Rect Transform – 矩形的位置,大小,錨點和樞軸信息。
Rect Transforms用於GUI,但也可以用於其他用途。它用於存儲和操作矩形的位置,大小和錨點。
如果Rect Transform的父元素也是Rect Transform,那麼Rect Transform子元素也可以設定如何對應於父元素矩形定位和調整大小,但UI的零組件必須存在於Canvas底下,產生階層關係方能使用,我們可以透過GameObject選單>UI 在場景上新增UI的其他元件。

右圖; Rect:Rect用於2D矩形的處理操作,繪製一個2D矩形,設置x、y位置和寬度、高度等。
Rect Transform 介面介紹
Rect Transform組件繼承自Transform組件,是2D界面中元素的Transform
| 屬性 | 功能描述 |
| Pos(X,Y,Z) | 矩形的軸點相對於錨點的位置。 |
| Width/Height | 矩形的寬度和高度。 |
| Left, Top, Right, Bottom | 矩形邊緣相對於它們的錨點的位置。這可以被認為是由錨所定義的矩形內的間距。 |
| Anchors | 矩形的左下角和右上角的定位點。 |
| Min矩形左下角的錨點定義。0,0對應錨到父元素Rect Transform的左下角,而1,1對應錨到父元素的右上角。 Max矩形右上角的定位點定。0,0對應錨到父元素Rect Transform的左下角,而1,1對應錨到父元素Rect Transform的右上角。 | |
| Pivot | 矩形旋轉的樞軸點的位置,定義為矩形本身的大小的一部分。0,0對應於左下角,而1,1對應於右上角。 |
| Rotation | 矩形旋轉的樞軸點的位置,定義為矩形本身的大小的一部分。0,0對應於左下角,而1,1對應於右上角。 |
| Scale | 在X、Y、Z上維度應用的比例。 |

Rect Transform 的控制介紹
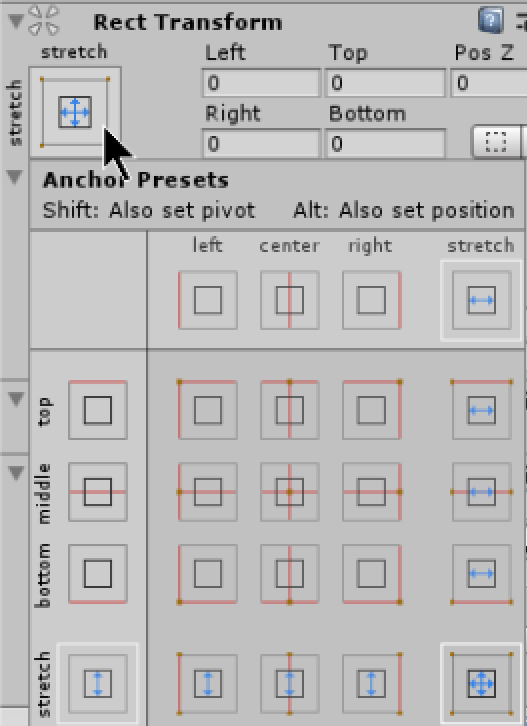
Anchor Presets –錨點預設(設置)面板
該面板上的功能按鈕一共分三類:1. 九宮定位按鈕[九個] 2. 彈性定位按鈕[七個] 3.輔助操作按鈕[八個]

Pos X 與 Left、Pos Y 與 Top、Width 與 Right、Height 與 Bottom 這四對屬性個別不會同時出現,有 Pos X 就沒有 Left,有 Width 就沒有 Right,那麼他們出現的規則是什麼呢?
「當兩個錨點的某一維度值相等時,該維度的尺寸則是固定的(跟 Parent 尺寸無關),反之該維度的尺寸則是相對於 Parent 的尺寸而變化。」
其實全部都取決於控制 Rect Transform 型態最重要的屬性「最大與最小錨點們(Min / Max Anchors)」,而快速設定器其實也只是在幫你快速的調整這兩個錨點的值,所以只要了解這兩個設定值關係與行為,其實你已經完全掌握了 Rect Transform ,而依照上述邏輯,透過兩個錨點所產生出的配置型態總共有四種:
A. 當兩錨點 x, y 維度的值都相等時。
B. 當兩錨點 x 維度的值不相等、y 維度值相等時。
C. 當兩錨點 x 維度的值相等、y 維度值不相等時。
D. 當兩錨點 x, y 維度的值都不相等時。
參考網址