在場景下 GameObject –> UI –> Image 建立右圖有關Progress Loading的物件。

Progress Loading :控制整個進度條的地方。這邊會增加一個Animator的Component。 一開始Controller的地方裡面有一個空白的物件。

Background:放置圓環進度條的底圖。載入進度條的底圖,設定好顏色跟透明度。
Image Type:Sliced

Progress Bar :放置進度條顯示時的圖,並設定顏色跟透明度。
Image Type:Sliced
這邊要加入一個Mask的Component。

Image:放置進度條顯示時的圖,並設定顏色跟透明度。
Image Type:Sliced

跟先前製作圓環進度條一樣,回到Background這邊的Inspector下面的Animator這個組件。 一開始新增時,裡面並沒有任何有關這個Animator的控制件。
接下來到Windows –> Animation–> Animator 裡新增一個Animator 叫做 Progress Loading 這個會新增在Asset裡面。
之後在這個Animator下面新增一個Animation。按下Create按鍵後,就可以開始編輯動畫。

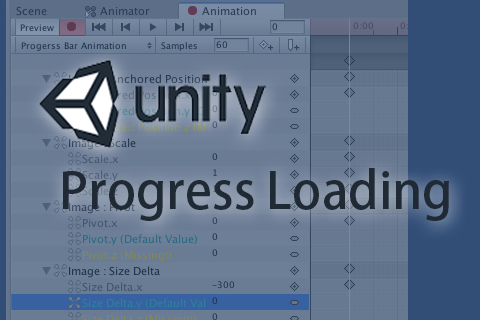
按下Add Property 把Progress Bar下面的Image的Anchored Position , Scale, Pivot 跟 Size Delta加入。之後會影格裡更改參數,產生動態效果。


按下 Record鍵,開始錄製。
首先在0:00的地方做好設定。

0:20的地方添加影格並做設定。

0:45

0:60

0:70 & 0:80 的設定是一樣的。
設定好Animator Controller跟Animation之後回到Radial Loading的 Animator的Controller就有剛剛設定好的控制物件。還有腳本也會出現。

呈現的效果如下: