[目的]
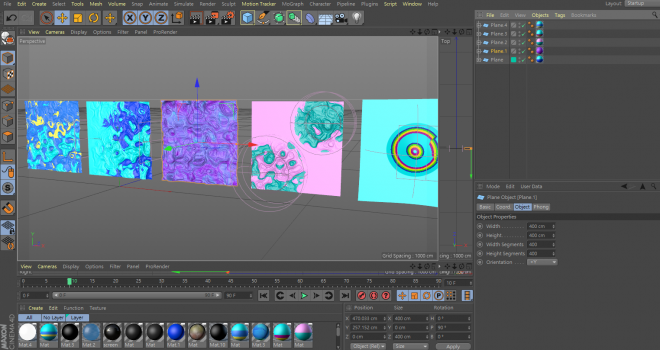
嘗試在C4D中,運用平面與材質的特性製作抽象的立體圖像。
[製作方式]
Step1.在場景中創建一個Plane,將Plane的Width、Heught segments都提高面數,以方便後續使用變形工具進行塑形。

Step2. 加入變形工具
加入Displacer變形工具,放置在Plane子層級中。

Step3.設定 Displacer shading -Noise
這時候Plane還未有任何變形,到Displacer的shading項目下,選擇三角形下拉選單選擇Layer。

點進下一層,會看到Shader Properties的Layers下方有五的按鈕,其主要用意是在Layers屬性下,可以加入image、Shader、Effect的效果圖層,最後兩個Folder表示可將各圖層包成一個資料夾,Remove則是刪除。

先加入Shader中的Noise當作基底。並點選至Shader下一層級。

調整Shader noise的細節參數:
這邊 Noise 的類型,與立體圖像分布的呈現息息相關,Global Scale是調整整體Noise的大小,Relative Scale調整XYZ軸像的大小分布。

Step4.加入 Displacer shading – Effect
接著回至上一層至 Shader properties,點選Effect增加Distort,這一步驟主要是將Noise圖層加入一些扭曲變形的變化。

這時候就會發現,Plane形狀因為加入了 Displacer shading -Noise 與 Effect 而產生一些變化。

Step5.加入材質
接著新增一個材質球,主要是調整color,因為要使用多色材質,texture選擇用Gradient,將Type選擇為2D-V來變更漸層的方向為水平方向。
接著將漸層的形式從smooth變更為step,將顏色做分段。

改變材質的投影顯示為flat,就可以看到材質顏色在平面中顯示一些不規則的變化。

Step6.啟動材質動態
回到Displacer中的項目,將Noise Shader中的animation speed從0調整為0.5左右,接著按play播放看看,就會看到圖像在plane上產生了流動的動態效果。

Step7.加入漸變
如果不想要整個平面是佈滿材質,即可入Falloff,裡面有許多 Falloff 的形式(這邊以Linear Feild形式)做漸變效果,就可以看到材質以漸變方式呈現。

[參考資料]
https://vimeo.com/130209588