簡介
在先前有大概提到有哪些平台或軟體可以操作、執行、測試Python程式碼,有些是比較需要下載軟體並安裝套件,例如Atom。而本篇要介紹的是不用下載軟體、不用安裝套件,可即時在網頁中跑程式碼,叫做『Colaboratory』,是由Google提供的一個線上服務,接著我們就來介紹一下這平台的好處。
如何新增

大家可以直接到Colab來新增,也可以登入自己的Google Drive來新增,如上圖,按下New來新增。

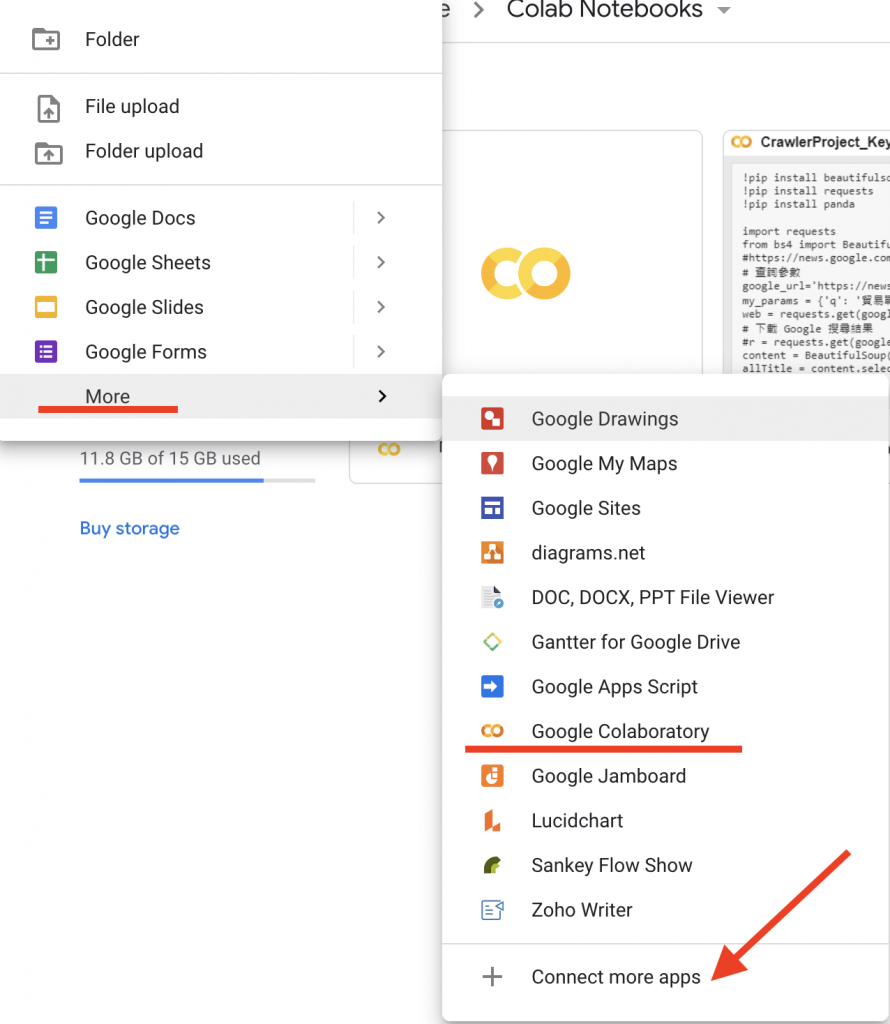
假如你的New中,沒有Colab這個選項的話,可以到『More』並選擇『Connect more apps』來讓你的Google Drive可以使用。最後當然就是按下『Google Colaboratory』來新增。
如何使用區塊

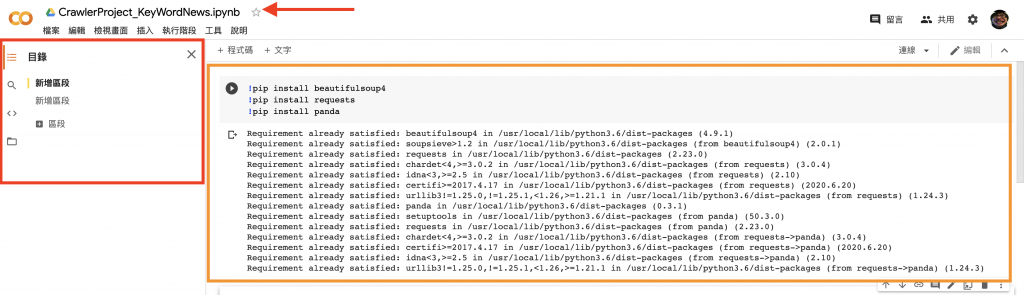
在Colab中有分成兩個區塊,紅色框框的是程式碼結構區塊,橙色區塊是程式碼內容區塊。

