前言
我們常常需要製作一些LOGO或是小Icon,對於設計師來說求新求變的視覺變化是相當重要的,但是其實我們只要用一些幾何圖象以及AI裡面的變形鏡射就可以做出一個看起來蠻有一回事的LOGO,今天就跟著大家學習一個簡單的小技巧。
- 首先我們在AI裡面建立一個四方格且帶氧中線以及橫線對其的四公格。

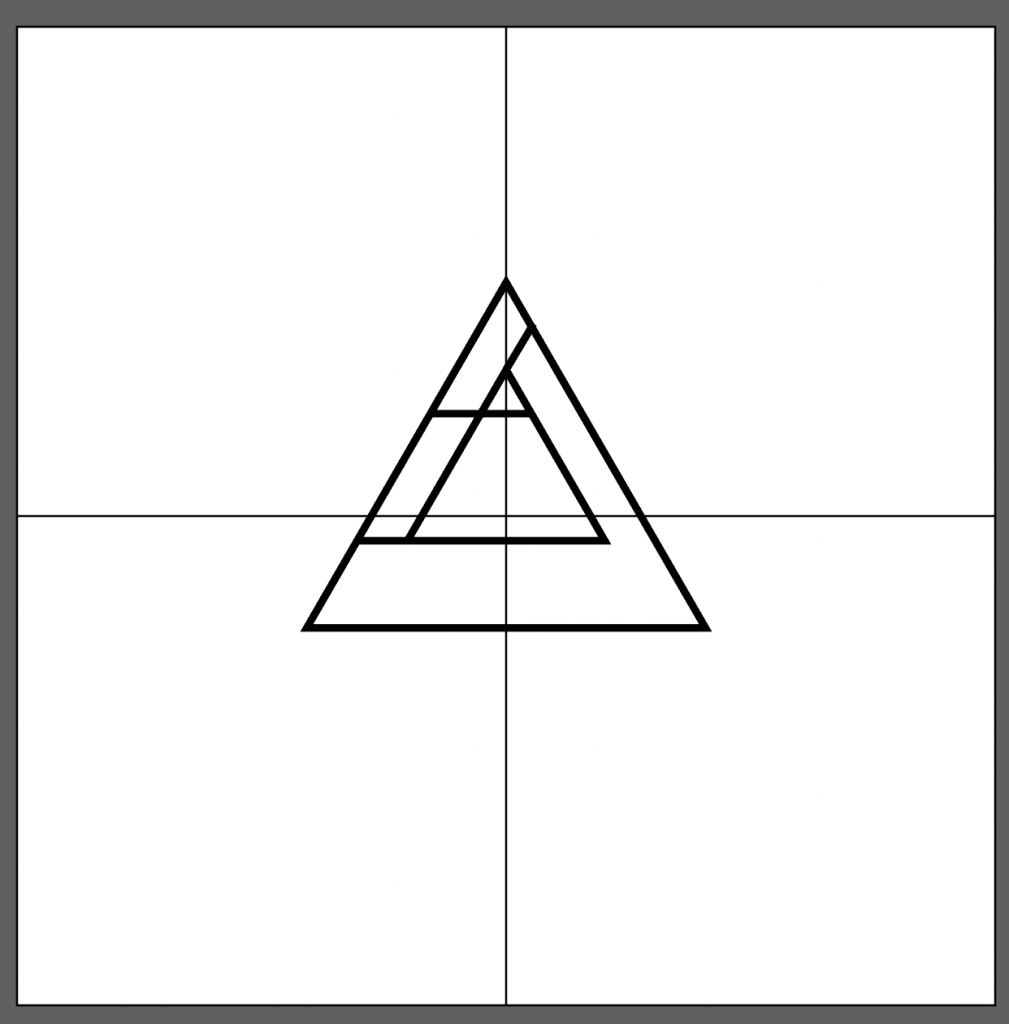
2. 接著我們畫兩個三角型並依據自己喜好畫出類3D的圖像。

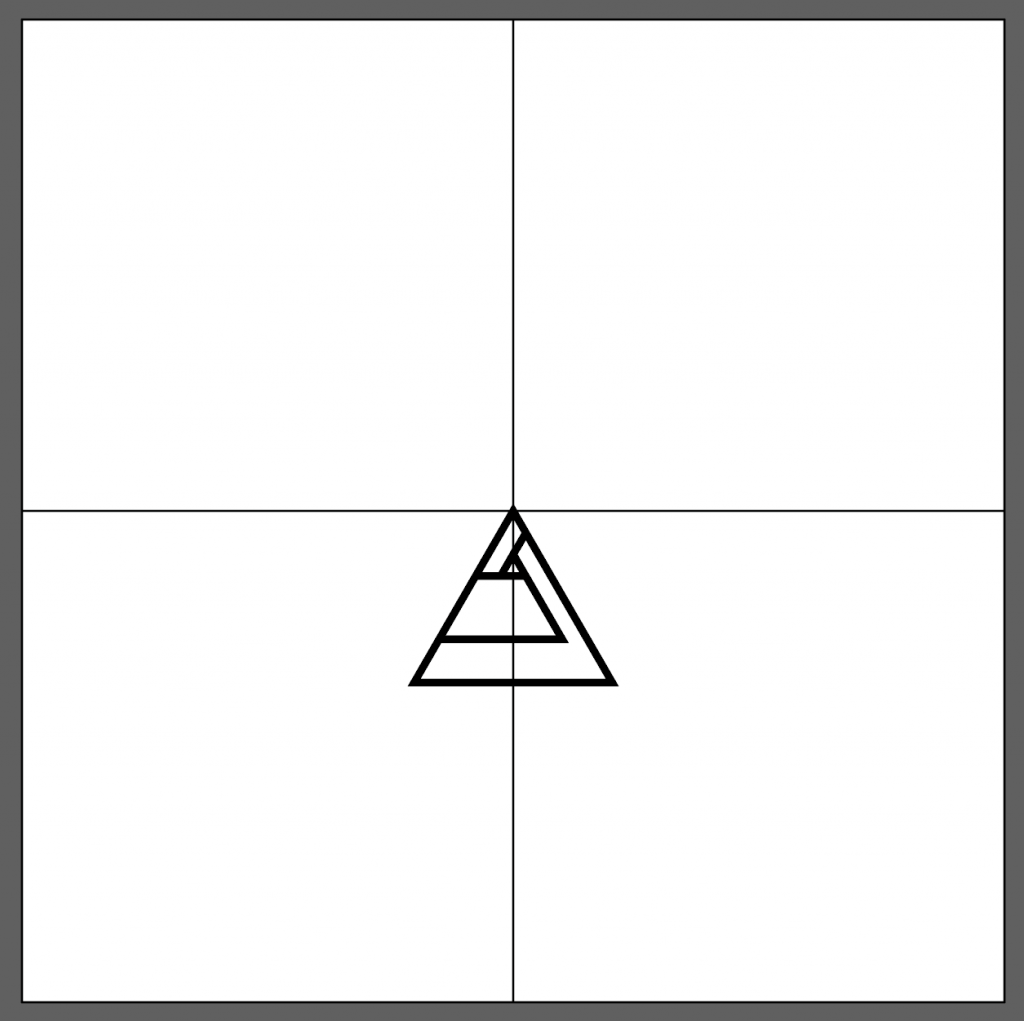
