前言
在上一篇Unity Visual Scripting – 不用寫語法的Bolt功能 (1)的時候有介紹了Bolt如何在Unity裡面安裝以及如何打開Bolt的工作區域,本篇就跟著大家一起練習時站的Bolt串接方法。
Spinning Cube

今天我們利用Bolt做一個簡單的動畫試試看,首先我們先建立一個cube並用Bolt的Node去控制他。

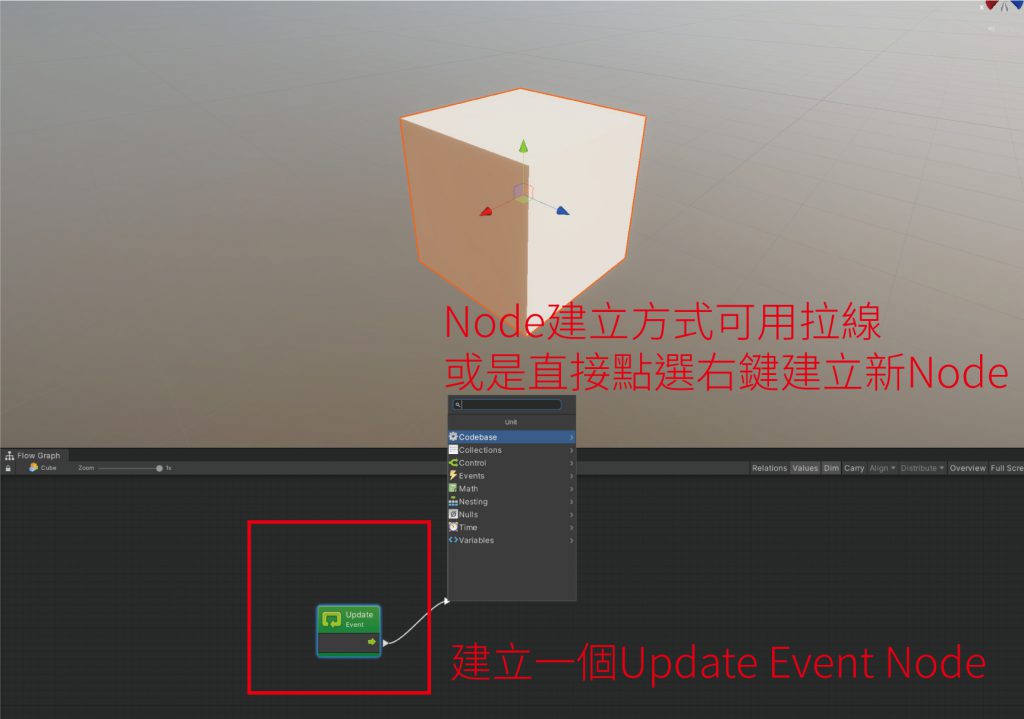
我們在bolt工作區建立node的方式跟以往在做Shader Graph相當雷同,我們只要點選右鍵就可以看到所要製作的Node選單以即可搜尋的UI,這邊我們先建立一個Update event的Node,將箭頭往右拉就可以發現可以直接在製作Node了。