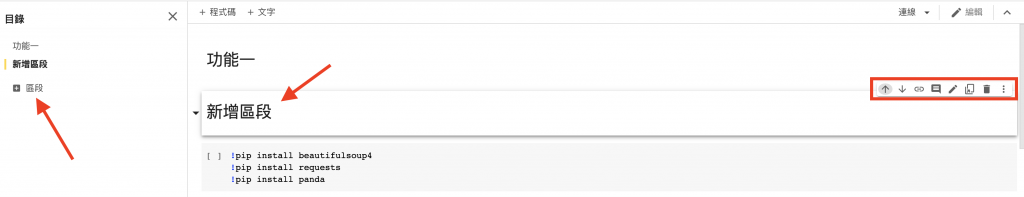
先講講區塊,程式碼結構區塊用意其實就是讓你的該程式碼可以清楚的整理乾淨,如上圖,先在左側雙點擊『+區塊』,在右側就會新增出讓你可以編輯內容的欄位,點兩下就可以修改該區塊文字,而最右邊框框則是去移動該區塊的位置,也可以共享給隊友讓隊友留言與你互動,當然也可以刪除區塊。

而剛剛有提到,為什麼說這是整理程式碼讓你頁面條理分明的功能呢?大家新增好區塊後並編輯該區塊的功能名稱後,我們可以看到上圖,在寫入程式碼的地方我們稱做『儲存格』,而區塊就是儲存格的爸爸,Colab是個由上而下的條列式排列,就很像本機端的『Jupyter notebook』。
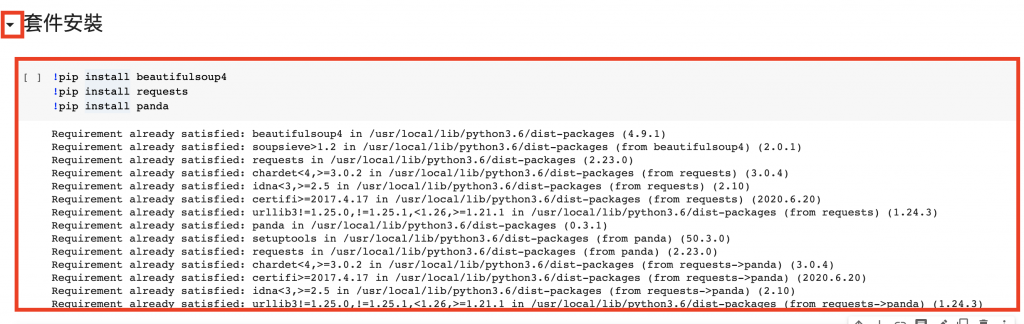
如上圖,該欄位我是想將其稱作『套件安裝』,而套件安裝的儲存格程式碼把之移到此區塊下方,上圖左上角的按鈕可以縮放區塊。
如何安裝與編輯程式碼

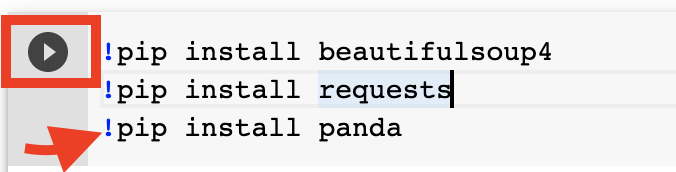
這個平台的好處就是可以很快看到你執行的成果,在每個儲存格旁邊,有個『Play』按鈕,意思就是執行該段程式碼。而在Colab要按裝程式碼,由於沒有命令提示字元、也沒有Anaconda讓你安裝套件包,所以請在指令前加上『 ! 』才可以進行安裝。

