[簡介]
己經完成Texture Sheet Animation (連續貼圖動畫)後,再將該圖放入VFX系統中,選擇Lit Quad Output進行調整,查看特效效果。
[目的]
透過Texture Sheet Animation (連續貼圖動畫)的導入,減少粒子的使用量及粒子的運算方式,優化VFX效能。
1.先建立基本的VFX系統,請參考以下參數,可發現Spawn中的Rate=10,Initialize中的Capacity=100,目前使用的粒子數量不多,但以這範例來說,己經相當夠用。



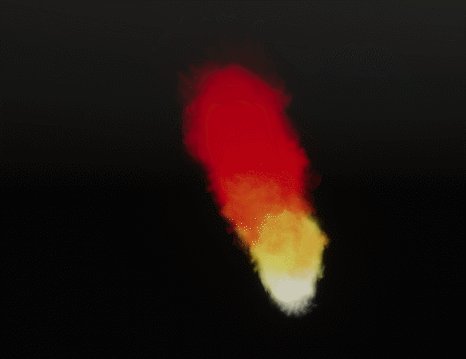
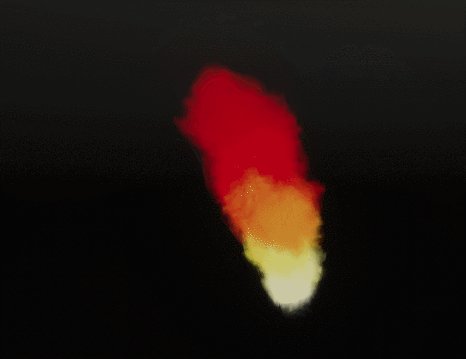
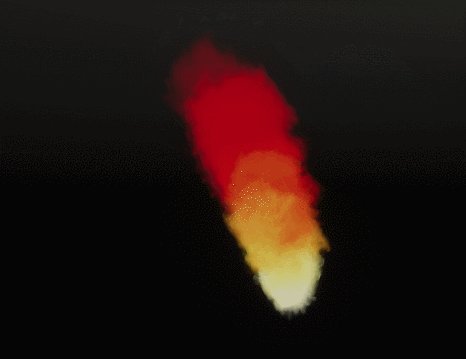
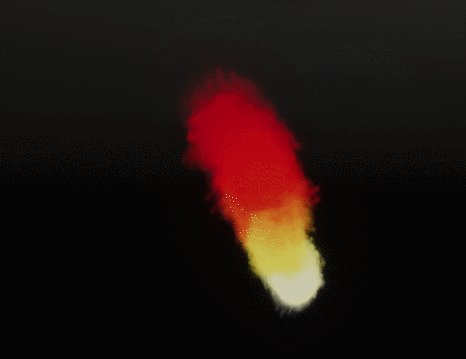
2.以目前的VFX系統做出來會是有煙往上流動的形態。

3.從Update後的拉出一個Lit Quad Output,由這裡可以放置Texture Sheet Animation。

4.在UV Mode要選擇FlipbookBlend模式,需要勾選Use Soft Particle;Flip Book Size的x,y數字,對應Texture Sheet的欄列數,最重要把圖放入Base Color Map中。

5.再陸續把其他block加入,但最後會發現,在Game視窗會看到若隱若現的煙霧,但這樣是不ok的,還有一些隱藏的參數沒有調到。

6.點選Lit Quad Output,查看Inspector表,將Lighting->Material Type模式切換為Translucent;另外Use Base Color Map模式切換為Alpha,在Game的視窗可以發現己經會有彩色的煙霧出現了。

[小結]
在VFX特效中,若有重覆性的圖騰,透過Texture Sheet Animation 的製作,是能優化效能的一種方式,因為當VFX噴出粒子時也不會那麼明顯 ,圖形尺寸可以縮的比較小 。