簡介
在先前介紹透過python撰寫出來的程式都只能在jupyter notebook或是自己熟用的IDE來print出程式撰寫出的成果,頂多再透過圖像化套件,可以看到程式轉換成圖片、表格。其實python還可以透過視窗程式來讓你的程式與之連動,就像我們使用Unity來做App,程式語言就是C#或Javascript。而這篇我們就是要介紹可以與Python連結的視窗程式「QT Designer」。
而為了使用功能強大的Python可以實際做出視窗程式,本篇將介紹視窗程式工具「 QT Designer」工具(安裝篇)。
實際操作
Step1 : 大家應該都對Anaconda都不陌生了,而有關python qt的相關工具,大家可以透過Anaconda建置一個新的空間來安裝,安裝流程就不贅述,建議安裝Python 3.6以上版本。

在使用Terminal cmd安裝套件工具之前,我們先去下載主要的視窗程式工具安裝包,你可以選擇Win or Mac,但Mac安裝我是有遇到一些問題,先跳過。下載完之後就直接安裝就好。
Step2 : 接著透過Terminal輸入指令來安裝主要套件,PyQt5 與 PyQt5 – Tool,指令如下。
pip install PyQt5
pip install PyQt5-tools
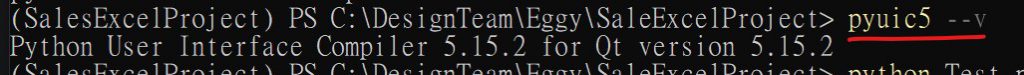
安裝完後可以輸入上塗畫紅線的指令來測試看看能不能在你的cmd中成功的呼叫到該Tool,這步驟是很重要的,因為在之後要將QT Designer拉好的.ui檔案轉換成.py檔案,而且在撰寫程式時,也是要使用到PyQt5的套件。
Step3 : 繼續透過Terminal安裝另一個重要套件,但你也可以選用,該套件事把做好的視窗程式包裝成.exe檔案,讓使用者在使用你開發好的視窗程式時,無須再額外安裝其他工具與套件。
pip install pyinstallerStep4 : 安裝好所有必備工具時,我們可以先進行一個小小的測驗,驗證你的工具是否有安裝完好。
import sys
from PyQt5 import QtWidgets, QtGui, QtCore
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
widget.resize(400, 400)
widget.setWindowTitle('Hello World')
widget.show()
sys.exit(app.exec_())
你可以複製上方程式碼並儲存成.py檔案,或是你用熟悉的IDE開發軟體來執行他,假如你用記事本也是可以,只要透過Terminal指到你放置該檔案的路徑下,執行以下指令也是可以看到上圖測試效果。
python 檔案名稱.pyStep5 : 接著我們打開QT Designer製作一個空的視窗程式。並把.ui檔轉換成.py檔。

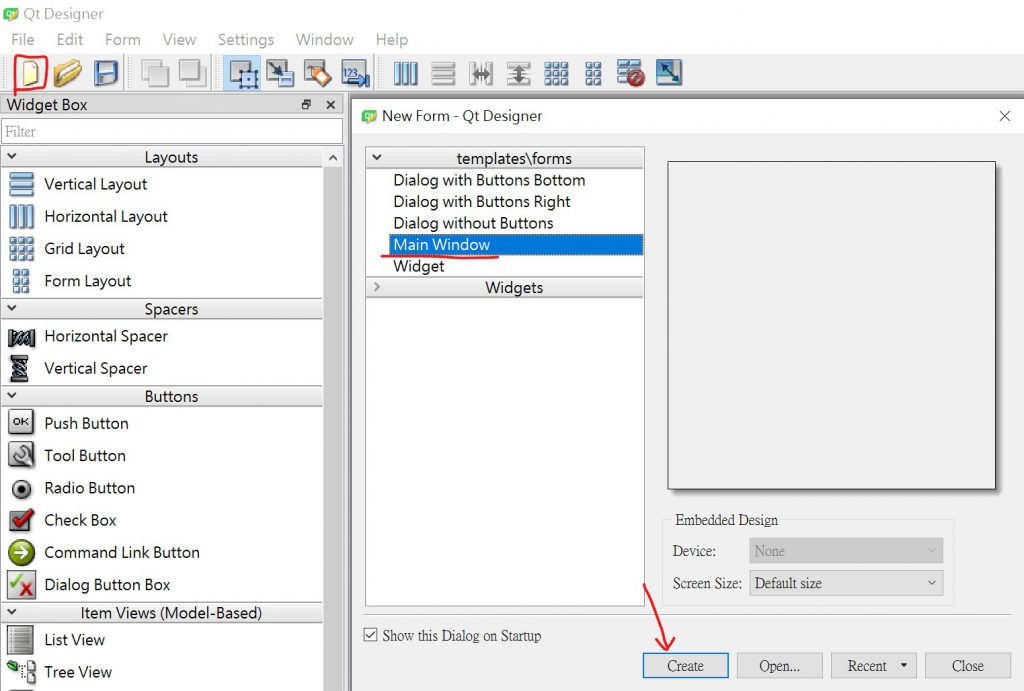
打開後,按下上圖紅色框框處,則會跳出初始建立視窗程式的選項,可以先選「 Main Window」,接著你可以在左側「Widget Box」弄個「Label」打個字存檔,會生成一個「.ui」檔案。我們這篇著重在整個初探流程,細部工具介紹等下一篇。
Step6 : 透過cmd將.ui檔轉換成.py檔。
在Step2安裝好的套件在這時就派上用場。請輸入以下指令來轉換檔案。