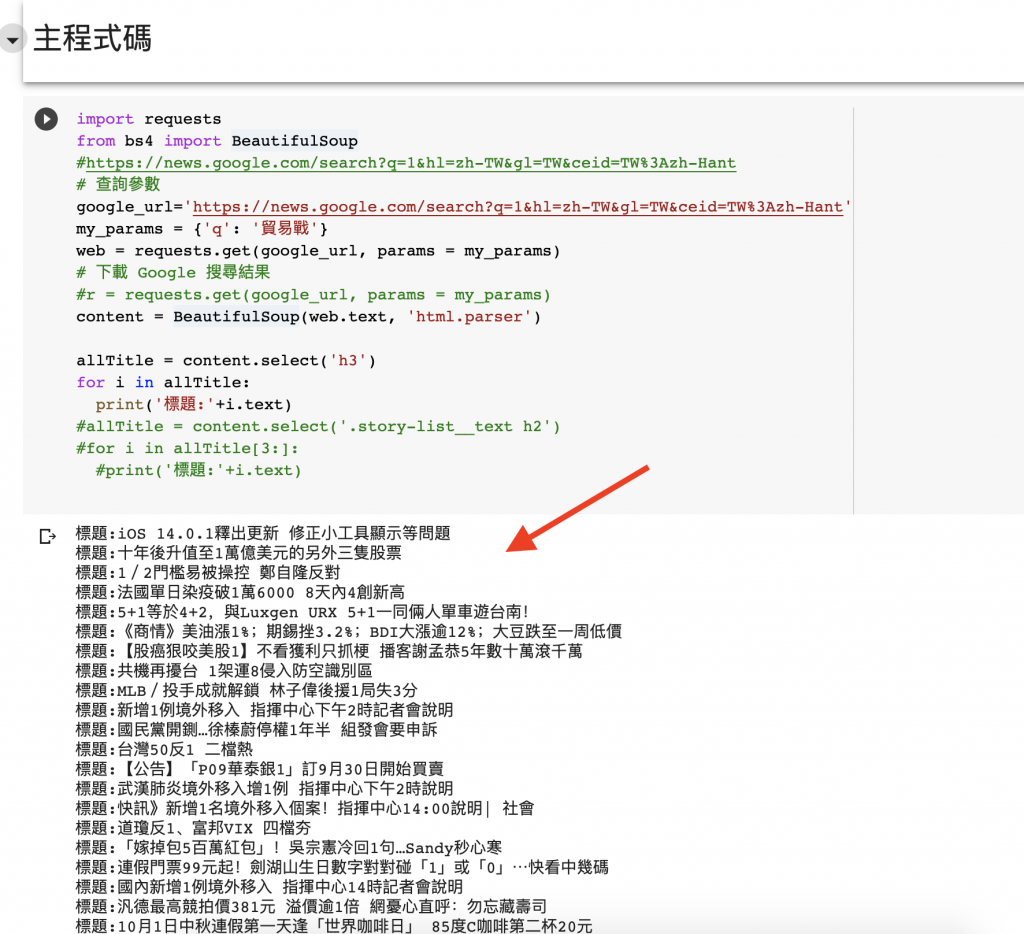
而程式碼的編譯與執行就跟Jupyter notebook一樣,只要輸入在儲存格內,並執行後會將成果印在該儲存格下方,有錯誤也會印出在下方。
其他特色

該平台的優勢就是快速,而在快速之餘,在檔案的處理也提供了很多的方法,你可以下載到本機端,再透過Atom或Jupyter繼續使用,也可以上傳至Github,當然他也會自動儲存到你的Google Drive,只是沒版本控制。


