簡介
在前兩篇介紹完Git的最初操作後,我自己對於這個有用的工具還是心存著一些疑惑,在網路上爬文時也看到許多名詞與用法也都相當陌生,在過往的我所使用的功能都是非常基本的,上傳、下載、復原,沒了,所以我想分享我在網路上蒐集到的觀念跟大家分享。
觀念介紹

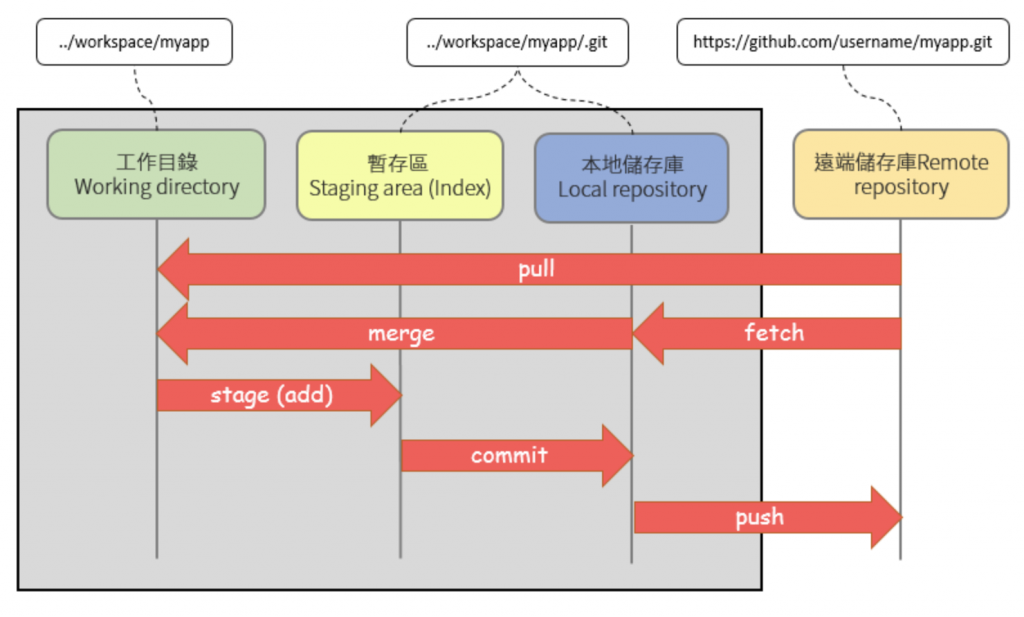
上圖就是最基本的本機端與Github端的架構與基礎的名詞代表他們的動作,與檔案的傳遞。

而Github與本地端溝通的工具就是使用『Git』,所以你要在你的電腦在透過Atom使用與Github溝通前要先安裝的軟體,而下面會用條列是來介紹上圖的關聯。
- Remote Repository : 在上圖的最右側,這就是在網路上的Github平台。我們可以從平台上『pull』檔案到你本地端。『fetch』標籤到你本地端的github資料夾中。也可從暫存紀錄將本地的檔案上傳至Github。
- Local Repository : 這就是在你本機端會有一個跟Github端有著一模一樣的檔案結構檔案區,在我們做Merge與Commit時會將遠端來的檔案與本地做Merge,相反的當我們要Push前會先做Commit到該資料夾中在做Push的動作。
- Staging Area : 暫存準備遞交區,我們可以先有個概念,在使用git的指令,是將檔案轉移到不同的資料夾,暫存準備遞交區可以把它想成運輸業的集貨區,在發貨前我們可能要做最後的檢查才發貨,有多放的貨物還可以做收回的動作,等到完整確認好就可以發貨了『push』。
- Working directory : 這應該就不用多說了,例如你在Atom中打開的資料夾,就是這個了。
名詞介紹
而上圖所有的動作,都是比較大動作的指令,這邊來講一下上圖的動作在Atom中的哪邊:

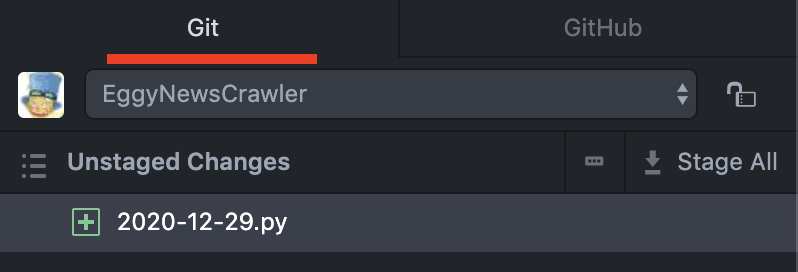
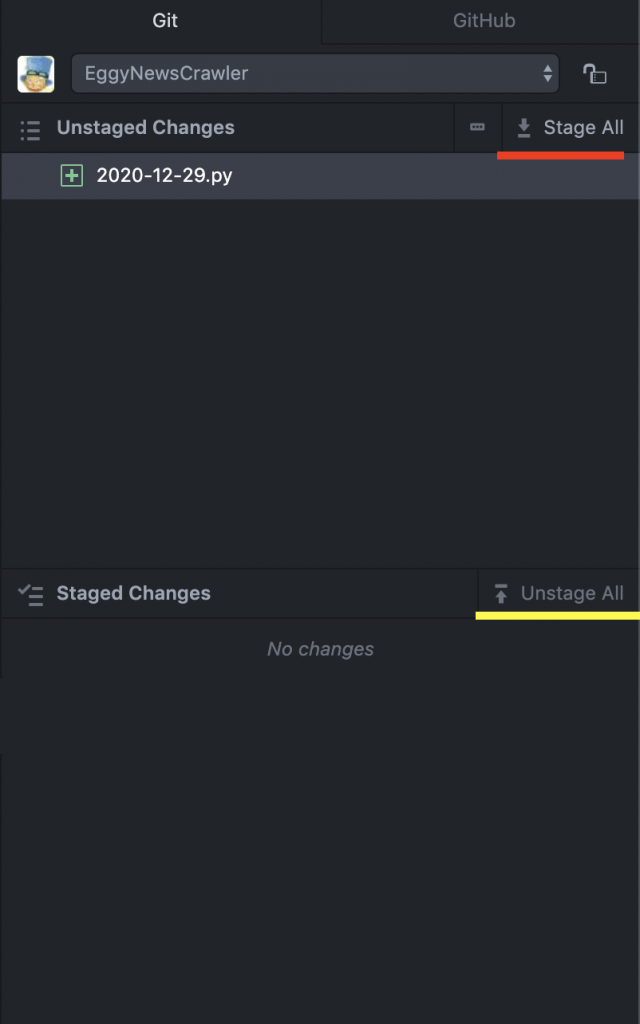
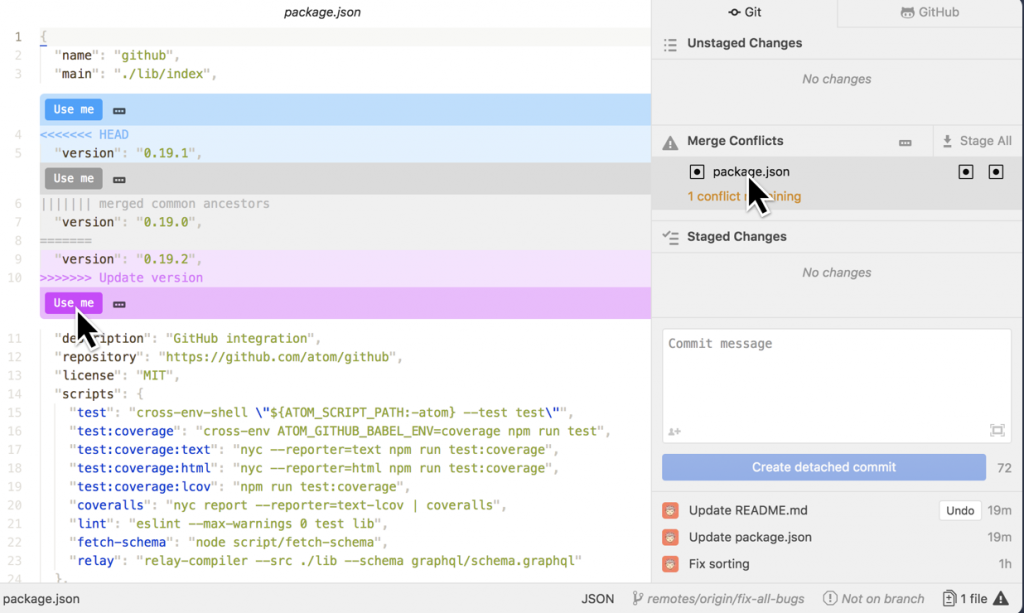
- Add & Revert : 如上圖,在Commit之前,可以把你從github pull下來的原擋有做更動的就會出現在『Unstaged Changes』區塊中,而你想要Commit的檔案就可以按下該檔案兩下,這就是『Add』的動作,反之當你已經按下Add的檔案會出現在『Staged Changes』,不想要Commit的話可以再點該區塊的檔案兩下,這就是Revert的動作。

