[目的]
C4D本身就有預設的渲染器,當然也可以結合很多外掛的算圖引擎,此篇先從C4D的本身的算圖設定做介紹,在3D世界中,算圖設置和平面軟體匯出設定很不一樣,除了對尺寸和畫面品質進行設置,還有很多參數會影響最終的畫面效果,可以先來了解相關的基本設定。
[主要算圖設定] 分以下三部分

2. Render to picture review
3. Render Settings
1. Render View:按下後即可以直接在編輯視窗內預覽渲圖效果。
2. Render to picture review: 壓住滑鼠不放即可跳出內部選單。 (這邊介紹常會用到的設定)
◆ Render Region – 可以只渲染框選範圍。
◆ Render Active Object- 可以選定物件預覽。
◆ Make Preview- 動畫預覽 。
◆ Add to Render Queue- 加入批次Render 。
◆ Interactive Render Region (好用!) – 在編輯視窗內即進行框選,可以即時更新預覽 。

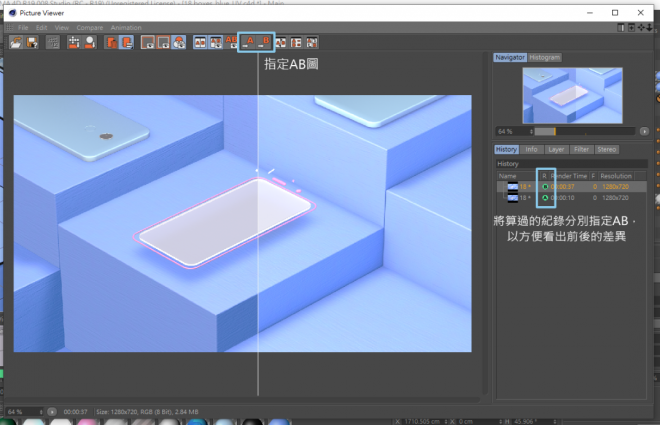
◆ Render to picture review (好用工具!)
在這視窗中,會將每次算的圖都紀錄於此,且可將之前算的紀錄指定AB,直接在視窗上拖拉進行前後間的比較,很快速直覺。

右方Tab可以直接將渲染好的圖進行濾鏡或圖層等相關調整,不用再進入PS,可節省製作時間。

3. Render Settings (CTRL+B) :設定要輸出的圖片細節,如檔案格式以及檔案大小等。
◆ Output-視窗為相關的渲染的設定都在此,檔案輸出大小,解析度比例 、動畫格數等。 Preset點開來,會有已經設定好輸出的大小及不同格式的分類。


◆ Save-設定輸出檔案格式。圖片(Jpg、Bmp、Tiff、PSD..)與動畫格式都在此。
Alpha Channel主要是會將材質中Alpha Channel輸出成遮罩,以方便去背,無論是動畫或影像,都能節省時間。
Compositing Project File是與After Effects等影片後製軟體檔案資訊完整輸出的設定。

◆ Anti-Aliasing-此設定是關於去鋸齒的設定,可將邊緣填補起來,看起來較為平滑。