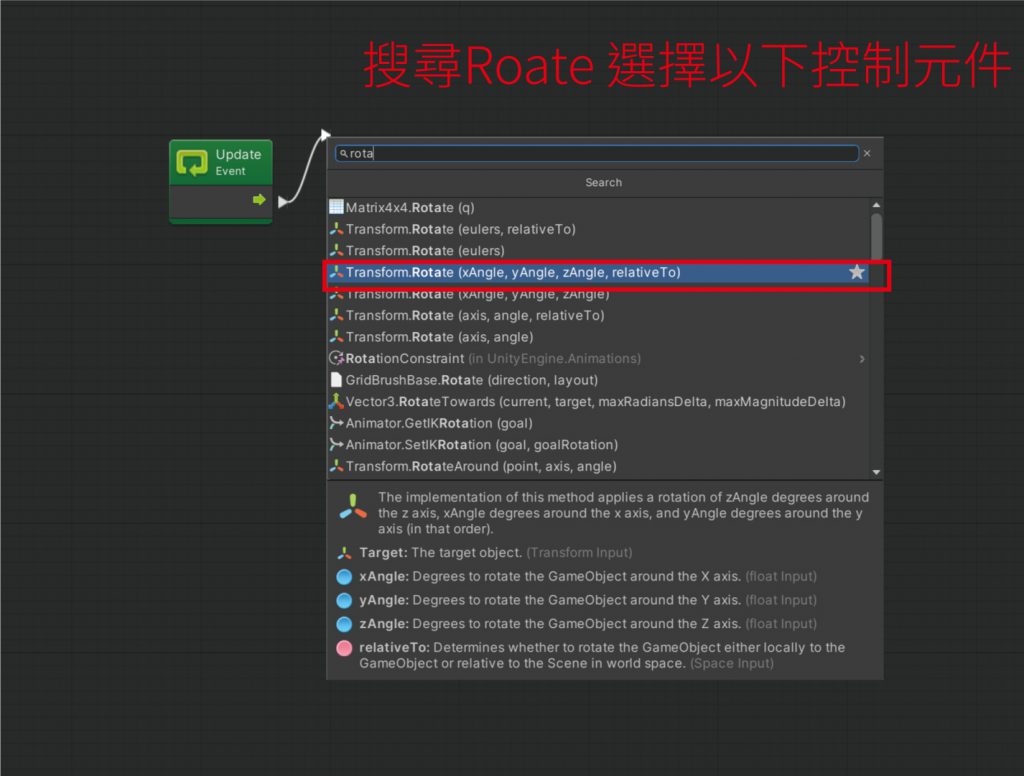
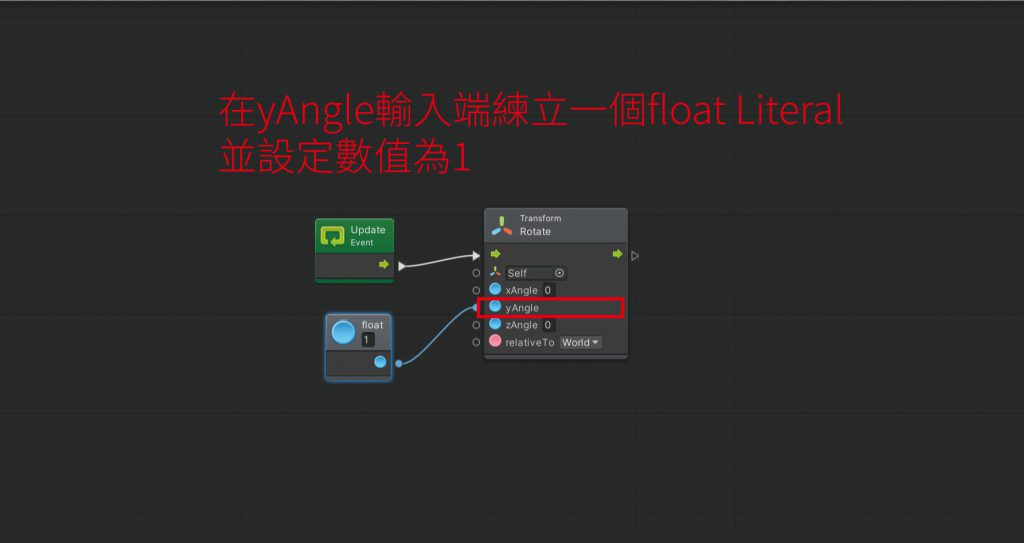
因為我們這次是做一個選轉的小練習,所以我們很快地搜尋Rota就可以看到有一個Transform Rotate(xAngle, yAngle, zAngle, relativeTo)的控制元件,建立此Node。

接著我們要在yAngle輸入端建立一個Flaot Literal並設定數值為1,如果常寫C#語法的朋友應該對於Float並不陌生,通常使用在宣告一個型別為float 變數,而這邊就是宣告yAngle會改變1在每一個frame上面。

