[目的]
C4D中的Effect是一系列的對於運動圖形加以進行 Position、Scale、Rotation 等等的變化,而這篇分享的是關於Shader Effect,除了進行以上三個變化以外,還特別對於顏色材質進行應用,以下案例會運用其特性,製作具有顏色漸層與動態呈現的變化。
[主要概念]
Shader Effec主要概念與貼圖很有關係,而之所以會產生隨機的動態的效果,就是靠著不同材質的貼圖方式來改變物件的屬性,進而產生動態起伏的效果。
[製作方法]
1.製作基礎物件
先將球體,使用MoGraph cloner排列成一組格子矩陣(mode:Grid Array)

2.啟動Shader
選取Cloner後,至MoGraph>Effector>Shader,以把Shader加上Cloner中。可以至Cloner中的Effector查看是否已成功加上Shader。

3.設定Shader要控制的動態項目
選取Shader,至Parameter,仍可發現 Shader Effect 是在控制大小旋轉位置,在此分別啟動Scale:3;啟動Position,X、Z軸設定為0,單獨設定Y 。

4.增加Layer-Noise
Shading選項下,Shader選項設定Layer。這邊和材質球的概念非常相似,具有圖層的概念在裡面。

點進入Layer,可以增加不同圖層做疊加,在此先點選Noise,

進入Noise說明一下會用到的參數:
■至Noise項目中,可以選擇不同的運動方式。
■Global scale數值,控制整體大小幅度,數值越大會越平整。
■Animation Speed必須要設定一個數值,這時按下Play,就會有動態產生。
■ Contrast:調整此數值可以將物件大小對比度加大,而相對動態呈現也會有所變化。
■ Loop Period 是以調整Loop次數為主。
■ Movement,控制動態的方向。

5. 增加Layer-Gradient
在Noise上面增加Gradient圖層,可以調整之間的影響程度,作用就如同PS中的圖層一樣,也有Multiply、Overlay等調整。


接下來點進Gradient,需調整2項細節 :
■ 漸層顏色: 這邊的漸層並非控制顏色的漸層,而是控制物件大小之間起伏的變化,相當有趣。
■ Type則是控制漸層的方向性。

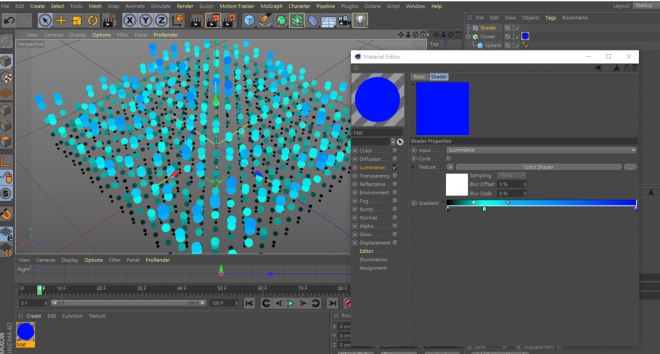
6.Shader上材質
在上材質前,必須先將 Parameter選項 Use Alpha/Strength取消勾選,這樣材質才可以顯示出。 製作材質球,將材質貼上,就會產生漸層的球體變化。 最後可以撥放看看所呈現的的動態效果。


[小結]
Shader Effect 是在C4D中算是蠻核心的Effect,可以製作出不同的附有著色的動態粒子效果出來,呈現方式很多,就依據主要的基底模型搭配 Shader Effect 所產生不同的效果變化,有興趣的朋友都可以試玩看看。
參考資料