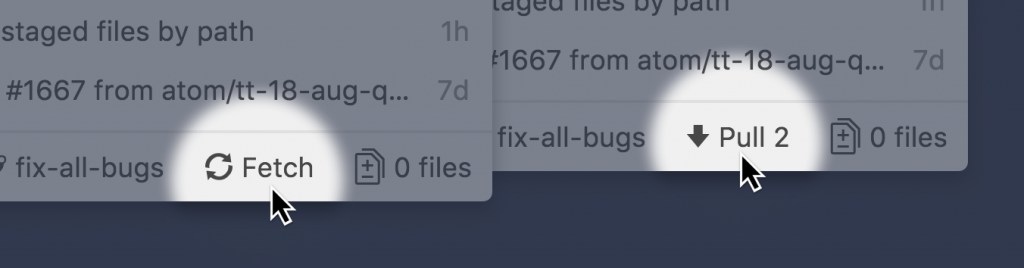
- Pull & Fetch : 這個名詞是在你剛與Github有了連結時,第一次將檔案『拉』回到本地端才比較會有的功能,但也不一定,當你本地端與Github端有檔案內容變動時,會先進行『Fetch』,檢查完之後才會出現『Pull』的功能按鈕。

- Merge : 當你透過『Fetch』檢查本地端與Github端檔案中內容有衝突的話,Atom會跳出問你是否要與本地檔案做Merge的動作。

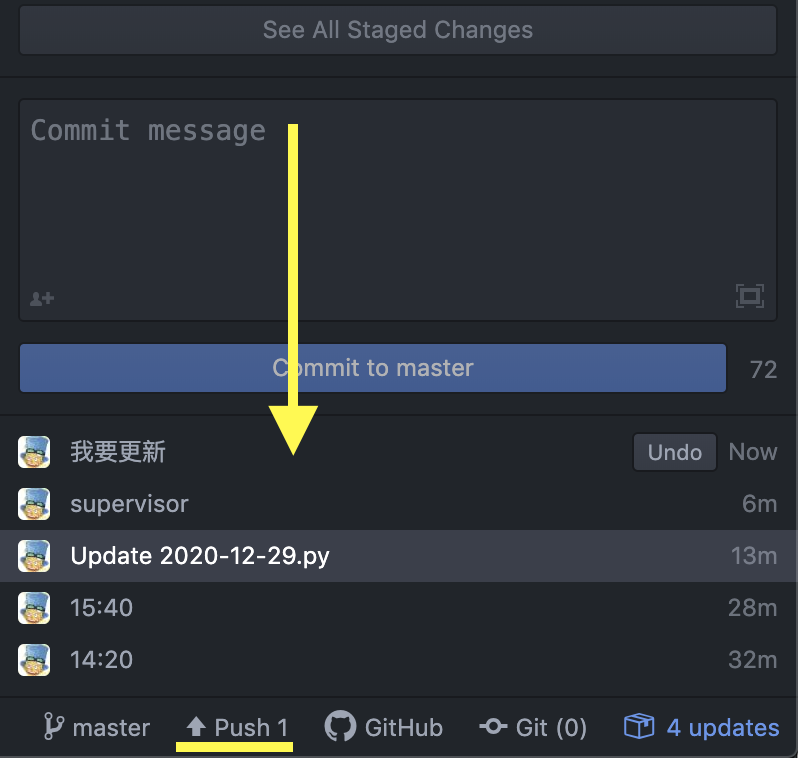
- Push & Commit :如上圖,當你在本地端編輯好檔案,儲存檔案後,就會啟動暫存區與本地端資料內容比對,有所不同時就會出現在『Unstaged Change』欄位中,接著進行『Commit』,將你所做的變動存到本地儲存庫中,最後Atom才會出現『Push』到Github端的按鈕。
Github頁面介紹

