前言:
先前已經有開發出一版透過Selenium + PyAutoGUI來上架文章的程式。但由於此版本將文章來源的google sheet檔案儲存在List中。若直接將所有的內容直接整成一個字串貼入Wordpress的新文章中,會變成一大塊。無法將每個段落的文章分開。因此只能將List裡面一段內容貼上一次。若文章裏面有20段,就要不停的貼上、按下Enter產生新的段落,再貼上;依序操作20次。
老實說效率有點低。因此這邊做個小實驗,未來可直接將Sheet裡面每一個儲存格資料來源當成一個文章的段落,且直接一次複製貼上就完成了。
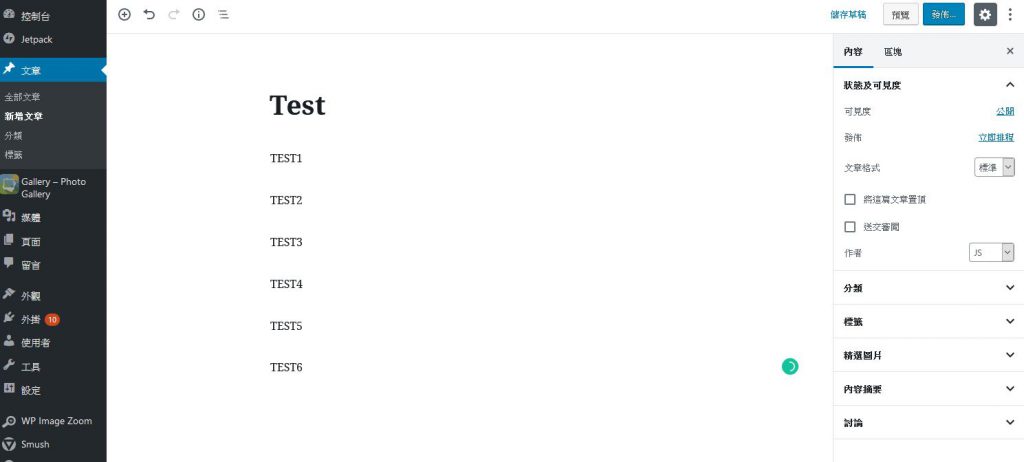
講到這邊你可能有點不清楚我在說什麼,先看下圖。Test 1 ~ Test 6分別在不同的段落。要怎麼一次複製貼上,在文章編輯器裡面就有六個段落呢?

實驗:
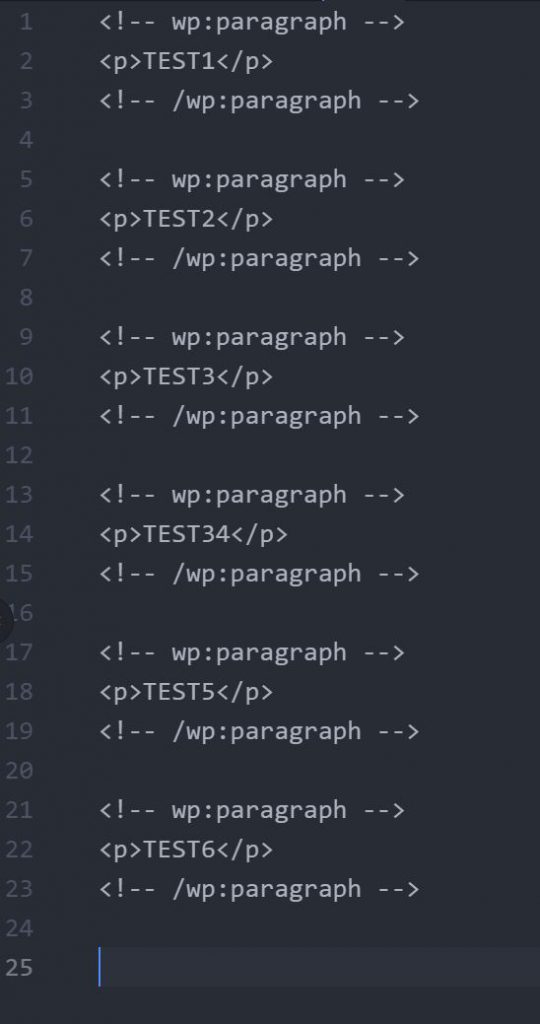
一開始我們試試看,把整個文字編輯器的內文,也就是Test1~Test6 整段框選複製下來,貼到ATOM文字編輯器中。
很驚訝吧,既然自帶了一些奇怪的字符包夾在每一個段落的前後

