前言
在學習Unity的過程中我們常常需要利用C#語法製作出unity裡面沒有的效果,C#語法雖然強大但對於不熟悉語法或是完全不會語法的朋友來說相當頭痛,於是Unity開發了一個所有3D軟體的趨勢,Nobe系統讓所有的語法視覺化,Bolt就是不用寫語法利用Node串接的方式實現了以往要用C#語法才能製作的功能,這對於不善語法的朋友來說就是一個福音,我們可以利用Bolt製作許多以往只能靠寫C#才能實現的效果,本篇就是跟著大家一起學習Bolt這個在Unity嶄新的Node功能。
有興趣的朋友可以先看一下Unity官方的Bolt教學
Install BOLT

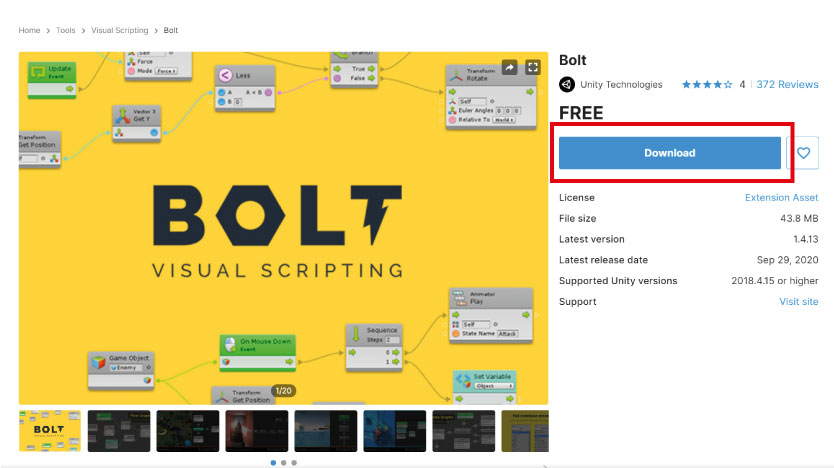
要使用Bolt這個強大的功能可以在packget manger以及Assets store裡面找到。

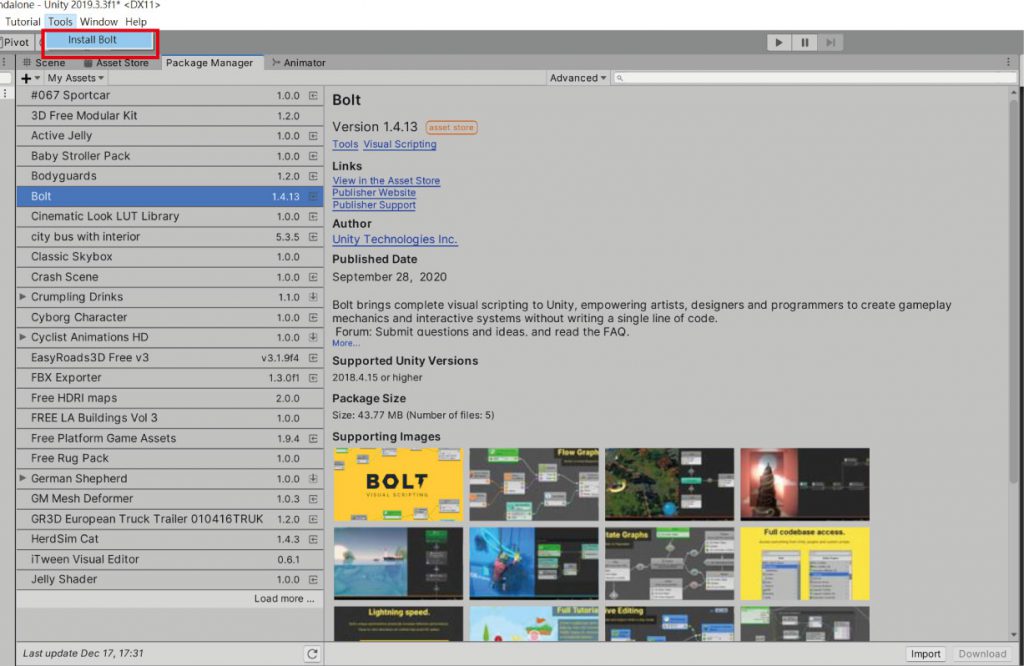
Import以後可以看到Unity上方下拉視窗多了一個Tools ,這時候我們要點選Install Bolt才算安裝完成。

