前言
在許多遊戲跟動畫裡面常常可以看到,人物腳色身上充滿電流或是某些動畫會出現一些電流的效果,看起來就覺得視覺效果加分不少,此篇就是跟著大家一起用Shader graph做出電流的效果吧。
- 首先我們建立一個Unlit Shader Graph,這個Shader沒有Normal map、Smoothness等PBR通道,屬於非常lightweight 的graph。在開啟Unlit Master的時候記得我們今天做的是電流,所以要將這個Shader的Surface改為Transparent才會是透明的,另外也要記得勾起Two sided的選項,這樣材質才會變成兩面都看得到,且我們不需要用到AlphaClipThreshold,所以這邊設為0。


2. 接著很老梗的依樣先建立一個Simple Noise當作電流的基底,要讓它動起來當然少不老給他一個Time Node,並建立一個Vector2 控制spee,建立好後將Vcetor2拖拉到我們的工作區並用Multiply相乘連到Tiling And offset來控制Noise的Offset,最後再建立一個Vector 1 來控制Noise的Scale,一樣拖拉進來串上Noise的Scale,第一階段的noise基底就完成了。

3. 目前的Noise一點都不像電流,所以我們接著要將他的形體改變一下,首先建立一個Remap將Out Mix Max 設為 X-10 Y10 ,將noise串給Remap就得到了一個純粹黑白的Noise,接著我們還缺一個Textur,建立一個Rectangle當作形狀,並將W跟H接設為1,串到UV當作貼圖就得到了一個類似電流的noise在流動了。

4. 然後我們建立一個Vector 1 來控制 Rectangle的Height,這樣就可以控制住電流的要粗要細了,這邊我先串一下顏色跟Alpha看一下目前的狀況如何。

從畫面上來看我們的動畫有串起來了,但是這個電流的效果非常的無聊,根本不是我們想要的電流效果。

5. 從上面的結果我們知道了只有一個Noise是不夠的,所以這邊我們需要兩個noise來串連才有可能達成電流的效果。這邊先將下面圈圈內的Node全部選取,直接複製貼上。

接著我們做個簡單的串接,因為現在有兩個Noise了,所以我們還需要一個Vector2來控制上面的Noise Speed,拉進去以後串連multiply的A通道,並將原本的Time Node串連給上面的 multiply的B通道。

然後我們來搞定後面out put的node,首先加入一個Add node將兩個noise的輸出做串連,在建立一個Power Node將noise的輸出給A通道,同時間建立一個vector控制B通道的量。

6. 接著我們來將輸出的顏色做些調整,首先將原本的color Node跟最後輸出的Rectangle做相乘,在製作一個Vertex color當作頂點顏色在做相乘,最後將結果餵給Alpha 跟color通道看一下效果。

現在我們可以看到多了一個Noise做出來的效果比單純一個noise的效果豐富了許多,但是我們現在旁邊的框框看起來很不舒服,正常的電流不會被框在這個正方的形狀裡面。

7. 為了讓電流的邊緣呈現一個自然的連竄,且看起來不要這麼的銳利,這邊先新建一個Polar Coordinates在串連給一個Split去分裂,接著給他一個minus做減去,這樣我們就完成了一個漂亮的遮罩了。

