[目的]
在Unity中關於UI的排佈,很重要的一環就是如何讓在場景中元素的位置可以依照不同大小螢幕正確的顯示出,不會因為版面大小的變動而產生跑出範圍外框或是重疊推擠的情形。
[方式]
在Unity GUI體系中有兩個佈局元素Rect Transform和Canvas的Canvas Scaler
可以解決這種問題
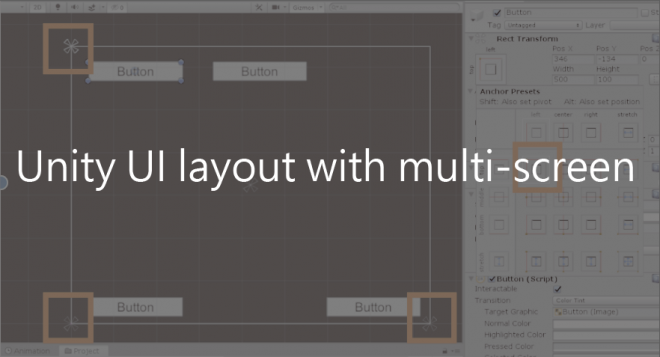
方法一、.Rect Transform :
主要透過Privott對UI物件的位置的控制,就是通過UI物件與Pivot相對的Pos X、Pox Y或者Top、Left、Botton和Right數值進行控制。
如下圖,當還沒做任何設定時,元件的 Privot 都會呈現於中心點上(如圖一)。這時候元素的 pos X和pos Y都是相對於中心點Privot的座標點, 若改變外框大小,元素就會呈現跑版(如圖二)


因此運用 Rect Transform ,可以把每個元素的Pivot的放到各自的對應的角上,則無論外框如何縮放,皆可以讓元素保持在外框範圍內。

方法二、 Canvas Scaler元件
此時元素雖然會保持在對應的位置上,但會發現元素的尺寸並未因為螢幕尺寸變小而相對變小,這時就需要透過Canvas 的Canvas Scaler元件來實現。
選取Canvas,會看到屬性欄位中的 Canvas Scaler
當UI Scale Mode設定成Scale with Screen Size,即可隨著螢幕尺寸變化。以下要特別說明這兩項參數的用途:
◆Reference Resolution:預設的解析度。
◆ Screen Match Mode具有三種模式:
.選擇Match Width Or Height 會出現下方的拉霸,最左代表Width,當在最左邊時,只有寬度會對UI產生影響,當寬度等於Reference Resolution寬度時,才能達到尺寸正確的狀態,否則畫素就會有拉伸的情況,最右是Height則是相反的狀態,中間則是按比例混合。
.選擇Expand 則是可以當螢幕解析度大於參考解析度時,選擇變化較小的一個方向(橫向還是縱向),作為放大Canvas Scale的標準,很適合製作較小標準尺寸,擴充到較大螢幕。
. 選擇Shrink其實與Expand類似,當螢幕尺寸縮小時,可以當縮小CanvasScale,減少非等比佈局的情況展生。


以上這兩個方式可先了解參數間的差別,並相互搭配,即可以解決當遇到多款螢幕大小的時候所碰到UI排佈的問題。
參考資料:https://www.youtube.com/watch?v=95q79j0lNYA