|簡介|
在上一章己經和大家介紹如何創造一個VFX的專案,在這章會和大家介紹VFX的基本功能及建構方式。
|目的|
快速了解VFX的基本建構方式及延伸應用。
本篇會簡單介紹以下的內容
3.VFX基本概念及各區域元素
3.VFX基本概念及各區域元素
a.先新建立一個VFX特效檔案,點兩下即會開啟VFX編輯視窗,在編輯視窗內會有四個基礎的node:由上而下的順序是 Spawn、Initialize、Update、Quad Output,這也會影響到粒子噴發順序及呈現的結果。

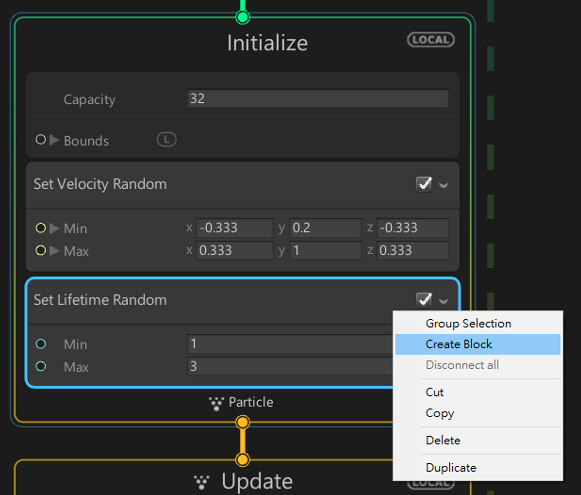
b.Spawn、Initialize、Update、Quad Output這些外圍的大框線稱為 “Node節點”、在Initialize等四個基本元素的node中,可以新增和刪除的區域則稱為“Block區塊”,例如:Set Velocity Random、Set Life Time Random等等。每一個Node都是由一或多個的blocks組成,而粒子的行為與表現則是由各個node之間交互作用的結果。
在Node節點中按下右鍵,就會出現功能捷徑,有二個主要功能:
1.Group Selection功能:群組node及block;
2.Create Block功能:新增一個Block 。

在Initialize新增Block會出現Attribute、Kill、Position及Velocity等參數可調用,而每一個node所新增Block的參數都不相同,可依照需求使用。

c1.Spawn:粒子的產生設定,每秒中產生多少粒子。在Node上方的Start,可從不同的操作控制開始噴發粒子的方式,例如:用滑鼠行為控制;反之Stop亦是。

c2.Initialize:粒子初始化模組,每一個”粒子”在產生時的初始化設定。例如Set Velocity Random會將每個粒子隨機往不同座標生成,造成粒子隨機漂移;Set Lifetime Random隨機設定每個粒子存在的最短及最長的時間。

c3.Update:粒子參數更新模組,在每幀時間中,針對每一個”粒子”的參數進行調整。例如:Set Color的block,粒子的顏色就會隨著時間一直變;Gravity,粒子的重力方向,會隨著時間變動。

c4.Quad Output:粒子輸出呈現模組,在每幀時間中,針對每一個”粒子”的參數加上最後輸出呈現的方式,例如:渲染,如顏色、形狀等。Output可以不只一個,也就是說可以同一個Initialize與Update卻分別輸出兩個Output達到不同的呈現效果。

|小結|
在Node及Block中的順序是很重要的,會關係到粒子的渲染後的呈現方式,可以依照經驗調整試試。