現圓球狀。

4.將光球放入玻璃球中,即可完成。

5.再試做一個矩形的光球,放入2D的UI,目前選擇了一個有R角的按鈕,把矩形的光球放到UI的後面,會有漏出光的部份,目前的方式,就是要微調每一個邊緣,再縮進一點,就會比較OK了