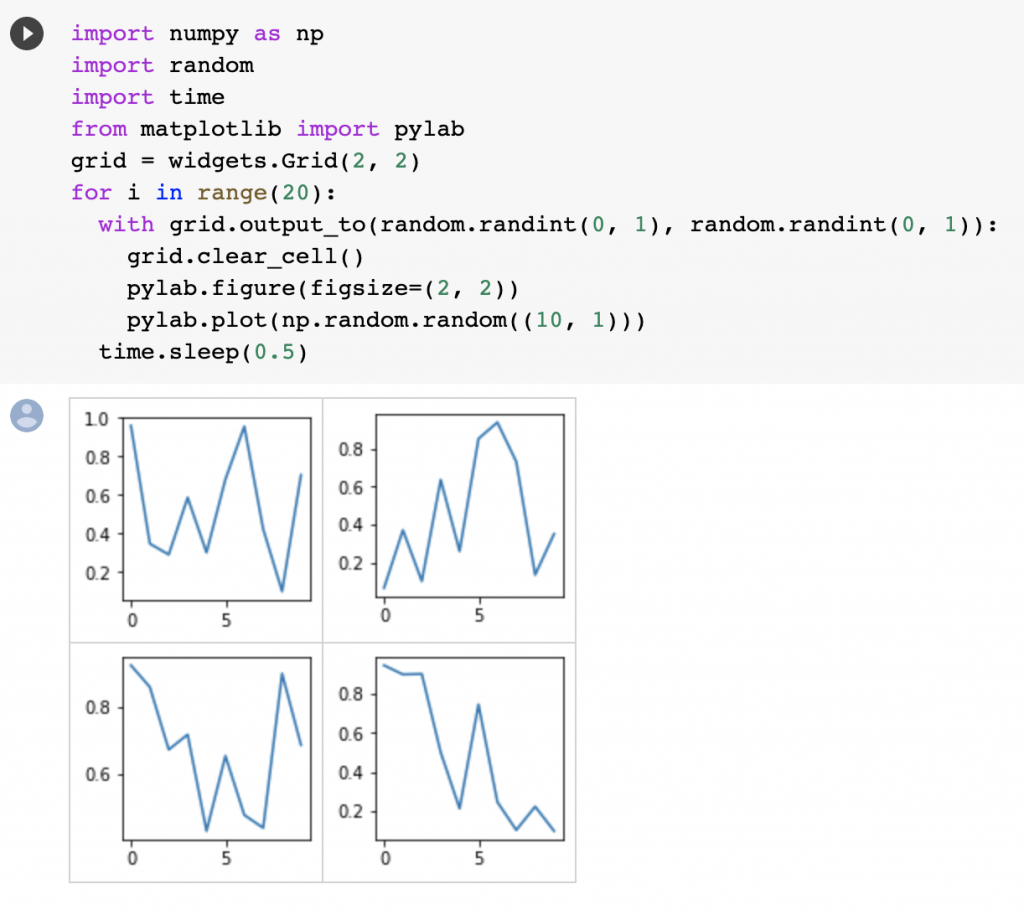
而別看該平台看起來很輕量化,他也是可以做機器學習與畫出圖表等等一些比較耗效能的功能,主要要看該頁面即使顯示的RAM與磁碟,在這範圍內都可以正常的運作。
小結

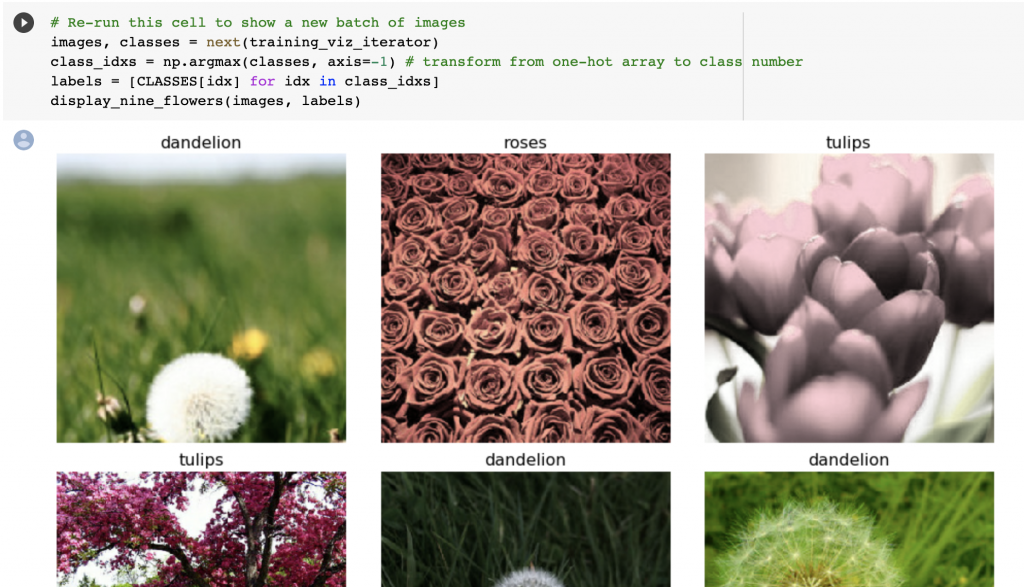
本篇很簡單的介紹了Colab的入門用法,但也是最常用的方法,我想這可能就很夠用了,而剛剛有提到Colab可以做機器學習,也可以使用GPU、TPU做機器學習,如上圖也可以辨識圖片,重點就是在限度內是免錢的,也可以分享給隊友一起修改與執行,在這篇就分享給大家這個資訊。

Nice Sharing, you mentioned the key points!