[目的]
有時在3D場景中,要將物件部分顯示出,第一個會想到是用到布林方式,加減模型來解決這種情況,此篇即分享在3D中,如何呈現如同平面遮罩的效果 。
[使用方式]
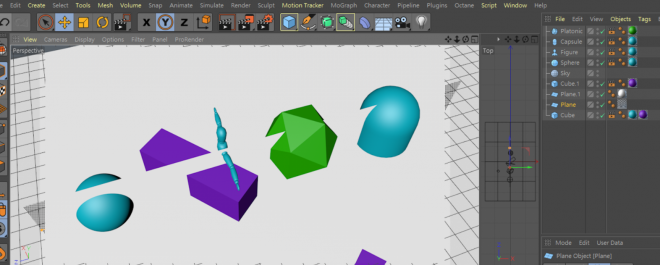
如以下案例,欲將方塊物件呈現一半的效果。此時先建置一個Plane,當作遮色片。

Step2.新增一個材質球,只要留下trasparency,讓材質球呈現透明, 將 Plane 放上透明材質球。

Step3. 在實體方塊上按右鍵,Cinama 4D tag>Compositing。

把屬性欄位Seen by Transparncy勾選取消。

試著算圖看看效果,會發現物體只要通過加上 Transparency 材質 Plane,就有如遮罩一般不會被算圖出來。

[小結]
這是一個在製作3D中,如果在場景中不是主要的模型物件,又需要呈現遮罩效果,這是一個很簡單又快速的方式,使用起來更具彈性,且比布林效果更節省電腦資源,是個可以學起來的小撇步。