4. 我們將畫好的圖像縮小到四公格下方的中心點位置。

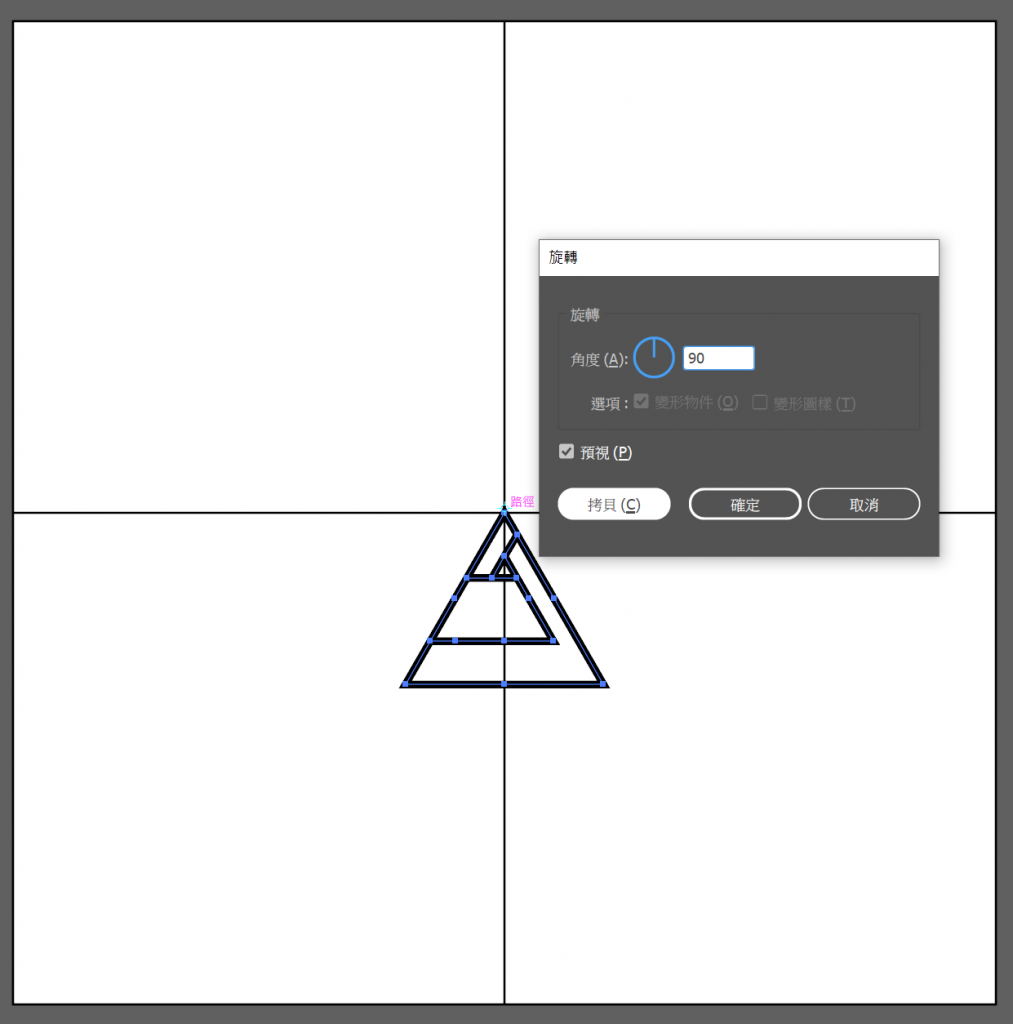
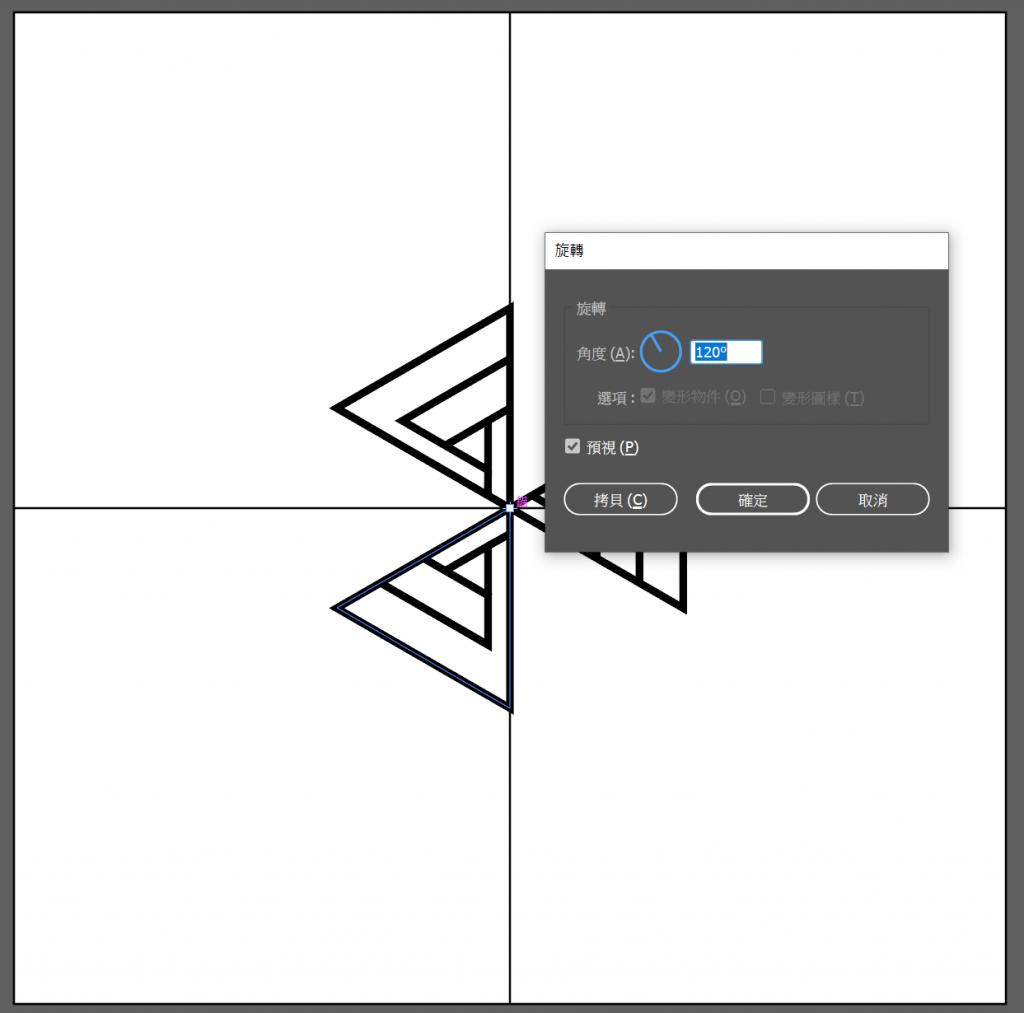