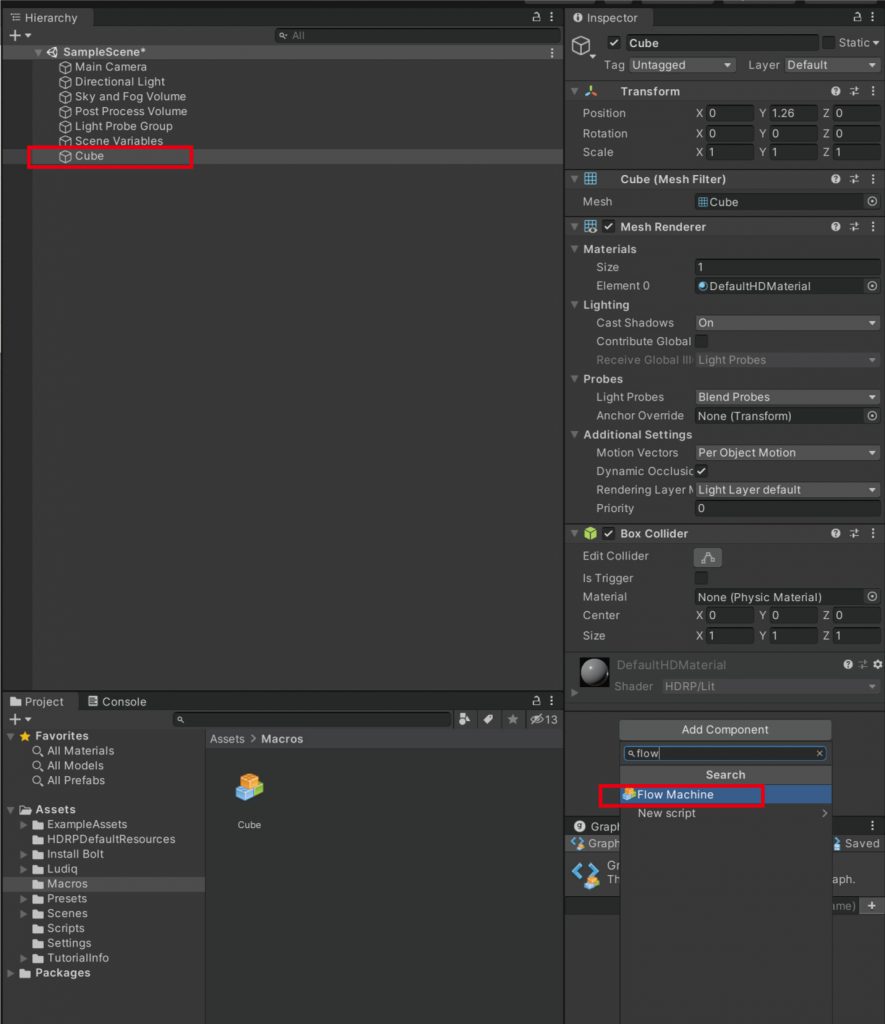
但如果我們要讓他動起來的話就有個步驟是非常重要的,首先我們要在建立的Cube裡面新增Component,新增一個Flow Machine

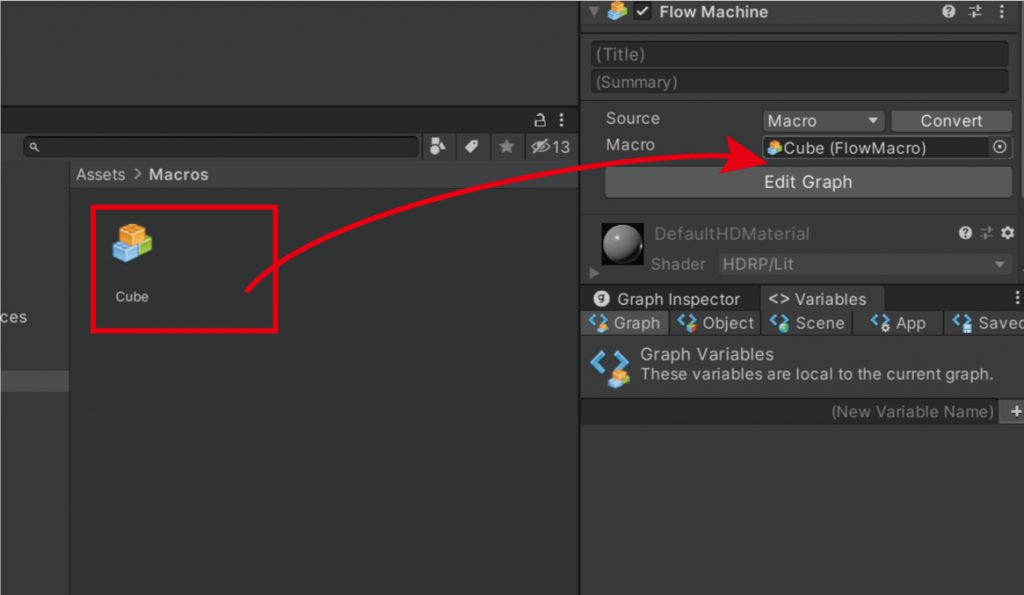
接著我們要將我們剛剛建立的Macro Flow丟進Flow Machine的Macro裡面當作Source,這樣才能讓我們node串接被Flow Machine讀取。

