[簡介]
在多功能時,都會用折疊式選單進行設計,可以減少使用者的認知負擔。
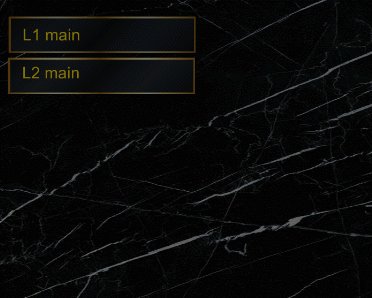
1.先在專案檔裡新增按鈕群,最外頭用一個Allbuttons包住所有的按鈕,Toggle_L1和 Toggle_L2是大按鈕的部份,會縮放其他子按鈕。L1-1~3和L2~3的部份是子按鈕的部份。

2.要按大按鈕才能Toggle小按鈕顯示和隱藏,所以要在大按鈕Toggle_L1下,在Inspector視窗->Button->On Click,按了+號

3.將子按鈕的部份拉到Object的欄位裡,每一個需要被控制的子按鈕都要被放入。

4.在Function中,選擇GameObject->再選擇SetActive,目的是要讓Toogle按鈕作動時,能切換布林值,意思就是代表能顯示及隱藏該子按鈕。

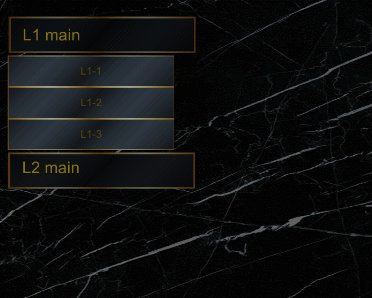
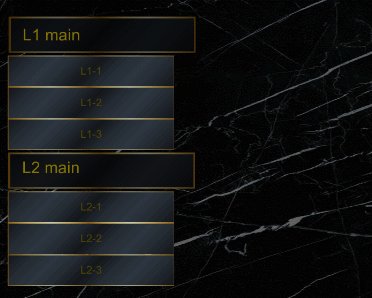
5.目前的呈現狀態,就是可以透過Toogle按鈕控制,子按鈕的呈現。但會發現目前就只能在原地位置呈現,不會有縮放按鈕的效果。

6.在Allbuttons, 在Inspector視窗->Add Component,選擇了Vertical Layout Group

7.新增 Vertical Layout Group 後,參數設定如下:
Padding的Left/Right/Top/Button是設定Group中上下左右的不同間隔
Child Alignment,子項目的對齊方式

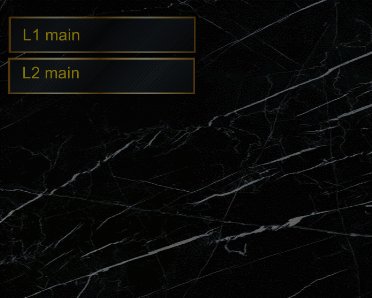
8.在初始設定時,可以先把子按鈕縮起來,所以會先隱藏子按鈕的圖層。

9.因為初始值會先隱藏子按鈕,所以在Toggle按鈕的Toggle的設定上是Is On要勾選取消。

[小結]
未來有需要二層式架構的介面,可以參考此方式進行設計。