前言
在 Unity 的世界裡,天氣等等常常是製作場景需要用到的素材之一,雖然在asset store裡面已經有很多的外掛可以購買使用,但是可以利用Shader graph在Unity HDRP裡面製作出下雨的地面濕漉漉效果也是非常讓人覺得很幸奮的事情,尤其在只要用一個材質球就可以將整面的地面依照你喜愛的小雨、大雨,自由控制的雨量是不是非常的有趣呢,今天就跟著大家一起來做這項練習。

- 首先我們來利用shader graph 製作HDRP 最基本的地板材質。以下連結開放給大家下載素材使用:https://drive.google.com/drive/folders/1khUreTQuK6Q4PR0Mbjvuv71wimao0A7h?usp=sharing
基本上我們先有個概念就是貼圖的Node一定都要配合Sample Texture 2D的Node才有辦法使用,而 Normal的貼圖則一定要將Mode改為Normal。
這邊我們需要建立幾個屬性:
Tiling – 控制所有的UV大小位置
Tint – 控制主要貼圖的顏色
Albedo – 主要basecolor的貼圖
Normal – 主要Normal的貼圖
Smoothness – 控制Smoothness的參數

當我們將PBR base的基本Node串好好後就可以看到地板帶點反光有點像下過雨的感覺,這就是我們今天想要製作的效果,因為metallic跟AO都是選配,大家可以依照自己的需求看要不要加入,我這邊加了一些point light顏色調整讓下雨天浪漫的氣氛多一點點。

2. 接著我們就要開始利用Normal貼圖製作出雨滴到地板上的效果,手先建立一個Texture 2D 來置放Ripple 的Normal 貼圖,接著新增一個Flipbook 來翻轉Normal UV的Y軸,並製作一個Normal blend將原本地板用的Normal貼圖跟新增的Ripple 貼圖做混合。

串好以後大家就可以看到我們基本的雨滴Normal是否有成功跟地板的Normal混合在一起,目前看起來Smoothness跟許多細節都可以在調整讓他看起來更像下雨的感覺。

3. 接著這次的shader graph一樣是動態的,不免俗的一樣要給他Time node 並在新增一個屬性來控制時間,兩個動態必須的Node新增好以後當然就是給他一個multiply相乘並餵給 Flipbook的Tile通道。

串好以後來看一下動態的效果,不意外的這個動態根本不是下雨的感覺,因為我們很多地方還沒完成,所以目前看起來只是Normal在滑動而已。

4. 我們先來解決滑動的問題, 因為雨滴應該是在原地由小到大的動態看起來才是被雨滴到地板的感覺。
首先我們在剛剛控制時間的node以及Flipbook之間新增一個Round Node,這個Node可以依照Normal的圖樣Round上面的貼圖,看起來就會像是在原地的動態了,另外因為我們也需要控制Ripple 貼圖的UV大小,所以這邊新增一個屬性Vector1 ,接著連接Tiling and offset的Tiling就可以控制UV了,接著將output連接到Fraction並串回Flipbook的UV,這時候看起來就自然了一點點點了。


5. 目前看起來的雨滴相當的單調,所以我們需要再另外製作一個Normal讓兩個Normal混合看起來才會比較自然。
首先我們將剛剛圈選中的這群Node直接複製出來。

接著我們來調整一下另一個Normal的UV,加入一個Divide Node讓兩種雨滴有大小之分。

6. 有兩個不同的Ripple Normal group以後,我們必須將兩個Normal另外在做混合,這邊只要共用剛剛的Ripple Sheet貼圖就好,所以我們先在新增一個Sample textue Node,將Ripple Sheet串到兩邊的Texture通道,並將上下兩邊的output串到新的Normal Blend,並串到之前已經串好的Normal Blend 的B通道。

這時候我們看一下效果,已經可以看到雨滴呈現兩種不同大小混合的感覺,也比較像真的下雨時候的地板了。

7. 因為單純的雨滴Normal看起來會太過強烈,所以我們利用Voromoi當作遮罩讓雨滴的效果不要太過規矩茄強烈,所以這邊一樣先建立一個time node,並新增一個Vector1 當作調整mask speed的參數,新增完以後將兩者相乘餵給 Voronoi的Angle offset。

然後我們來製作兩個Normal strength來接收voronoi的資訊,上下兩個 Normal strength 的input都接收雲本的normal texture資訊,而上下兩個 Normal strength 的Strength 則接收Voronoi的output資訊。
之後將 上下兩個 Normal strength 的 output 餵給NormalBlend就完成了遮罩混合的效果了。

