Unity – Ugui Canvas
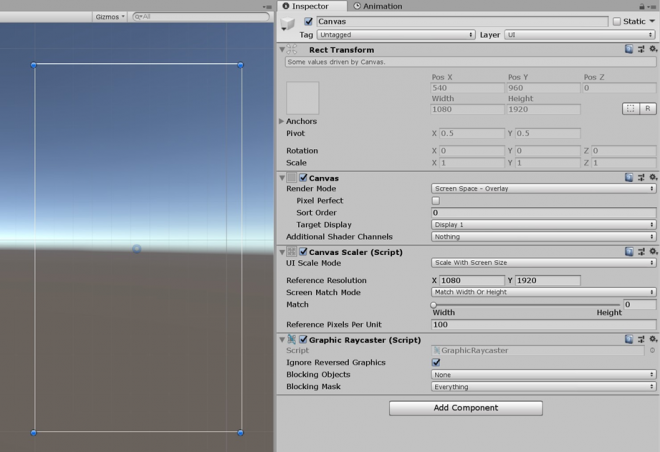
畫布是用於放置所有UI元素的區域。
所有UI元件將作為此Canvas的子物件。透過 GameObject ->UI 即可建立一個UI 元素, 若當前Scene 裡面沒有Canvas,則自動建立一個Canvas 。

Canvas Scaler – 縮放核心
Canvas Scalar 是 Unity UI 系統中,控制UI元素的總體大小和像素密度的 Component,Canvas Scalar 的縮放比例影響著 Canvas 下的元素,包含字體大小和圖像邊界。
Size
Reference Resolution:預設螢幕大小
Screen Size:目前螢幕大小

Canvas Size:Canvas Rect Transform 寬高

Canvas – Render Mode 渲染模式
通常一個Scene 只需Canvas,但多個Canvas 也是可以的。為了優化目的,也支持Canvas 嵌套,就是將某個Canvas 作為另一個Canvas 子節點。子Canvas 跟父Canvas 的Rander Mode 保持一致。
UI渲染的方式,有以下三種
- Screen Space – Overlay:螢幕空間 – 覆蓋
- Screen Space – Camera:螢幕空間 – 攝影機v
- World Space:世界座標空間
Screen Space – Overlay:螢幕空間 – 覆蓋

Pixel Perfect:可以使圖像更清晰,但是有額外的性能開銷,如果在有大量UI動畫時,動畫可能會不平順。
Sort Order:深度值,該值越高顯示越前面。
**Screen Space – Overlay 模式的Canvas 需要放在Hierarchy的頂端(所有UI 元素的頂端)。 否則UI (Canvas 節點樹以外的UI )會從視圖中消失。這是Unity 內置的限制。 所以保持Screen Space – Overlay 模式的Canvas 在Hierarchy頂端,才能確保預期效果。

Screen Space – Camera:螢幕空間 – 攝影機
使用一個Camera作為參照,將UI平面放置在Camera前的一定距離,因為是參照Camera,當螢幕大小、分辨率、Camera視錐改變時UI平面會自動調整大小。如果Scene中的物件(GameObject)比UI平面更靠近攝影機,就會遮擋到UI平面。

- Render Camera:用於渲染的攝影機
- Plane Distance:與Camera的距離
- Sorting Layer:Canvas屬於的排序層,在 Edit->Project Setting->Tags and Layers->Sorting Layers 進行新增,越下方的層顯示越前面
- Order in Layer:Canvas屬於的排序層下的順序,該值越高顯示越前面
此模式下,Canvas 會渲染於攝像機前面指定距離的一個平面上。
UI 在螢幕上的大小並不隨此距離變化而變化。因為UI 總是被縮放來準確適配Camera 視錐 。若Camera視錐或螢幕尺寸或解析度改變。UI 會自動縮放來適應。Scene 中任何比UI 平面距離攝像機更近的3D 物件, 都將先於UI 被渲染。相反位於UI 平面後面的物件就會被遮擋。

World Space – 世界座標空間
把物體當作世界座標中的平面(GameObject),也就是當作3D物件,顯示3D UI。

- Event Camera:處理UI事件(Click、Drag)的Camera,所設定的Camera才能觸發事件 。
此模式下,UI 被看作是Scene 中的一個平面物件。不像Screen Space – Camera 模式,此時UI 平面並不需要面向攝像機,而是可以面向任意一個方向。通過RectTransform 可以設置Canvas 尺寸,但他的螢幕大小將取決於攝像機的視角以及距離。其他場景中物件可能位於Canvas 背面,或穿透Canvas ,或位於Canvas 前面。
Canvas Scaler 屬性介紹
Canvas Scaler 組件用於控制Canvas 中UI 元素的縮放和像素密度。縮放會影響Canvas 底下的所有東西,包括字體大小和圖像邊距。

UI Scale Mode的設定-定義縮放模式
Constant Pixel Size
Canvas Size 始終等於 Screen Size,透過Scale Factor直接縮放所有UI元素。不管螢幕多大,始終保持固定像素值尺寸。
- Scale Factor:透過此Factor縮放所有在此Canvas下的元素。
**Scale Factor 用於縮放整個Canvas,而且調整Canvas Size與Screen Size一樣 。
http://docs.unity3d.com/ScriptReference/Canvas-scaleFactor.html - Reference Pixels Per Unit: 如果圖片檔有設定Pixels Per Unit,則會將Sprite 的 1 pixel 轉換成 UI 中的 1 pixel

圖片檔設定中的Pixels Per Unit,意思是在這張Sprite中,世界座標中的一單位由幾個Pixel組成 。
當 Pixels Per Unit=100,每單位由 100 Pixel組成,Sprite 是100*100 Pixels,那 Sprite 在世界座標中大小就會變成 100/100 * 100/100 = 1*1 Unit

當 Pixels Per Unit=10,每單位由 10 Pixel組成,Sprite 是100*100 Pixels,那 Sprite 在世界座標中大小就會變成 100/10 * 100/10 = 10*10 Unit

所以Unity中一單位等於 100 Pixels Sprite 在世界座標中大小 = 原圖大小(Pixels) / Pixels Per Unit
Scale With Screen Size : 螢幕多大,UI 元素就多大。透過設定的Reference Resolution(預設螢幕大小)來縮放。

- Reference Resolution:預設螢幕大小
- Screen Match Mode:縮放模式
Constant Physical Size :透過硬體設備的Dpi(Dots Per Inch 每英吋點數),進行縮放。固定物理尺寸。不管螢幕多大或解析度多大,始終保持固定物理尺寸。

- Physical Unit:使用的單位種類
- Fallback Screen DPI:備用Dpi,當找不到設備Dpi時,使用此值
- Default Sprite DPI:預設的圖片Dpi
| 單位種類 | 中文 | 與1英吋的關係 |
| Centimeters | 公分(cm,厘米) | 2.54 |
| Millimeters | 公釐(mm,毫米) | 25.4 |
| Inches | 英吋 | 1 |
| Points | 點 | 72 |
| Picas | 皮卡 | 6 |