[目的]
形狀漸變在以往的flash時代中,是再熟悉不過的關鍵詞,而在After Effects中也有類似的工具,這些都比較偏向為2D效果,而此篇則是分享在3D中做出立體形狀漸
變的效果。
[最基本的做法]
要達成3D的形狀變形,第一聯想到是將模型物件轉成可編輯模式,使用Poly節點將每個動作設定關鍵影格,就可以製作出模型的漸變動態,而這篇分享一個用簡便快速的方式,即是運用Pose Morph 更能快速的達成形狀漸變的效果出來。
[基本概念]
簡單介紹 Pose Morph的概念 ,就如同AE中的遮罩或者形狀圖層的Path路徑,只不過是用在3D立體上面。
[製作步驟]
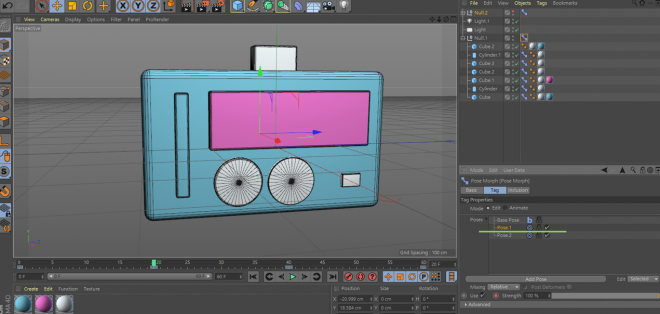
以下運用簡單的方塊來練習分享步驟如下:
Step1.這定第一個物件型態
先建立要使用的模型物件,這邊使用基本方體做堆疊,在建立模型時,就要考量到那些部份是要做動態而優先將物件進行分開。
接著,將整個物件選取,按Alt+G,將所有物件包成一個空集合物件形成一個群組。

3.加入 Pose Morph
選擇空集合,在上方點右鍵Character Tags>Pose Morph

Step4.啟動 Pose Morph 動態參數
選擇 Pose Morph,至下方可Basic項目中Mixin中有不同的參數項目,將會運用到的動態變形項目都打勾開啟。例如,會運用到位移放大旋轉的變形,都需將其項目先勾選啟用。

Step5.於Tag項目下,設定不同的物件變形:
主要觀念- Tag項目中的Pose代表每一cut的物件變形的樣子,一個Pose就代表一個變形物件。
◆Base Pose 為最初始的物件型態。
◆ Pose 0 為第二個變形後的物件,當需要加入第三個物件變形則可至下方按下Add Pose,則會加入第三個物件變形,接續以此類推。
◆ Strength則為控制變形的強度。
開始建立第二個物件型態
第一個物件的初始模型已建置好,所以要開始設定第二個物件,這時要先點選Pose 0(要呈現為橘色才會被記錄下來喔!!),就可以開始將第一個物件進行位移旋轉縮放等等改變,這時所有的形狀變化都會被記錄下來。
若要加入第三個變形,就要按下Add Pose進行物件變化,接下來則以此類推設定第三個物件變形型態。


Step7.開始設定變形動態
這時要切換至Tag中Animation,可以看到Pose0、Pose1分別調整後方參數,就會呈現三種物件型態的變形動態,接著對應到時間軸上設定關鍵影格,變形動態就會依序呈現出來。

[呈現效果]

[小結]
這個效果比直接要一個參數一個參數的設定關鍵影格快速許多,但若物件太過柔性較多曲線的物體或許有更好的製作方式,這種製作方式較適合物件能夠分離且明確的型態表現。
[參考資料]
https://worldcter.com/1323.html