5.接著我們利運旋轉工具來複製幾個畫好的圖像。

6. 我們讓三個圖像依照中心點複製。

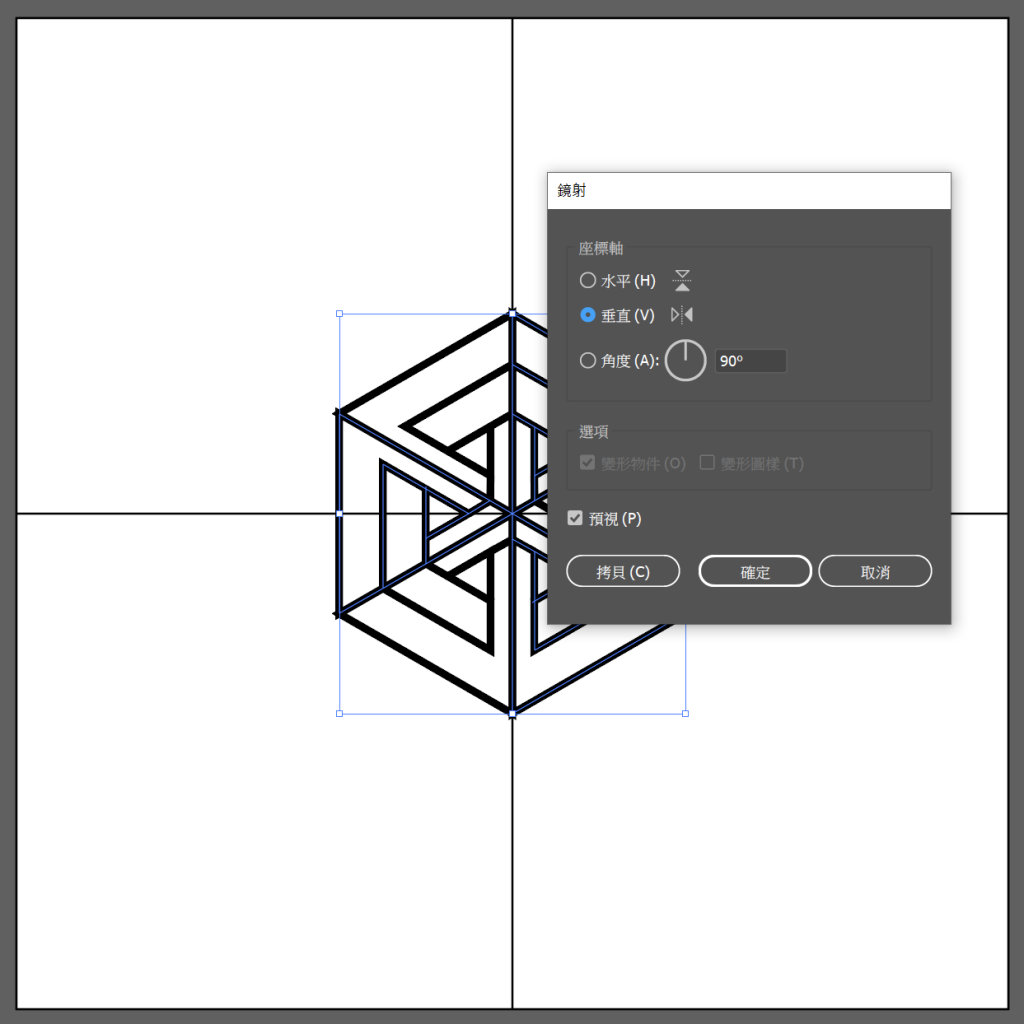
7. 製作好的三個圖像我們組成一個群組,並將這個圖像鏡像垂直複製