然後我們還需要一個Power來控制mask的邊緣數值,將兩邊串連好後調整X的數值就可以發現邊緣被我們調整了。

這時候我們還需要一個Clamp將我們的mask控制在o跟1之前才會出現圓形光暈般的mask。

我們回到場景看一下,電流的效果好像成型了。

小結
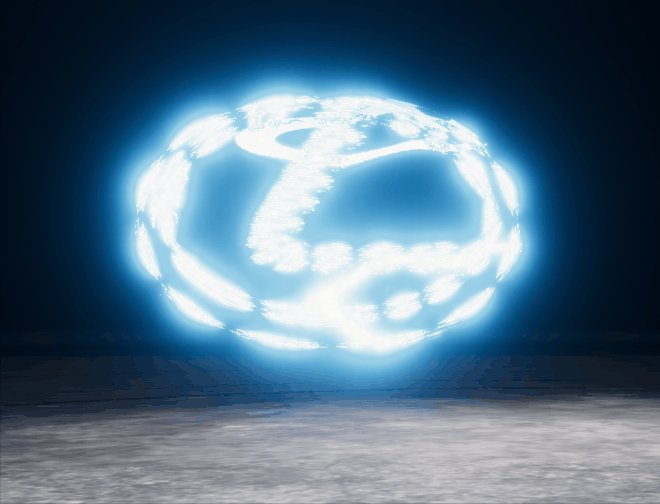
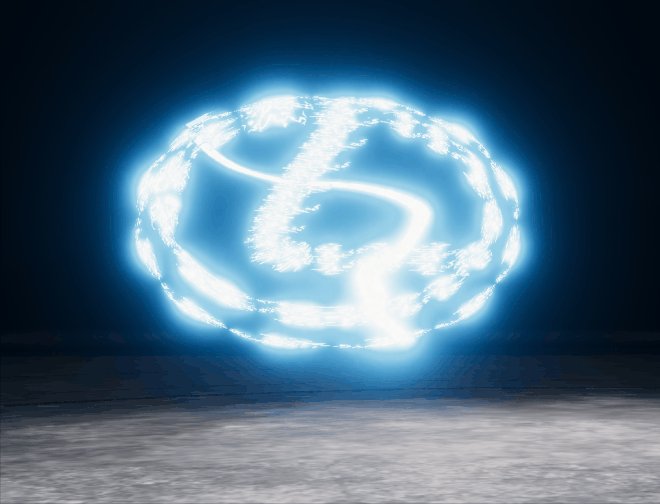
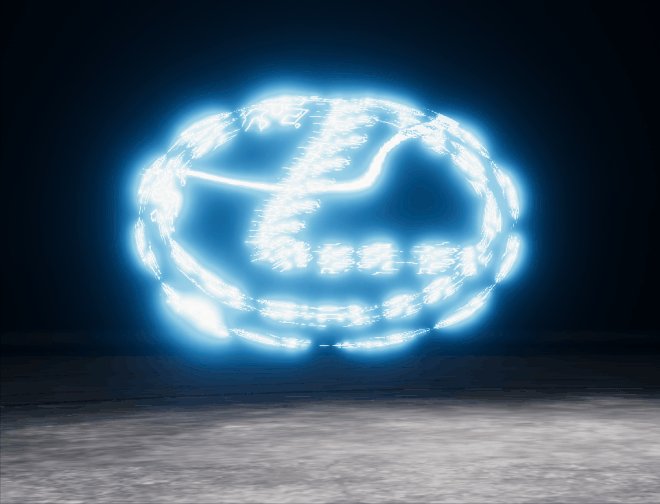
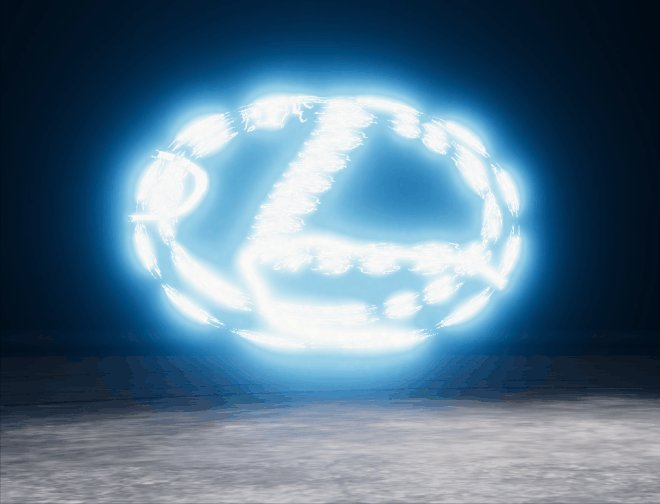
為了讓電流的效果好一些我稍微自己調整了顏色跟速度,並放在一個物件上看看,看起來效果好像還挺ok的,但是因為這次的練習還沒完成,接著我們要利用Particle System製作一些效果讓我們的電流產生非常有震撼的感覺。

練習參考:https://youtu.be/u9lOaPVtSqg