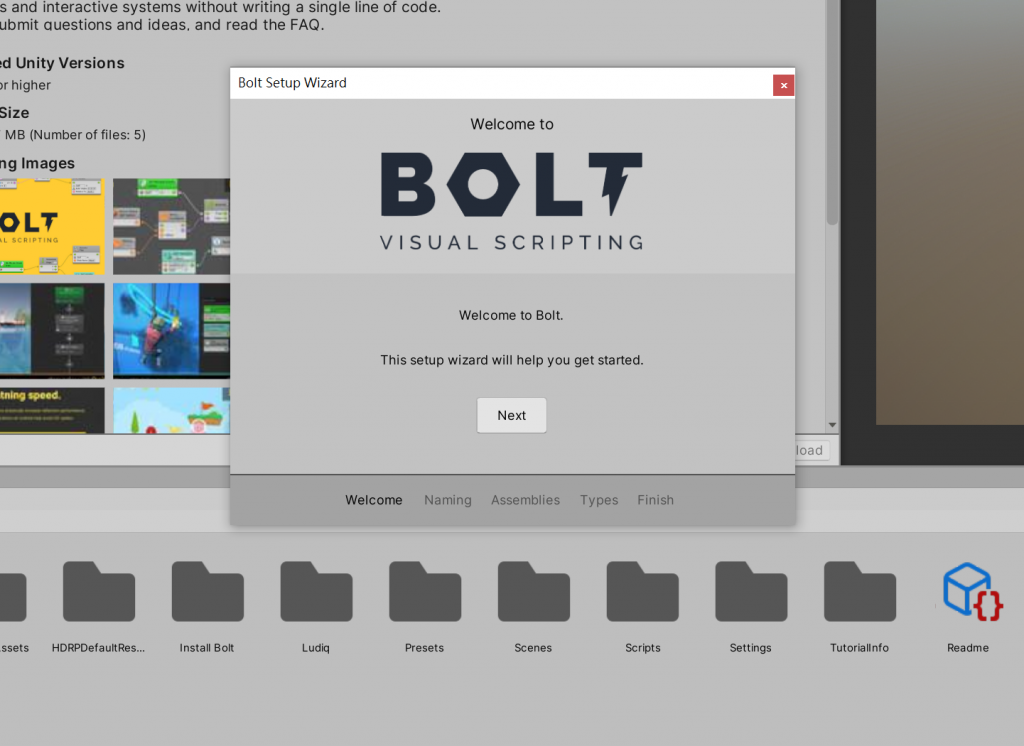
接著就會看到Bolt Setup Wizard了,這邊我做了測試發現Unity 2019.3之前的都不會出現這個安裝畫面,建議大家如果要使用Bolt的話要使用Unity 20.1.4以後的版本。

