[目的]
在Unity中運用基礎按鈕語法來達到切換物件的效果。
[前期準備]
在Unity中新增Canvas,於其中製作一組Button,以及當按下按鈕所會顯示的內容物件。

步驟解說
1.在場景中增加一個空物件, 點選空物件並於其中新增一個程式,新增成功會在Inspect中出現Script文件,於上方點兩下將其開啟,進入程式編輯。

一開始會看到程式中已先預設好Start、Update方法,可以先保留Start部分,Update還不會用到可先將其刪除。

2.首先要依照場景中的物件,分別宣告GameObject,A區指的就是場景4個按鈕,B區為按鈕按下的4個物件。

3.接著設定Start方法中的陳述,就是要設定好一開始在介面中要呈現的物件,
什麼物件該出現、什麼物件要先消失,就是使用 True 、False來控制物件開啟或關閉。

4.再來開始設定按鈕的部分–分別設定4個按鈕的方法與陳述,意思即為當按下按鈕時,要讓哪些物件出現或消失,這邊按鈕分別使用StyleOneBtnOnclick()、 StyleTwoBtnOnclick() 、 StyleTreeBtnOnclick() 、 StyleFourBtnOnclick() ,其中 StyleOneBtn這一串名稱是自己設定,建議與物件名稱相通,最後在指向的時候才不會混亂,{ }這中間,則為陳述各個物件的開啟與關閉。四個按鈕皆以此方式設定。

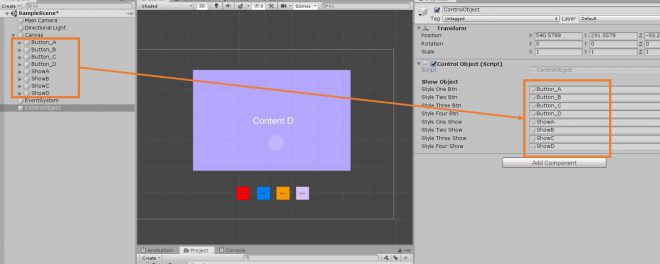
5.由於我們已經把程式都先寫好,回到Unity點選程式空物件,在Scrip下就會有可以指向物件的地方,直接將對應的物件托拉進來。

6.最後啟動按鈕功能,點選按鈕物件,分別至Button Scrip下方增加Onclick()設定,並將空集合的程式物件拖拉至指定位置,由於我們已在ControlObject程式中增加了按鈕功能,即可在下拉選單中找到function,每個按鈕就依序選取該按鈕物件的功能即可設定完成。

[小結]
運用點選不同按鈕來切換不同物件,要達到這類效果寫法有更精簡的方式, 此篇只是先運用一非常基礎程式概念來達成製作效果。
參考資料