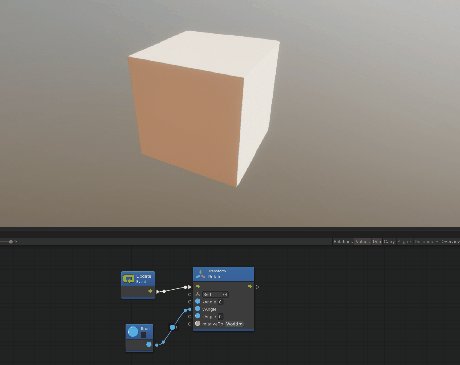
按下Play以後就可以看到我們剛剛設定的y Angle每一個Frame移動1數值的動畫就這樣完成了,而且這個Node的表現方式很動態,可以清楚看到兩個Node流動到我們改變Tranform的Node,可以說相當有趣。
Transform Scale

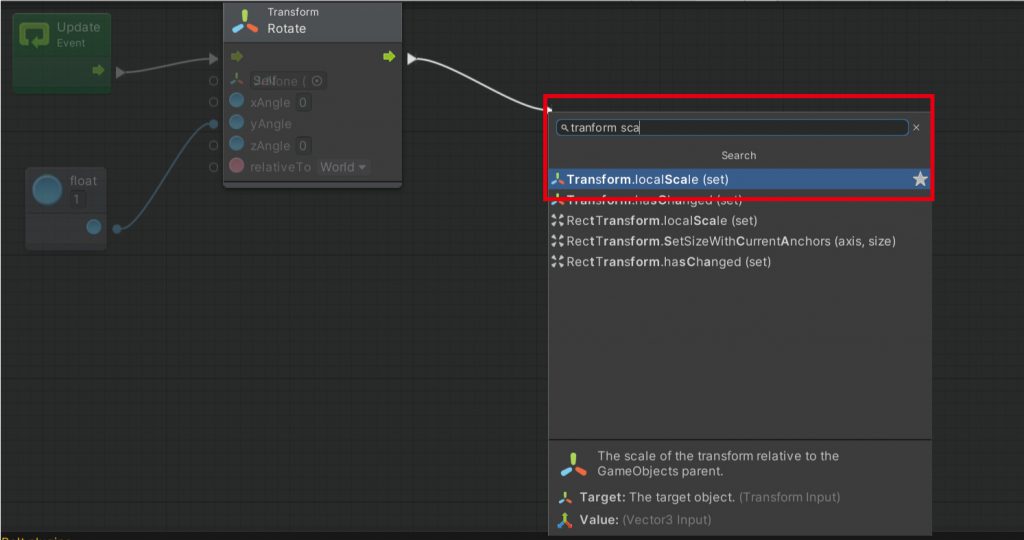
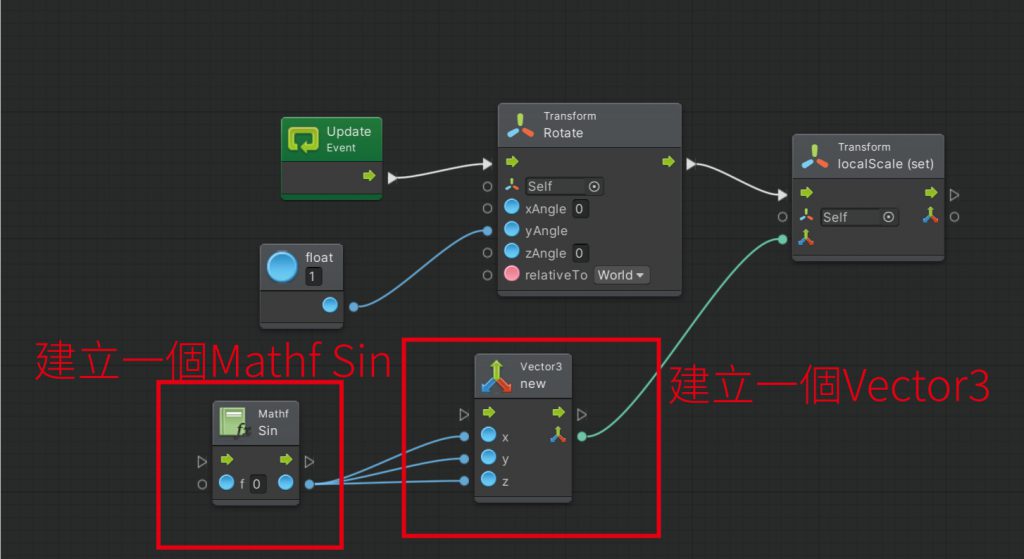
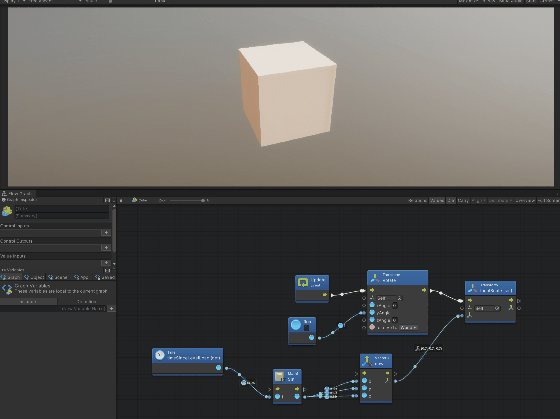
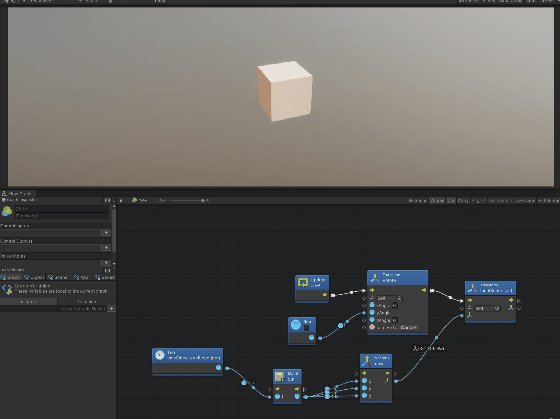
因為bolt可以做的事情就是node串連,當然不是只有一個功能就能練習得到什麼,所以我們接著試試看改變大小,這邊我們在剛剛的Rotate輸出端新增一個Transform localScale(Set)的Node。