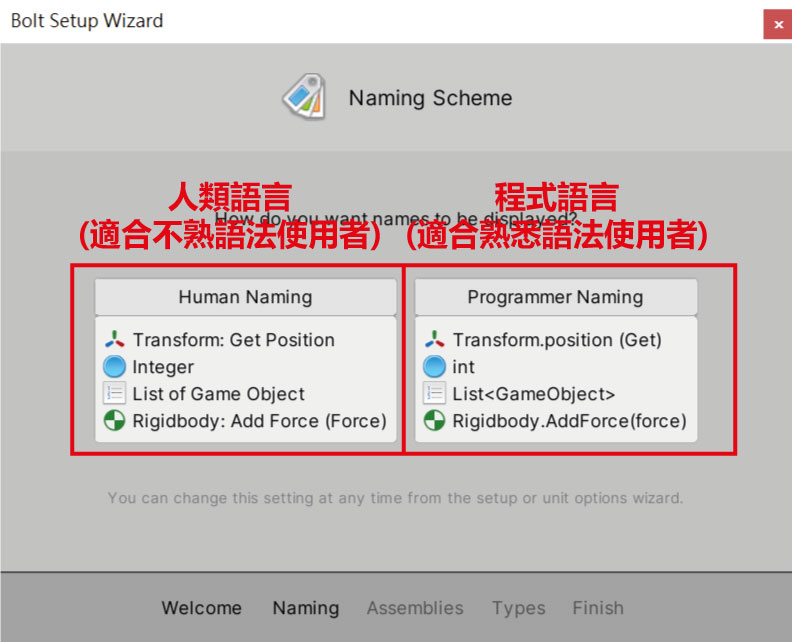
按下Next以後可以看到Bolt這邊需要我們選擇不同的Naming,這邊會影響到之後使用Bolt的顯示文字,左邊的Human Naming是適合不熟悉語法的使用者,採用比較直覺的文字,而右邊的ProgrammerNaming則是適合熟悉語法的使用者,可以看到上面的int以及List<Gameobject>都是我們常在C#使用到的語法。

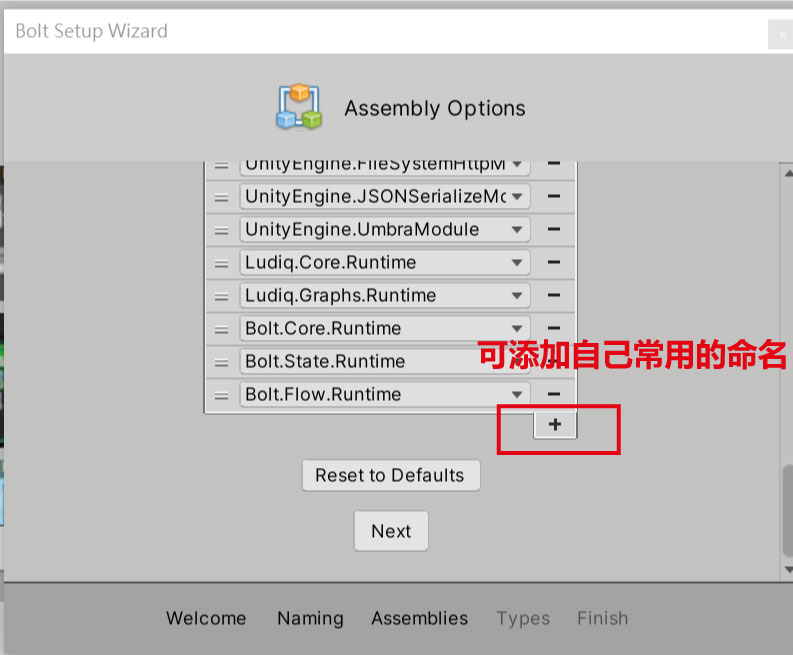
選擇完以後可以看到Bolt給了我們一長串常用的語法命名,這邊可以添加自己常使用的語法命名。

