經過前面幾篇的基礎介紹後,我們開始製作一個簡單的UI。 並帶入之前介紹的UI 組件。
首先開始在Hierarchy按右鍵新增Canvas,這時在層級視圖中也建立了一個名為『EventSystem』的Folder。這個Folder用來確定諸如鼠標輸入的事件,這對UI組件來說是很重要,比如按鈕。 之後會介紹到。

設置Canvas 的小提示:
•在Hierarchy中選擇Canvas。
• 在Inspector中,找到『Render Mode』然後選擇『Screen Space – Overlay』。
在這邊使用此模式下,Canvas 會被縮放以適應螢幕尺寸,然後直接渲染到螢幕上,無需任何攝像機(即使當前Scene 中沒有任何攝像機)。若螢幕尺寸或者解析度變更了,則UI 會自動縮放來適應。UI 會覆蓋所有其他攝像機所見的畫面。
有關Canvas渲染模式更詳細的介紹請參考這裡。
如何建立的主畫面
設定好Canvas 後,在Canvas上按右鍵然後選擇UI -> Panel。
此時Panel變成了白色半透明。這是因為每一個Panel 組件裡都連接著一個Image 組件。你可以在檢視視圖中在Color屬性下面改變Panel 組件的顏色和透明度。在這邊我們從image source裡置入一張圖片。更改透明圖。並把Panel更名為bg。


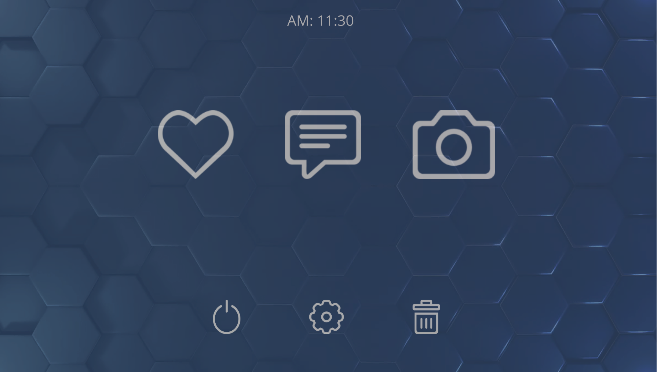
產生出主畫面後,預計在主畫面上規劃出三個區域;Info,Main menu,Submenu。 分別放置文字跟圖案。

新增Info
在Canvas下按右鍵新增一個Panel ,更名為 Info。並設定好Anchors錨點在Top上面的位置。
接下來在Info裡按右鍵新增文字。輸入日期。這樣我們就做好Info這個Panel裡面的配置。

新增 Main menu
接下來在Canvas下面新增一個Panel。我們要在這個Panel裡面做Main menu跟Submenu的版面的配置。
同時把Anchor設置在Panel的四個角落邊。

在這個Panel下按右鍵新增一個Create Empty,更名為 Main menu。Anchor設定在左上的地方。
接下來在Add Component裡新增一個 Horizontal Layout Group (Script) 水平自動佈局的設定。

在Main menu下按右鍵分別新增Image icon 。在Create Image的地方匯入Icon。匯入的Image icon可更改顏色或是透明度。


這時候發現Main menu的Icon間距需要調整時,回到Main menu這個選項裡去調整一個 Horizontal Layout Group (Script) 水平自動佈局裡Spacing的設定。

新增 Sub menu
接著我們回到 Panel下面,新增Image更名為Submenu。同樣的把底色設定為透明。Anchors的點設定的位置跟Main menu的位置一樣 。並在Add Component裡增加Horizontal Layout Group (Script) 水平自動佈局的設定。

接下來在Submenu按右鍵新增Image,並調整Image icon大小跟間距。這樣就完成一個簡單的UI畫面。

有關Panel的介紹請參考這裡。