前言
HOLOGRAM(全像投影) 在以前看過Star War的人應該都很有印象,而在Unity的Shader Graph可以利用多種Node的堆砌實現小時候的夢想,雖然現今的科技已經可以達到全像投影的技術,但是不管是在遊戲或是展覽行銷上可以利用這項技巧讓你的作品更加豐富,此次就利用Unity HDRP裡的Lit Graph製作案例。
Step1. 創建HDRP場景的最快速方法是在Unity啟動器或Unity Hub上選擇High-Definition RP。

Step 2. 在Assets裡點選右鍵並選擇Lit Graph , Create > Shader > HDRP > Lit Graph

Step 3. 首先我們在左邊面板新增+ color屬性並拖拉進來連結Base color通道,再來新增2D texture屬性並選擇HOLOGRAM Line圖樣,這邊因為要連結Alph通道,但是2Dtexture是無法直接連接的,所以我們給他一個Sample Texture 2D的NODE作為媒介,在這邊也可以直接看到剛剛所放的Texture預覽。
因為我們想要製作HOLOGRAM Line的效果,所以記得在Surface Type改為Transparent才會出現遮罩的效果。

這時候如果你選擇你要放上材質的模型來預覽會發現,上面的線條居然是跟著模型的UV Map貼圖,這是不對的!所以我們接下來要修正這個情況。

Step 4. 剛剛的UV呈現非常的奇怪並不是我們想要的,所以這邊加入一個Tiling and Offset Node串連UV通道,讓我們可以直接控制貼圖的UV,再配合上Screen position串連起來你會發現剛剛的HOLOGRAM Line貼圖呈現了overlay的效果。

Step 5. 接著我們來製作動畫,首先新增一個time並利用Mutiply乘法來與Vetcor1Node製作Scrolling speed的屬性,另外因為要利用屬性控制Texture的XY值,所以這邊一併加上,串連好後就可以看到我們的貼圖已變成動畫了。

這時候我們回到scene來看面板,會發現材質球上多了我們目前設定好的屬性參數可以調整。

Step 6. 接著我們讓材質亮起來吧,首先加入color Node給發光材質一個顏色並設定為HDR這樣才可以調整發光顏色的光亮度,加入Fresnel Effect Node並利用Mutiply乘法之後連上Emission通道,這樣我們就完成了發光材質的流程了。

Step 7. 看到效果覺得不太滿意,接著讓我們的材質變更好一點,首先先加入One Minus Node讓材質點顛倒過來,利用mutiply將主顏色以及材質相乘,之後我們需要將Fresnel的部分呈現Overlay的效果,所以再加上一個Add Node將Fresnel的部分以及材質顏色的部分做連結最後接上Emission通道,就可以看到與剛剛的不太一樣的效果呈現。

Step 8. 再來我們來製作畫面閃爍的效果,首先製作一個Time Node Feed給 Random Range, 因為閃爍效果的值就是0跟1之間而已,所以我們這邊再增加一個Comparison Node將X值設為0.9並指定他如果Greater大於0.9在Branch就會output他為1,但我們不希望閃爍的太厲害,所以在Branch裡面的X直設定為0.8,這樣串連起來我們的閃爍就會看起來比較自然。

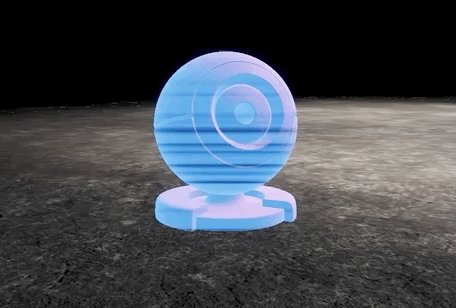
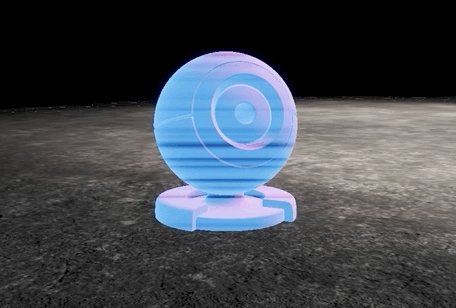
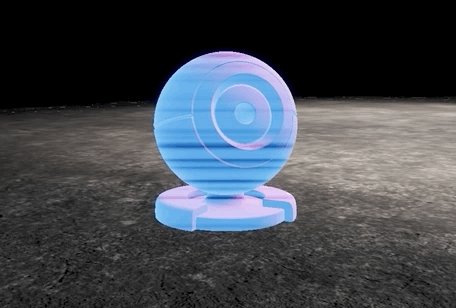
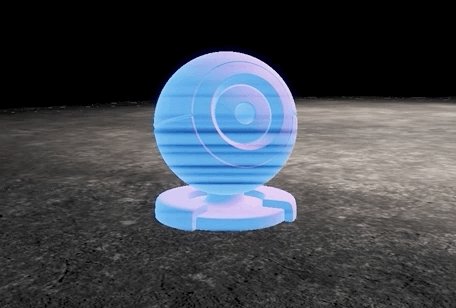
最後依照自己的喜好調整顏色等等,就完成了我們這次的練習,看起來是不是很復古呢?

參考資料:https://www.youtube.com/watch?v=KGGB5LFEejg
這邊提供大家線條素材可以直接另存圖片