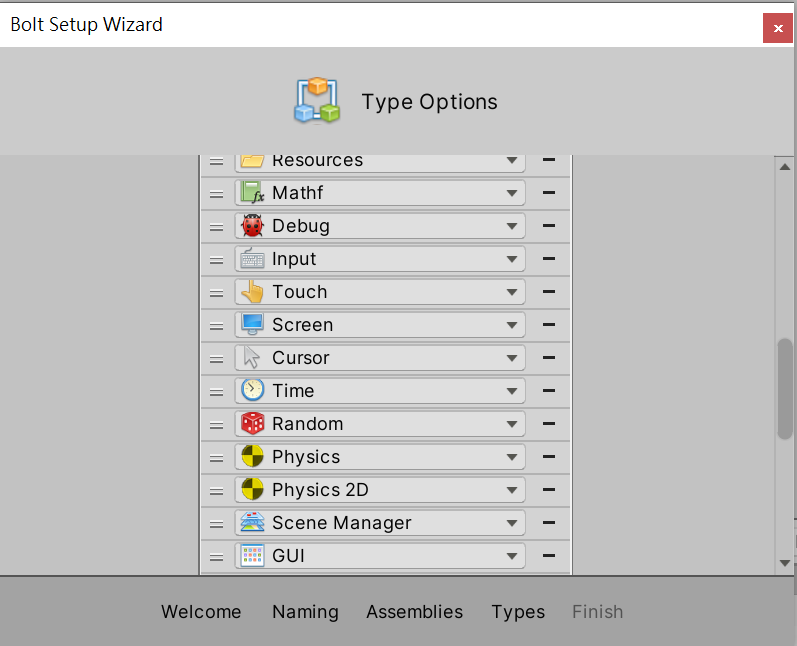
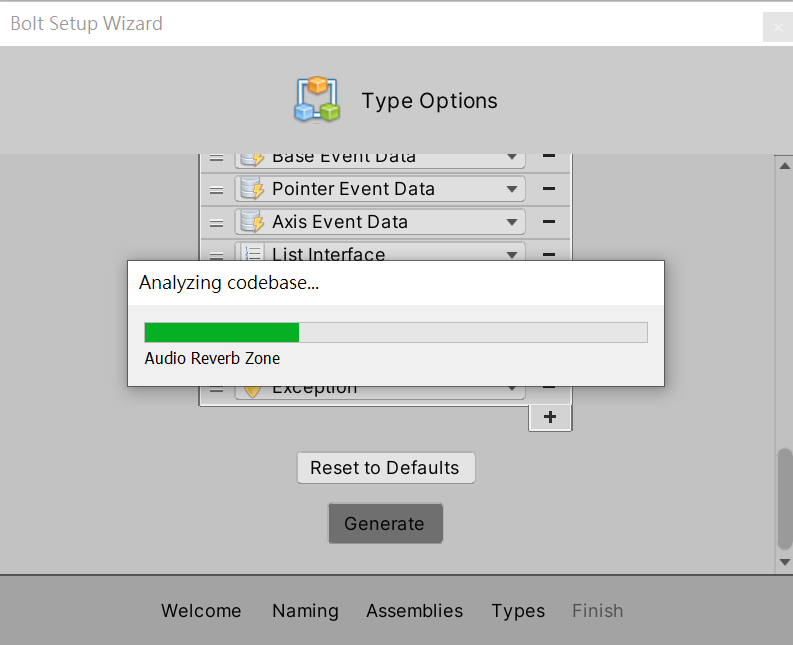
同樣的也可以新增自己想要使用的類型,最後我們點選Generate就算完成了Bolt的安裝了。

