[簡介]
將按鈕內的VFX製作好後,可以開始規劃透過mouse event進行按鈕互動設計,讓VFX的效果能隨著mouse event進行移動,預期流程為鈕按正常狀態(Normal),滑鼠滑上按鈕後(Mouse hover),滑上後又回復正常狀態(Normal after mouse hover)
[目的]
透過Spawn的start和stop設計VFX檔案,就可在同一VFX檔案內實現VFX效果的按鈕互動設計
1.將按鈕的三種狀態分為三組System:鈕按正常狀態(Normal),滑鼠滑上按鈕後(Mouse hover),滑上後又回復正常狀態(Normal after mouse hover),但其實正常狀態(Normal)和滑上後又回復正常狀態(Normal after mouse hover)是一樣的。所以在製作檔案上,只要設計正常狀態(Normal)和滑鼠滑上按鈕後(Mouse hover)狀態即可。

2.比較快速的作法,可以先圈選要複製正常狀態的Block,在圈選上按下右鍵,功能列中選Duplicate,就會出現新的一組,就可以把這組當做是滑上後又回復正常狀態(Normal after mouse hover),就不用重新再做一次了。

3.為了要讓Mouse event可以控制,就需要從每組系統的Spawn拉出控制event,從spawn的start或stop往外拉後放開,就會出現選擇的node的視窗,選擇Event,將需要的參數(Mouse Hover)填入,以供後續呼叫使用。

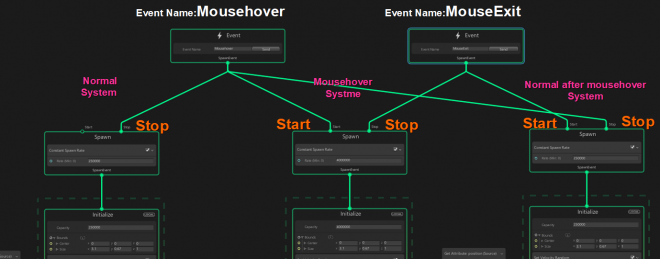
4.規劃按鈕互動的流程
Spawn的Start結點,代表這一組系統會是如何開始執行,若無連結Event,也就會自動執行該組特效;Stop結點,代表這一組系統是會遇到什麼動作就會結束,若無連結Event,特效不會停止,會連續噴發。
A1.鈕按正常狀態(Normal)特效系統->Start->不連node,不做動作,讓畫面一進入就會開始執行VFX特效
A2.鈕按正常狀態(Normal)特效系統->Stop->連node,Event Name取名為Mouse Hover,遇到Mouse Hover時,就會停止。

B1.滑鼠滑上按鈕後(Mouse hover)特效系統->Start->連結到取名為MouseHover的node,遇到MouseHover時,就會開始播放此系統特效。
B2.滑鼠滑上按鈕後(Mousehover)特效系統->Stop->連結到取名為MouseExit的node,遇到MouseExit時,就會停止,此系統特效。

C1.滑上後又回復正常狀態(Normal after mouse hover)特效系統->Start->連結到取名為MouseExit的node,遇到MouseExit時,就會開始播放此系統特效。
C2.滑上後又回復正常狀態(Normal after mouse hover)特效系統->Stop->連node,Event Name取名為MouseHover,遇到MouseHover時,就會停止。

為何要做出”滑上後又回復正常狀態(Normal after mouse hover)特效系統”,而在”滑鼠滑上按鈕後(Mouse hover)”不直接連結回”鈕按正常狀態(Normal)”,因為若直接連回”鈕按正常狀態(Normal)”就不會有出現初始動畫,都要用Mouse event去觸發,所以才加了一個”滑上後又回復正常狀態(Normal after mouse hover)特效系統”,才能處理這個狀態。

5.將VFX的Mouse event設定好後,回到感應區3D-Object(Plane),點選Inspector新增二個VFX Mouse Event Binder,一個Event Name為Mousehover,Activation為On Mouse Over;另一個一個Event Name為MouseExit,Activation為On Mouse Exit,Raycast Mouse position需要勾起才能反應滑鼠座標。

[小結]
設定Mouse event的步驟是相對複雜的,需要先規劃後,再一邊實作一邊測試,Mouse event還有更多動作可以實作,實際做出來效果是蠻不錯的,也會蠻有一致操作連續感。