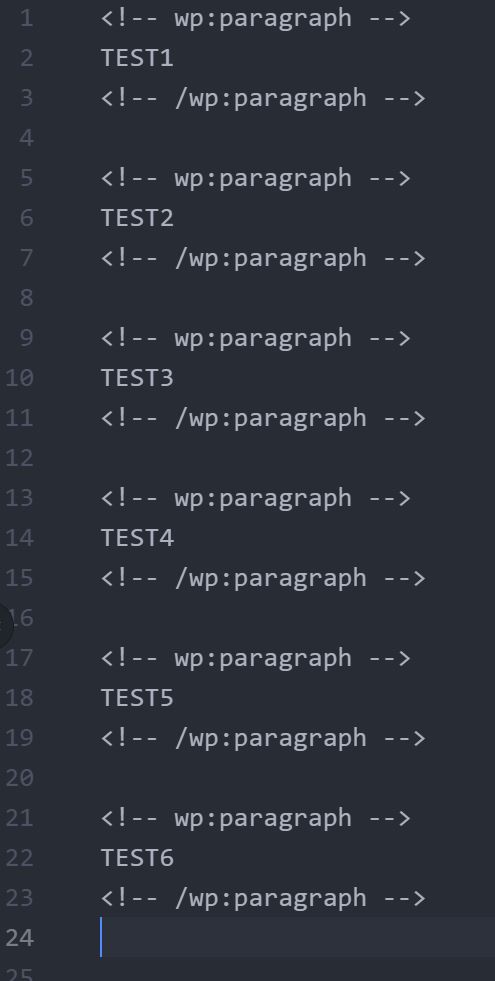
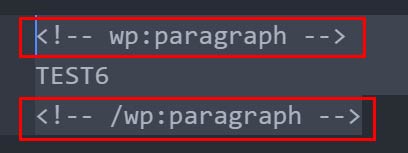
那我們自己打一段試試看,而且在內文故意不加上P標籤看看

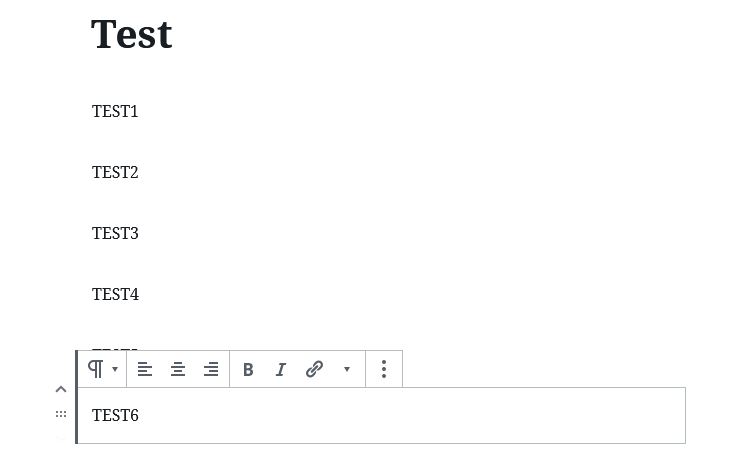
我們試著貼回去Wordpress裡面看看,如下圖,果然是可行的 !!!

方法:
那我們就可以來思考一下,是否可以直接用Python Jypter Notebook來模擬加入前後的字符,並透過 \n 來產生換行。
wp_parag_lead_tag = '<!-- wp:paragraph -->'+'\n'
wp_parag_end_tag = '\n'+'<!-- /wp:paragraph -->'+'\n'
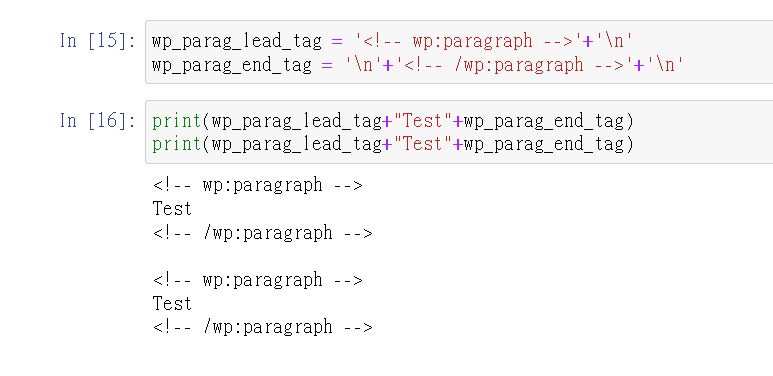
print(wp_parag_lead_tag+"Test"+wp_parag_end_tag)
print(wp_parag_lead_tag+"Test"+wp_parag_end_tag)
程式跑完結果看起來蠻像的。我們把print出來的結果

直接貼回去wordpress看看吧

竟然整段變成內文….
猜想是Jypter Notebook 是 web browser IDE應該有自帶文字格式。
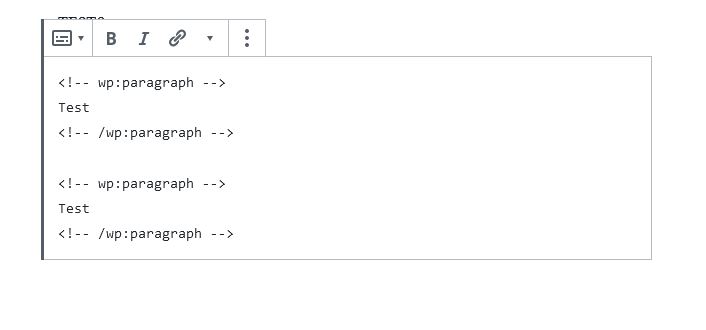
我們試著先貼去ATOM 純文字編輯器,再貼回Wordpress

成功了!!
所以以後若要模擬出Wordpress 文字區塊可以用下面的方式,只要貼回wordpress就會直接變成一個可以編輯的段落了。

小結:
透過這個方法,我們就可以直接利用字串與List操作,預先將整篇文章從Sheet抓過來的時候,先做預處理。把前導的字串與結尾的字串合成進去。
因此,最後處理好的字串只要一個複製貼上,整篇文章就進去Wordpress了。
雖然這只是自動上架文章的步驟中的小小一環,但突破以後卻可以改善上架文章的效率。 當然也許還有更快的方法,例如,直接塞入Wordpress 的 SQL資料庫。但目前來說,這方法已經是一時之選。若有更新再跟大家分享。