Setup

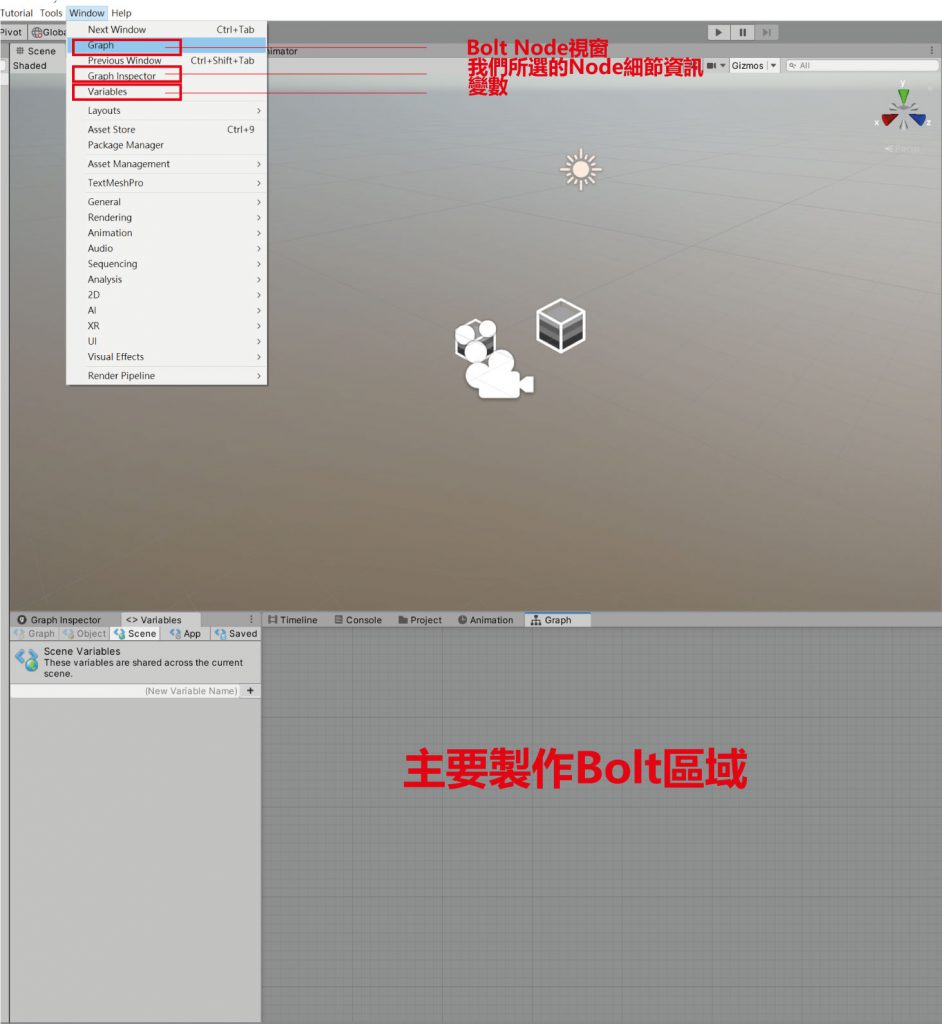
我們在Unity製作動畫或是shadergraph都會有另外的視窗,Bolt也是一樣有自己的視窗,我們在Window下拉可以看到三個常用到的視窗包含Graph、Graph inspector、variables。

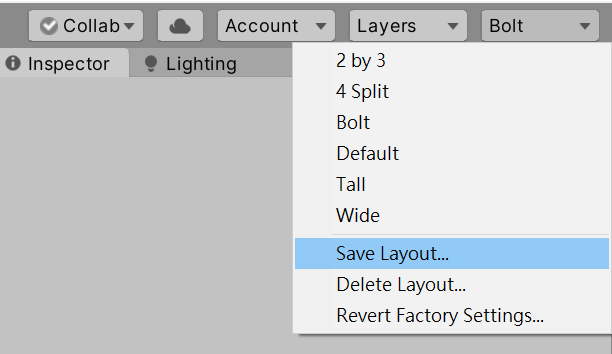
設定好視窗以後我們可以save Layout,讓之後如果要使用Bolt的時候可以快速的選擇Bolt模式。