這邊我們建立一個vector3 的Node讓X、Y、Z三軸可被控制,因為變化大小練習可以用Mathf的Sin曲線,這樣我們就不用另外設定每個大小的數值了。

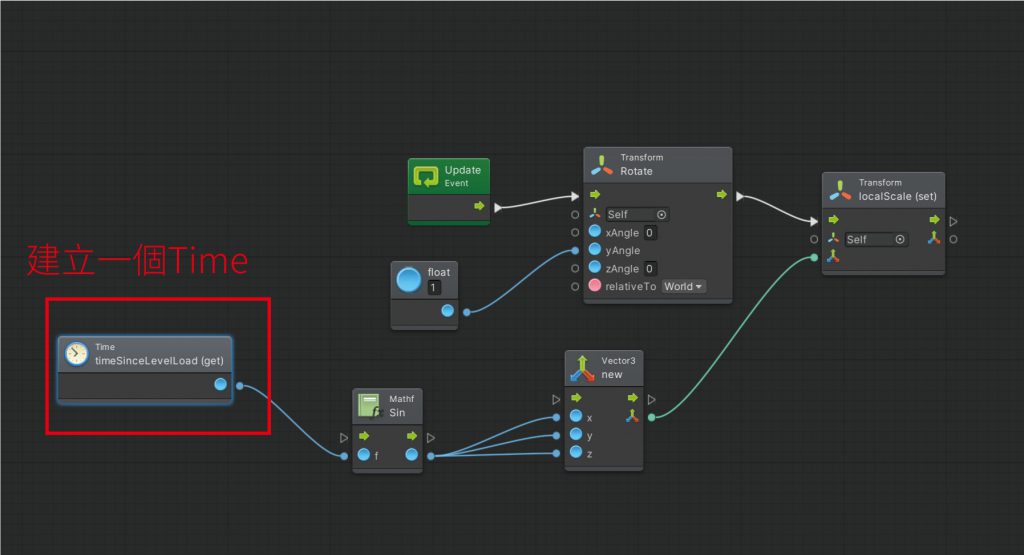
最後我們在製作Node最常用的就是一個時間了,這邊我們建立一個Time Since Level Load(get)的Node給我們的MathfSin當作輸入然後就可以按下play看看效果了。

最後就可以看到我們串接起來的Node變成一個會放大縮小以及旋轉的動畫了,而這過程中我們沒有用到任何的語法。
小結
Bolt雖然在Unity裡面已經存在很久了,但是以前在測試階段而且還要收費,在今年的時候Bolt已經變成了免費的插件,看來Unity已經將Bolt視為必需的功能了,而我們在這個充滿視覺化工程的軟體裡面當然要先學習bolt這套插件,並利用以前學習過的node系統來串接,可以說讓我們之後的工作可以事半功倍。