[簡介]
透過粒子流動的方式設計Progress bar,依照音樂播放時間呈現目前播放的時間狀態。
1.建立一個新的VFX,Spawn和Initialize的參數如下

2.Update參數如下,要加Turbulence/Collider(AABox)/Force這三個Block.

3.Quad Output 參數及色盤如下,


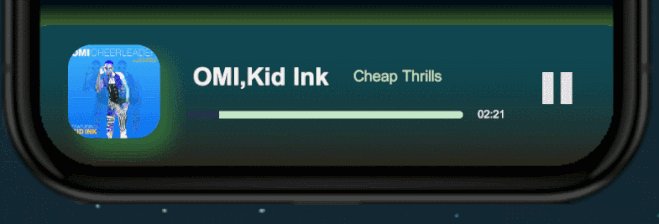
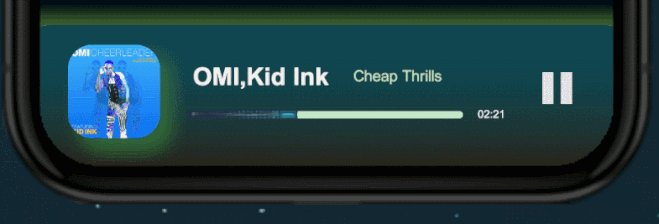
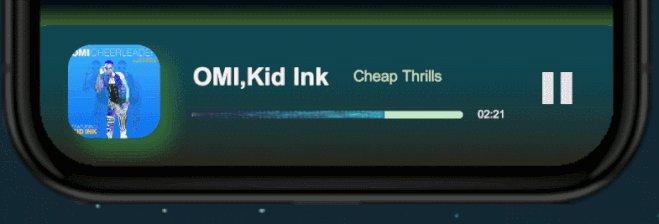
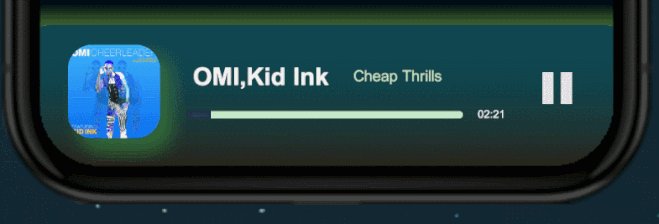
4.以上參數調出來後,會呈現以下,流動的粒子狀態,尺寸大小就和Progress bar一樣。

5.試著調整Update中Collider(AABox)的Size x參數,調整後會知道整條bar滿血是x=18.5,這個數值後續會使用到。

5.為了可以和音樂時間同步,在Blackboard加了一個parameters,Time(float)勾選Exposed,可以在Inspector調整時間參數.

6. 將 Time 拉出node後連接至 Periodic Total Time ,連結至Period的部份,這裡就可以從外部控制progress bar的增長時間。Range的x=0 ,y=18.5(滿血),這部份就代表 progress bar 的長度。
最後再將 Periodic Total Time 連接至Collider(AABox)的Box->Size(x)的部份,就會呈現像是播放音樂時間的效果。

[小結]
在音樂播放時間的效果中,也有留 parameters 給外部控制,未來若有實作上的需求,也可以直接從 parameters 控制參數。