|簡介|
在開始實作UI component時,要先了解以下三類物件的限制:3D Object-plane的Mouse event感應區、VFX的粒子噴發位置以及UI Object物件的圖層關係,在製作不同物件時才能有所本的規劃及切圖。
|目的|
將Mouse event可操作的VFX與UI Object結合,並進行實作規劃細節,包含物件圖層關係以及切圖方式。
1.先調整攝影機的視角,以正交的方式面向物們,再調整圖層順序,先前到後,UI Object(Canvas) > BtnhoverVFX(VFX)->3D Object(Plane),再開啟3D view將物件依順序排好。若想要在3D Object(Plane)後方放置UI Object是會沒有效果的,它會視同被3D Object(Plane),這點在設計UI Object時候,需要特別注意。

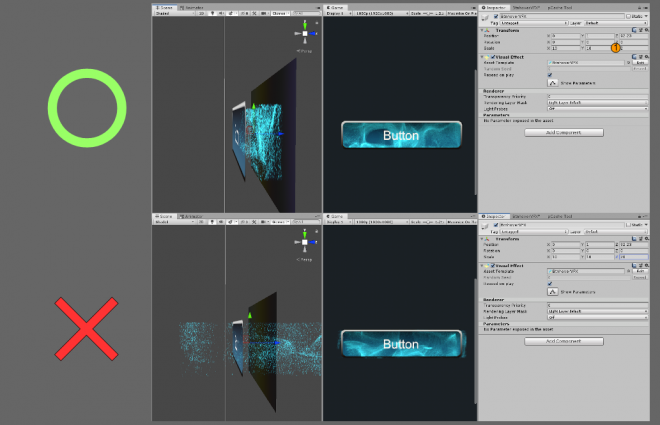
2.在VFX的Inspector->transform中的scale,建議x和y的放大比例,用1:1的方式會是最好,因為如下圖,發現如果用不同比例,所噴發的粒子會變型,就會沒那麼好看了。

3.在VFX的Inspector->transform中的scale,z軸的放大比例,可以依照粒子噴發的效果而定,若z軸設定數量太多,有可能粒子會噴到所設定的框外,效果就不是那麼好;若是粒子會更較為稀疏,就要用更多噴發量來補足,這樣會太消耗資源。

4.若最後發現效果調好了,但是怎麼沒有Mouse event,可以再檢查一下,在VFX的Inspector->Rotation中x軸,是不是有設定-90,因為預設是0。
為什麼要設定為-90,是因為3D Object-plane預設圖形是與地面平行的,但為了要做UI的2D View,所以要把3D Object-plane立起來,才能對應mouse event的感應區。

|小結|
在調整幾個物件的圖層關係的時候,要記得攝影機的位置,才不會發生圖形對起來,但實際運作上效果不如預期,VPX外部的Inspector參與調整時,要記得對應VPX內部的node調整,才會相輔相成。