[前言]
Mask的應用在C4D是很常使用到的工具之一,此篇藉由遮罩基本特性,並加入Effect的效果製作出動畫。
[製作方式]
Step1.製作造型基底與遮罩
先用Pen或是線型物件進行造型繪製,並在基礎造型上建置一的圓形(以基礎造型為主)當作遮罩的形狀。

Step2.合併造型物件與Mask
使用Spline mask 讓兩者之間產生作用,記住在 Spline mask 參數調整Mode:And,Axis須為XY,才會產生遮罩作用喔!


Step3. Mask動態
此階段就可以看出物件與Mask之間的關係,接著先在Mask時間軸上產生關鍵影格,運用位移與縮放圓形大小來做動態效果,就可以到物件與遮罩之中的變化。

Step4.創建3D物件
使用Extrude將原本為線狀的造型展成立體物件,並加入Cloner創造立物件堆疊的效果。這邊要注意之間的圖層架構Cloner→Extrude → SplineMask → Shapes

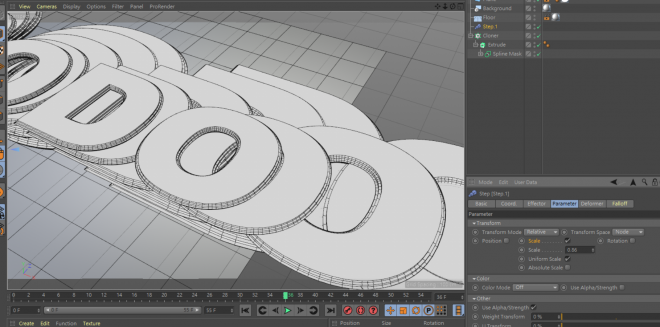
Step5.增加堆疊層次物件
因為物件雖有堆疊的感覺,但若都是相同大小的物件,在動態呈現上面比較沒有太多變化,這時候使用Step(Mograph>Effector>Step)來製作物件由大至小的層次感。加入Step後,預設值會看到物件已經以大小層次排列,我們要先把Scale打勾關掉讓其回到原始狀態 。

此階段需要調整兩個地方,主要概念就是用時間延遲與階層數來製作層次的動態。
Time Offset 運用每一階層的延遲時間 。
Step gap控制階層數的間隔。


由於我們在 Step3就已設定過Mask動態,層次的立體物件動態就會依照 Mask 設定呈現出來。
Step6. 設定Camera
最後階段設定攝影機角度並運用不同視角呈現整體動態。

[小結]
本篇運用遮罩的方式並加入Step應用,增加其中的Mask動態的多樣性,Step的應用面其實很廣,可以建置出許多變化,本篇只帶到一些基礎技術應用,待後續篇章多做介紹。
[參考資料]
https://www.youtube.com/watch?v=3PInGNduLic&t=592s