在GUI世界中,9宮格一直是還蠻重要的觀念之一,其主要目的用於處理圖片需被拉伸或是需要一直重複的情況之下使用,在未特殊處理之前,於介面中圖片若沒有等比例縮放,就會出現變形的問題,這時候就是需要運用9宮格。
使用9宮格其優點就是只要將一組圖依照9宮格的規則設定好,就可以將同一元素用於不同長寬之中,很省資源,也不會降低圖片品質。
舉例來說,一個UI按鈕,中間部分幾乎是一個純色,是允許被拉伸,但是,邊緣的四個角可能有些倒角、圓角等處理,這時若有拉伸情況,就會出現變形,這個時就可以使用九宮格來使4個邊角不進行拉伸放大,只讓中間部分進行拉伸。
其中規則如下圖:
1、ABCD 四個角會保持不做任何拉伸。
2、 與四角連結的四個邊abcd做單向拉伸,例如ac只進行橫向拉伸,bd只進行縱向拉伸 。
3、 Center部分做橫向縱向同時拉伸。

了解九宮格的用途後,來看看在Unity中,該如何實踐:
1.選取要使用的圖片,Texture Type選擇為Sprite(2D and UI),Mesh Type 要記得選擇 Full Rect。如果設置為Tight,9宮格可能會運行不正常。 最後點選Sprite Editor按鈕,打開sprite編輯器進行編輯。

2. 進入編輯器則可開始設置sprite的邊界,綠色線則為定義九宮格的分界線,點選綠色節點上即可拖拉九宮格分割線,也可以於右下的Sprite欄位調整邊界位置,都設定好按下apply。

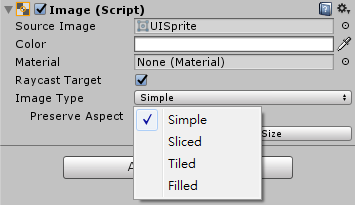
3. 設置好邊界後,在 Inspector 視窗中, 找到Sprite Renderer ,開始更改 Draw Mode 屬性,可將圖片類型選擇為sliced或tiled:
◆ 選擇Sliced可以讓四角與四邊不會因為物件被大小縮放伸縮而變型,但仔細看一下中間方塊部分,中間會變形。
◆ 運用 tiled ,可以讓四周圍保持正常縮放,中間方塊部分也會自行重複出現,當Tile Mode選擇Adaptive,可以於下方調整 Stretch Value 設置 0 到 1 之間的值,1表示圖像調整為原始尺寸的兩倍,如果設定為1,則當圖像拉伸到原始大小的兩倍時,該部分將會重複。

以上例子是以 Sprite Renderer 來做示範,若將圖片賦予UI Image當中,也會出現相同的概念(Sliced、Tiled、Filled)做參數的調整,都是一樣的做法。

[小結]
了解9宮格的概念與做法下次遇到相同情況,就無需準備多個元素,只要設定好一組,即可符合不同大小的元素且可重複的使用,是在創建圖案、紋理,或是最常遇到圓弧的圖式時使用,有興趣都可以試看看。
參考資料:https://www.youtube.com/watch?v=TIZF_x_SpQ0