8. 因為我們希望 Strength 的參數是可以調整的,因為這是控制雨量的大小,這對我們來說非常重要,因為下雨不是只有下大雨而已。所以這邊我們先新增一個Vector1 當作 Strength 的參數,接著將voronoi的output餵給multiply A通道,並將剛剛製作的Vector1 餵給 multiply B通道,再來更改剛剛的 Strength 串連,將multiply好的output 串到上下兩個 Normal strength 的 strength 通道。
這邊記得Ripple strength 要將Mode更改為slider模式這樣在調整的時候才會看起來自然不會太生硬。


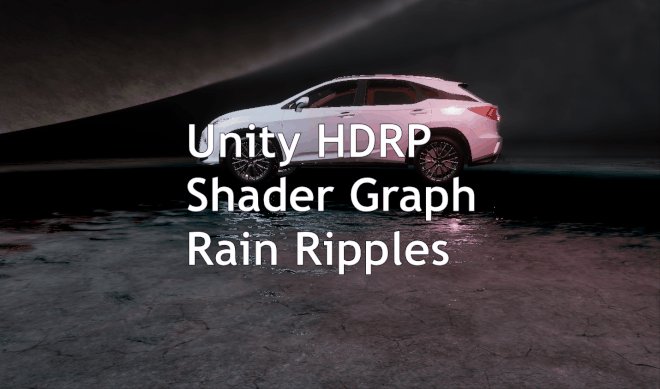
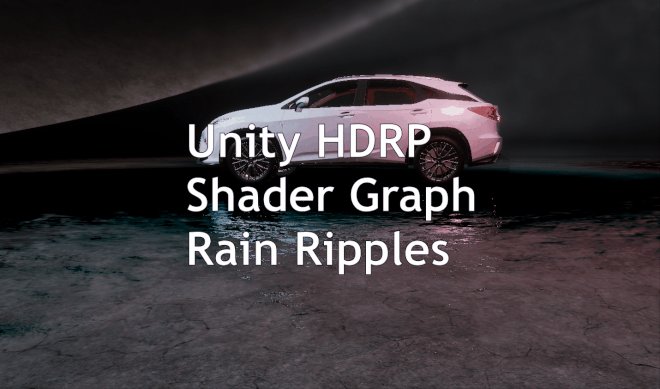
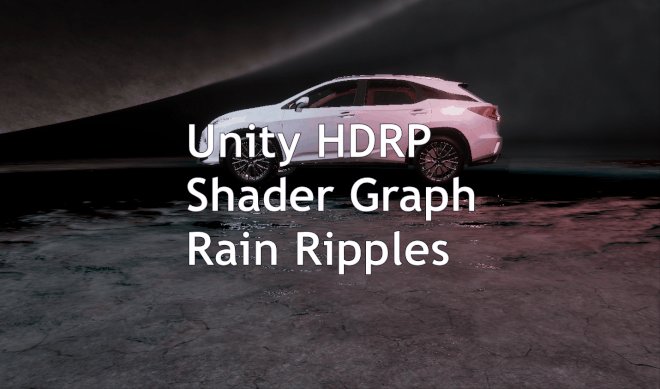
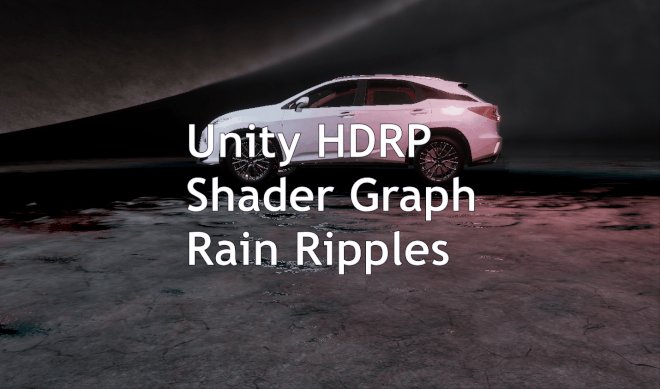
從材質球上面可以看到我們可以調整的參數很多,尤其是Ripple Strength的部分可以從下圖看到從小與到大雨的改變。

在做一些smoothness的調整可以讓濕漉漉反光的效果更加明顯。

小結
雖然說目前有相當多的Unity外掛可以用下雨的感覺,但是利用Shader graph能做到一個材質球搞定也是相當方便,如果再加上一些流水的感覺看起來會更加真實,而且只要有貼圖就可以完成下雨的效果是不太吃資源的,算是一次相當有用的練習。

Refernce : https://www.youtube.com/watch?v=R6EX6dN1BOs