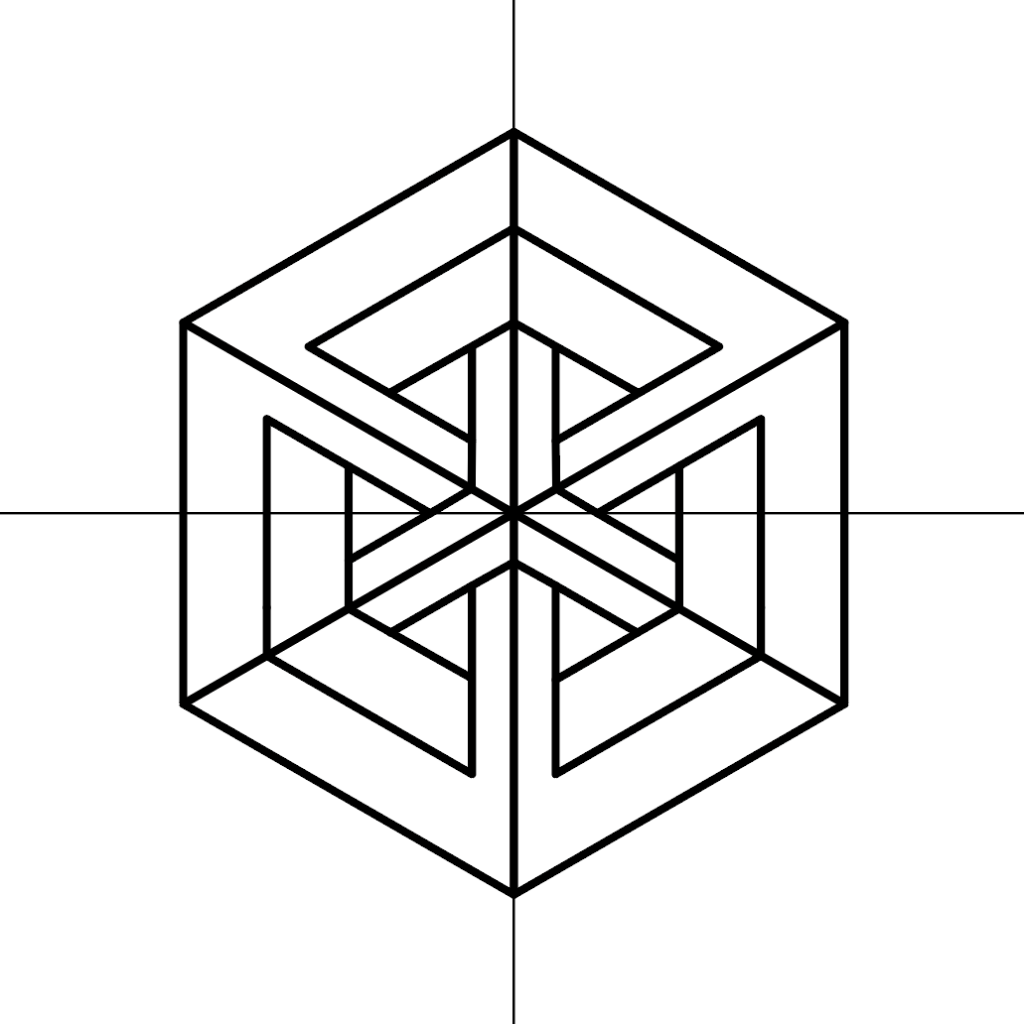
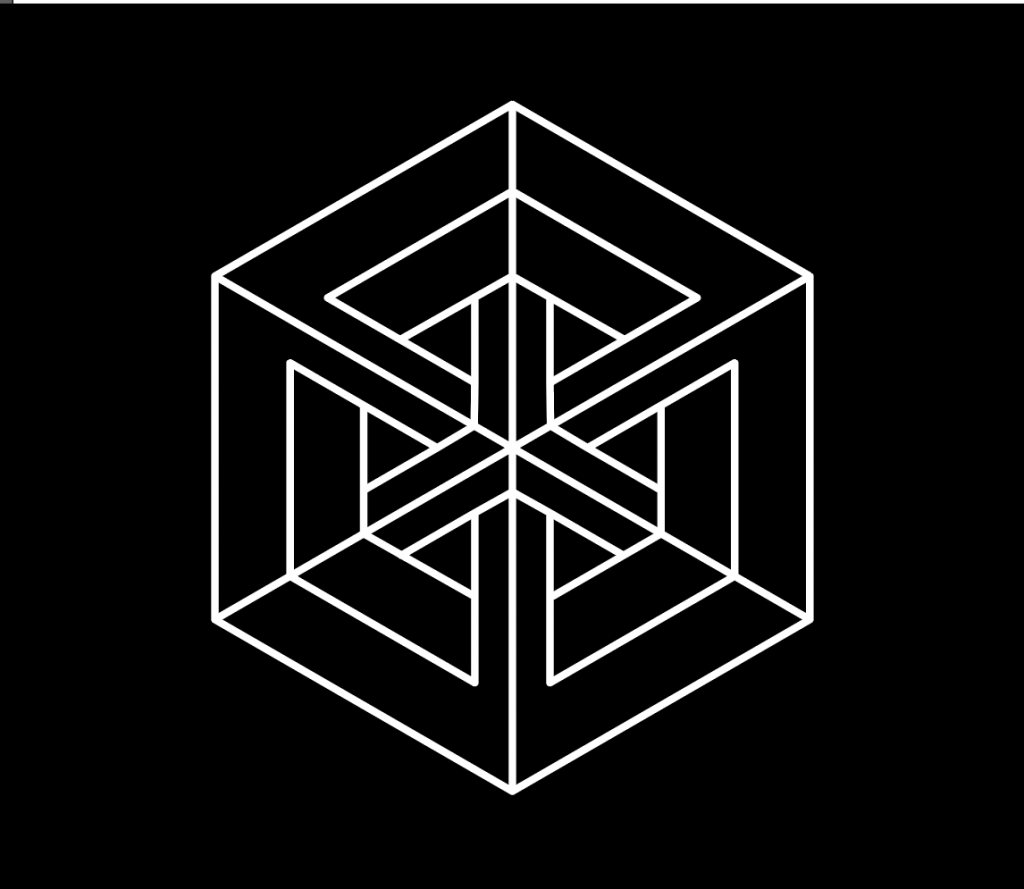
8. 鏡射完以後就可以發現我們製作出一個看起來類3D的LOGO就完成了。


小記
其實我們在製作LOGO的時候想要更有設計感的話,需要的其實是想法而不是想著要畫出複雜厲害的LOGO,現在的設計越來越簡約且有邏輯,只要一些簡單的技巧以及想法其實我們都可以在短時間內做初不錯的作品,我們大家下次做LOGO的時候不妨試試這種簡單的技巧來製作LOGO看看唷!