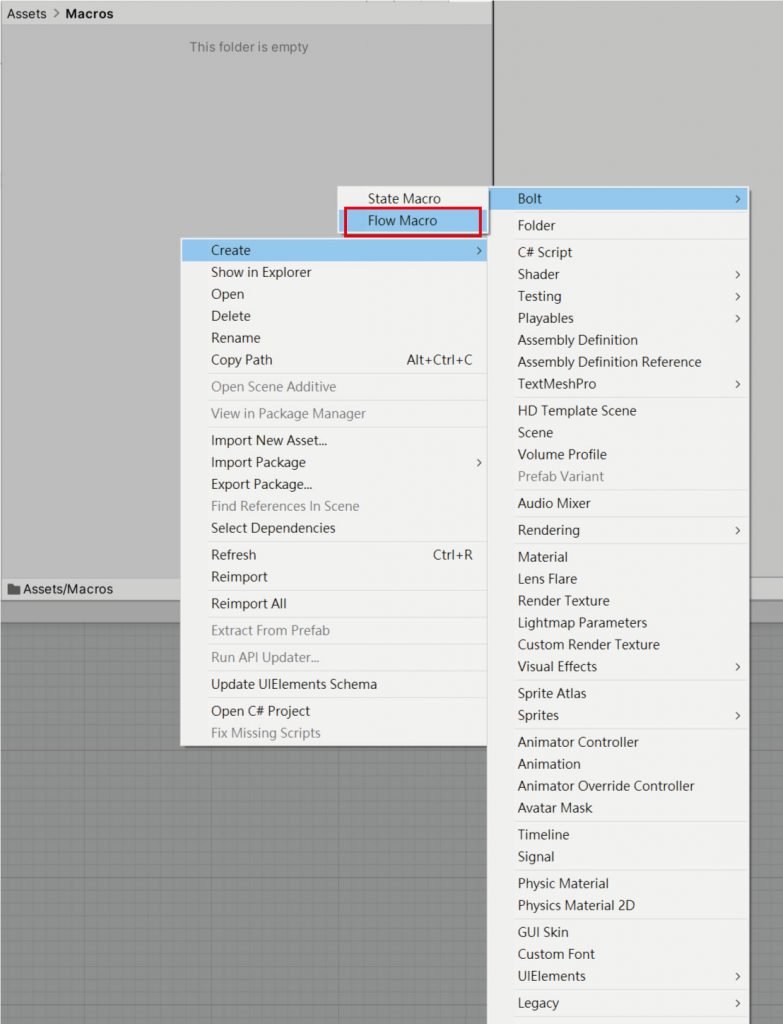
在Asset裡面我們新建一個資料夾,這邊就可以點選右鍵新建一個Bolt了,這次我們先使用Flow Macro當作練習。

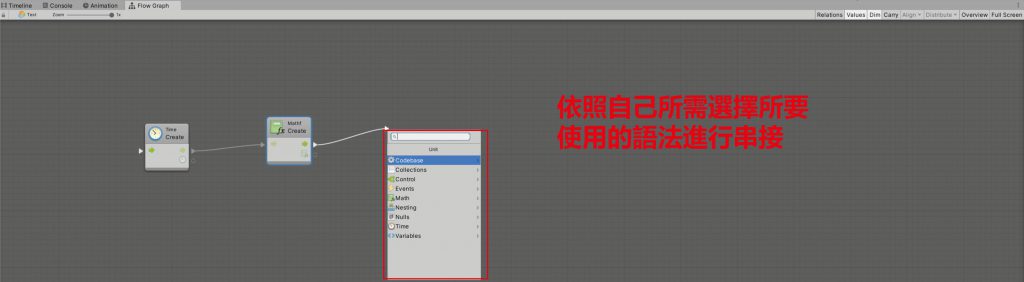
這時候我們就可以在Flow Graph裡面製作Node了,當然這邊如果要進行串接的話還是需要一點語法的概念,畢竟Bolt是視覺化語法的工具。
小結
本篇主要介紹bolt的功能以及安裝設定,礙於篇幅的關係下一篇會跟著大家在Bolt裡面設定簡單的動畫,以及各個Node的串接關聯性,Bolt對於Unity來說是個非常棒的工具,如果利用Node的概念進行製作效果的話,未來可以說是得利的工具!