pyuic5 -x 檔案名稱.ui -o 檔案名稱.py
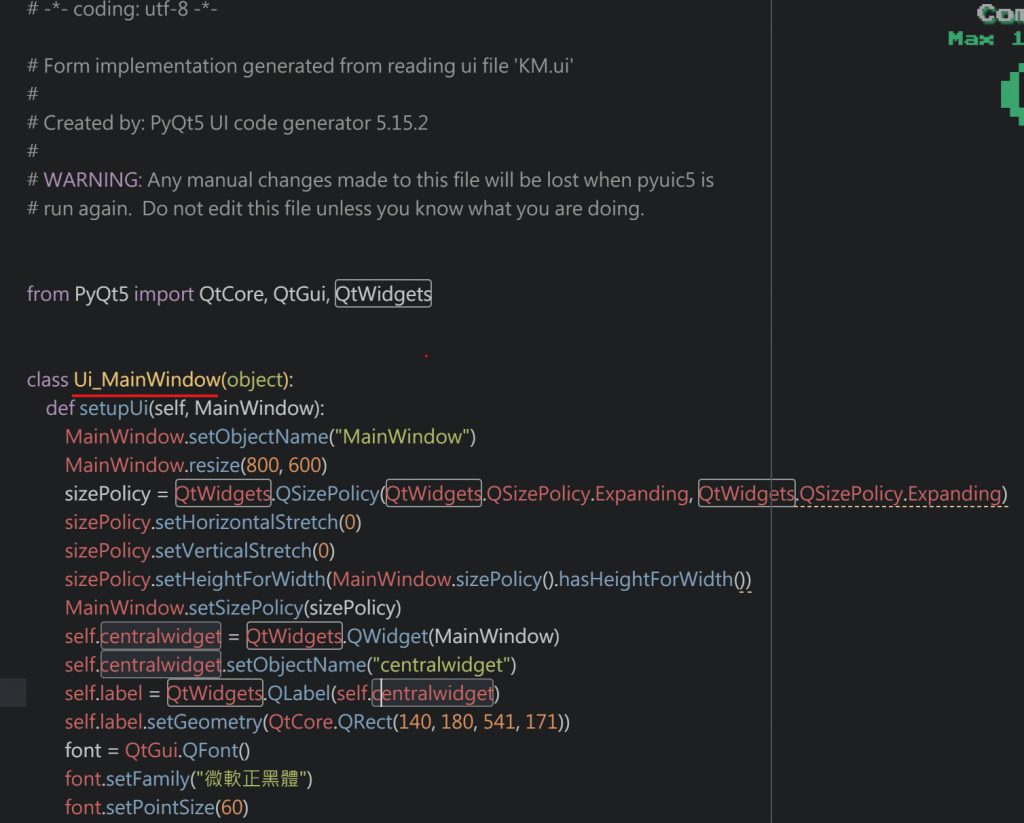
轉換完後我們透過IDE打開.py檔案,可以看到轉換檔案轉出的QT Designer視窗程式的程式化,這個步驟在我們之後撰寫功能程式碼時會用到。
小結

本篇介紹完安裝視窗程式的流程與實際測試是否有安裝成功,在下一篇我們會單獨介紹QT Designer怎樣去製作出客製化的視窗程式。
可以看到上圖是本篇章所會產出的結果,步驟為: 安裝QT Designer→安裝PyQt5→安裝pyinstaller→嘗試使用QT Designer拉一個視窗並儲存→透過PyQt5轉換程式碼→最後執行,本篇就完整理解了透過python來開發視窗程式的流程。