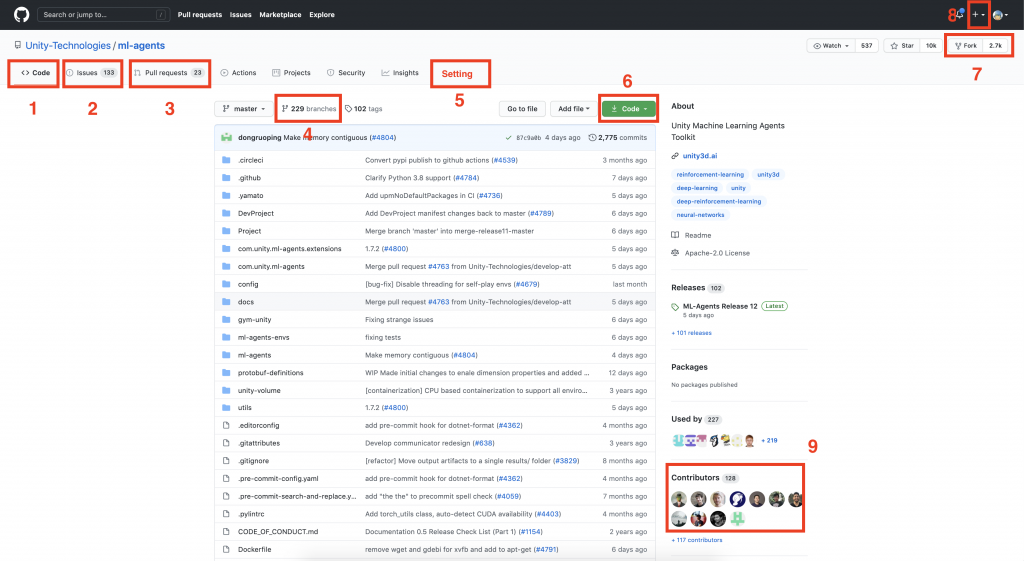
這邊我想針對Github網頁端的一些重要功能的介紹,大家可以參照上圖與下列表的解釋:
- Code : 完整的程式碼、資料夾頁面。
- Issue : Github的討論區。
- Pull Requests : 點進去後可將遠端的分支 merge 在一起,merge 後記得將被合併的那個分支刪掉。可以用 git pull 下載下來本地,使用 git log 確認 commit 狀態。
- Branch : 專案有幾個分支
- Setting : 可以調整這個專案的權限。
- Clone / Download : 點進去可直接下載壓縮檔,或是有網址可在 cmder 內使用 git clone 語法下載。
- Fork : 點選後再點自己的帳號,將別人的 repository 複製到自己的遠端。
- Add : 將已經建好的 repository 放上 GitHub:點選右上角的 + → new repository,在輸入相關資料即可。
- Contrinutor : 共有幾個人協作此專案。也就是你們的組員有幾個。
- Commit : 所有的Commit資訊都會在本頁面呈現。
小結
本篇介紹了Github遠端、Git工具、本機端,這三者間的結構關係,與主要的動作功能,在第二段介紹一下網頁Github端的常用功能,讓大家想快速上手的人可以參考,了解其中的運作流程,下一篇想分享一下在Atom中使用Git在Github的應用。
