[目的]
此篇分享運用一些基礎的物件模型,使用 Spline 軌跡的動態效果,加上燈光效果的氣氛營造,製作出科技場景的感覺。
[軌跡動態]
Step1. 使用Spline繪製軌跡,以及使用Cylinder製作跟隨軌跡的物件。
[目的]
此篇分享運用一些基礎的物件模型,使用 Spline 軌跡的動態效果,加上燈光效果的氣氛營造,製作出科技場景的感覺。
[軌跡動態]
Step1. 使用Spline繪製軌跡,以及使用Cylinder製作跟隨軌跡的物件。

Step2.軌跡與物件結合
使用Spline Wrap 可以將物件對象沿路徑運動, Spline Wrap必須為對象物件的子層級

在Spline Wrap參數中,將路徑指向給Spline,讓對象物件運作在路徑上。

此時會發現對象物件的長度會覆蓋住整個路徑上,但這效果並非是我們要的,我們是要保留原本的圓柱長度,必須在Mode中選擇Keep Length。

Step3.調整物件形狀
可以調整曲線對模型的尺寸做精確的控制,可以在曲線上按ctrl鍵點擊曲線添加控制點,拖拽曲線,即可看到模型的尺寸變化。

Step4.產生物件跟隨路徑的動畫
這邊有幾個參數須了解:
◆ From-圓柱從起點處開始作用動畫 。
◆ To-可以調整終點值,讓圓柱從終點開始動畫 。
◆ Offset-是指在路徑上的位移動畫,也就是要產生對象物件在路徑上的動態,只要設定Offset參數,就可以產生動態。

設定第一格影格 Offset :0,最後一個影格 Offset :100。
就可以完成物件跟隨路徑位置位移。

[發亮燈座]
Step1.先製作燈座的模型。這邊用簡單的圓形物件製作燈的造型。再使用Cloner產生多個燈座,進行燈座的配置。
Step2.燈亮材質
為了產生燈亮效果,在燈的部分使用Luminance,並設定顏色、亮度,初步產生燈亮效果。

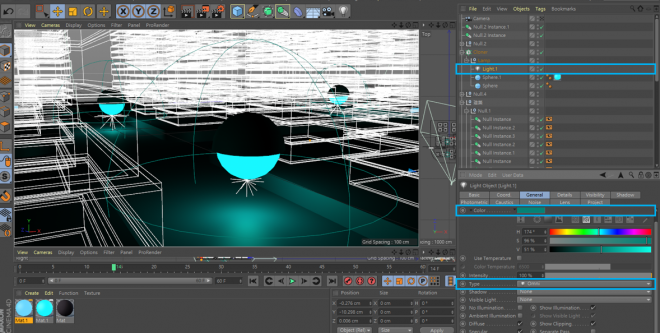
Step3.產生燈光
在燈座下新增Light,並刻意將燈光接近地面, Light type 選擇Omni,同心光發散,刻意營造出燈光發散照地面的效果出來。散出的光色也與燈的材質相同。

[製作城市]
城市的製作方式,在這邊不再多提,主要觀念就是用方形當基底,使用Extrude產生方塊,使用Cloner製作多方塊堆疊效果。
這邊要分享一個部分是,當在製作大量的相同物件時,如像建置這種城市排列的形態,若在場景下全部都顯示出來,有時會遇到電腦會很吃緊的時候,遇到這種狀況可以使用Display Tag,在物件圖層上右鍵Cinema 4D Tag>Display

將Shading Mode開啟,選擇用Lines形式顯示,可以在製作中不會因為太多物件的顯示,而增加電腦的負擔。